Bootstrap Progress bar Align
Intro
We know very well this specific empty straight component being really shown clear in the beginning and getting filled with a dynamic color tone bit by bit as an procedure, a download of a documents or commonly any action is being accomplished bit by bit-- we see it every day on our devices so the message it sends became pretty natural to acquire-- something gets performed and by now it's finished at this specific number of percent or else in the case that you prefer considering the clear side of the glass-- there is this much left before ending up . Yet another good point is that the message it delivers does not come across any kind of language barrier since it clean visuals and so when comes time for presenting the level of our numerous abilities, or the progression or different elements of a project or normally anything having a entire and not a lot parts it is simply wonderful we have the ability to have this type of visual element set right into our web pages in a speedy and uncomplicated way.
( read this)
What is actually increased?
Inside of current fourth edition of the most favored mobile friendly framework this becomes even speedier and easier with simply just a single tag element and also there are really a lot of modifications provided which are handled with simply selecting the appropriate classes. What is really brand-new here is since the Bootstrap 4 cancels the IE9 support we can right now require full advantage of the capabilities of HTML5 and as an alternative to generating the outer so called unfilled container along with a
<div><div><progress>Fundamental capabilities
In order to begin simply create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we know just how it does the job let's discover how to help make it look more effective designating several effects and colors . First off-- we can surely employ the contextual classes blended together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point on the occasion that you may want to attain older web browser compatibility you can apply pair of
<div>.progressstyle = " width:23%; "Some examples and tips
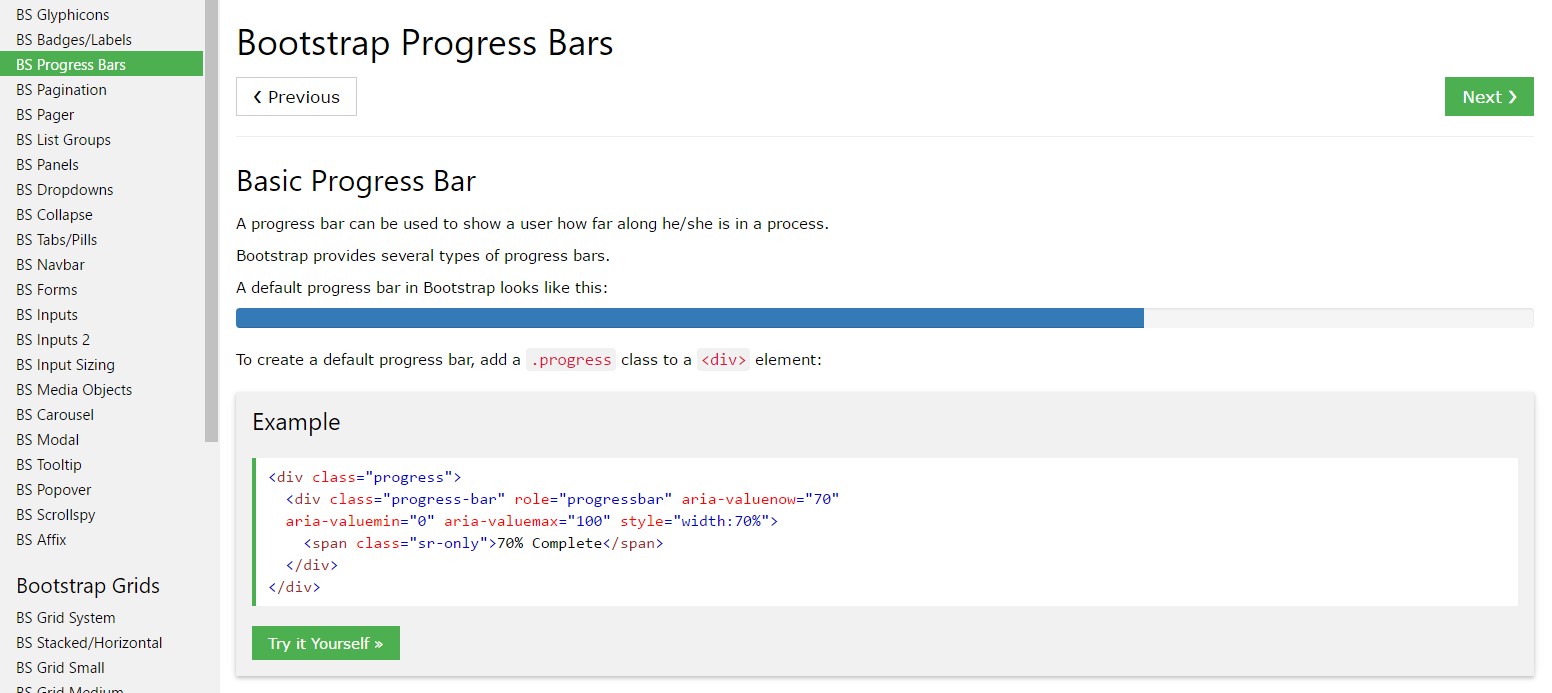
How to work with the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal elements are built with two HTML elements, certain CSS to set the size, and also a several attributes.
