Bootstrap Multiselect Option
Overview
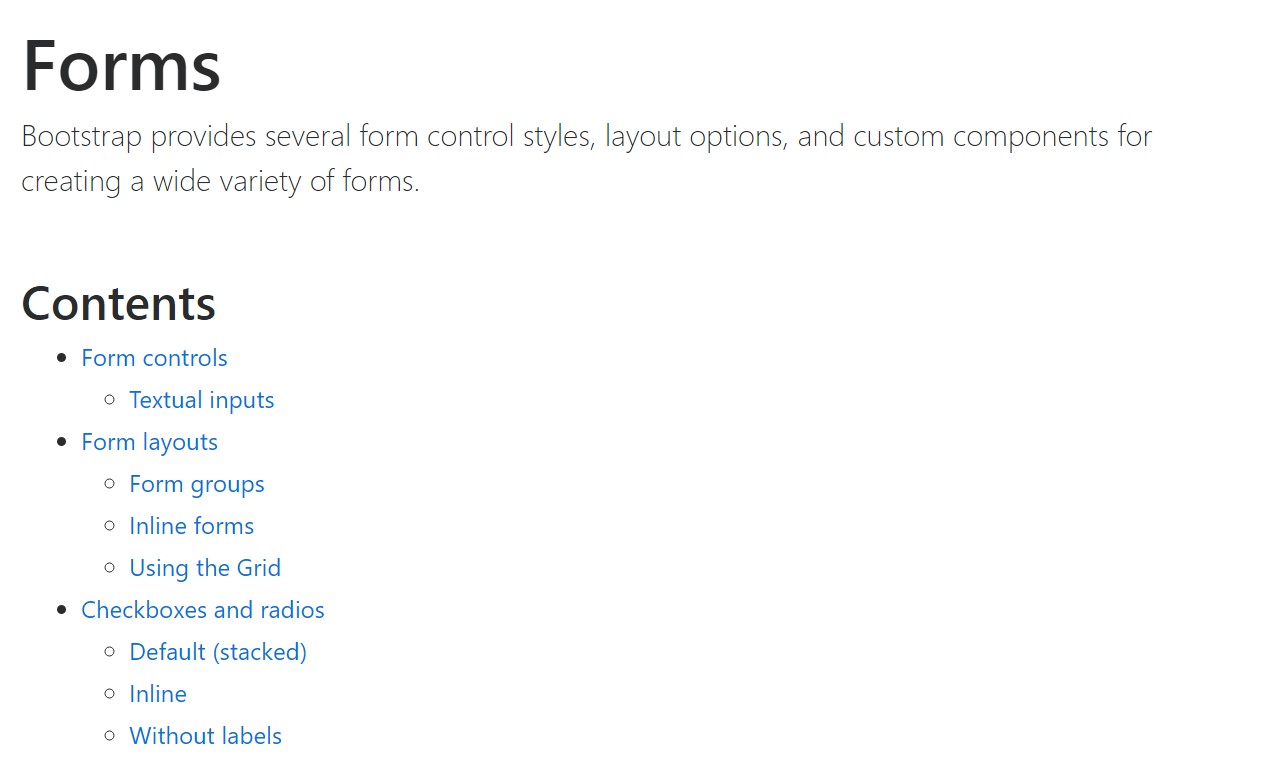
Forms are a notable component of the webpages we generate-- a valuable tactic we can get the visitors required within whatever we are feature and supply them an easy and handy method directing back several words, information as well as place an order if we are simply employing the web page just as an online shop. Thoroughly crafting the form's design we are actually aiming to imagine how