We utilize the
.progressWe operate the internal
.progress-barThe
.progress-barThe
.progress-barroleariaAdd that all with each other, and you possess the following some examples.
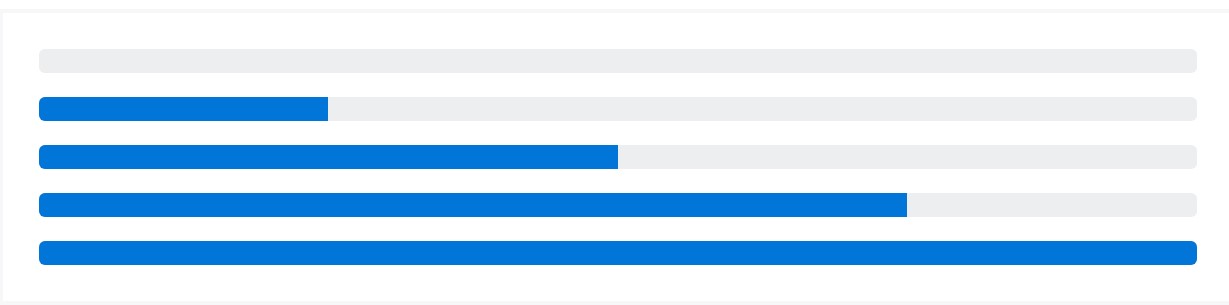
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a handful of utilities for setting up width. Depending on your desires, these may support with instantly building progress.

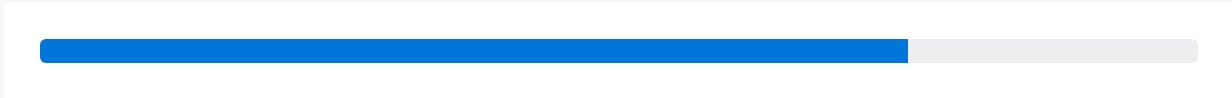
<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
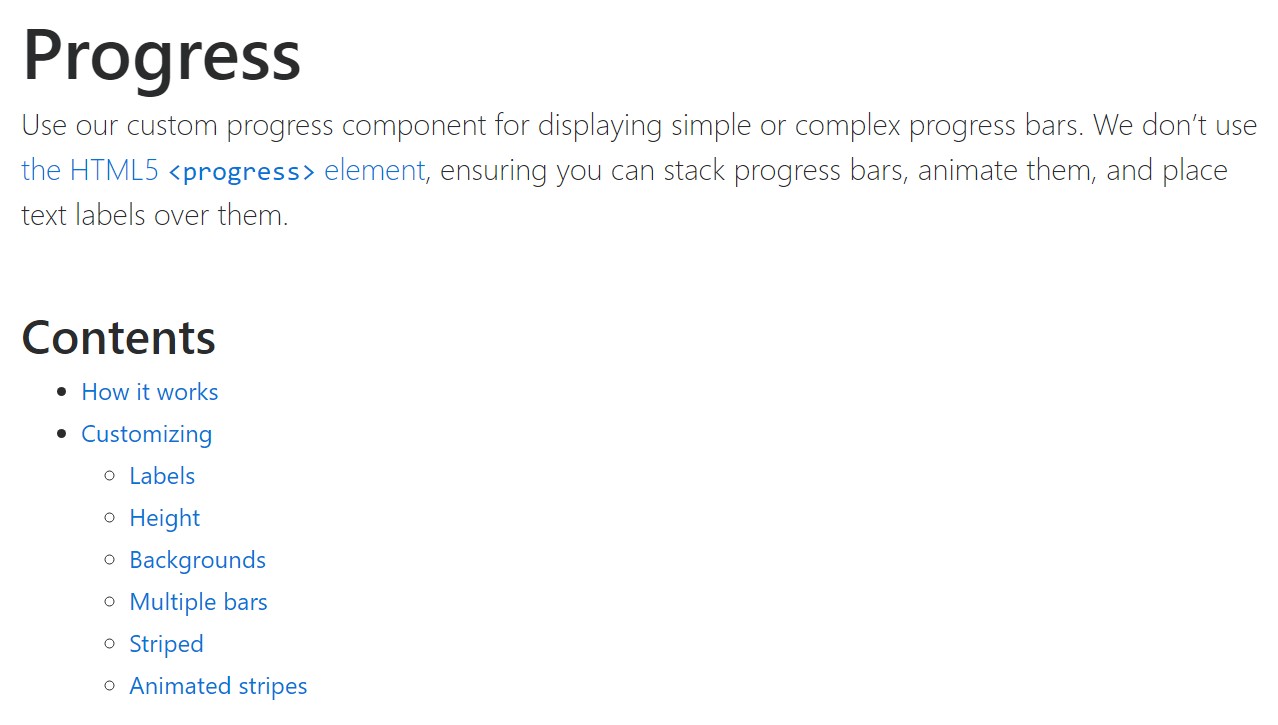
</div>Modifying
Customise the look of your progress bars through custom-made CSS, background utilities, stripes, and more.
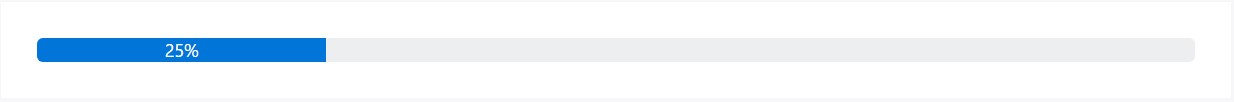
Labels
Add labels to your progress bars simply by putting text message in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to modify the visual aspect of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you demand, incorporate several progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
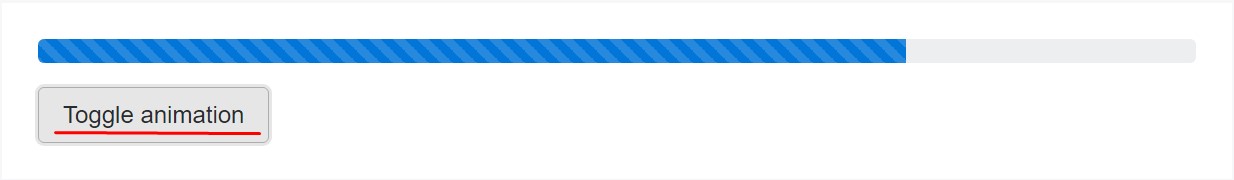
</div>Animated stripes
The striped gradient is able to in addition be simply animated. Add in
.progress-bar-animated.progress-barAnimated progress bars do not do work in Opera 12-- considering that they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the manner in which you can certainly show your status in practically quick and beautiful progress bar features with Bootstrap 4-- now all you require is certain works in progress in order to get them showcased.
Review some on-line video training relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar approved documents

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?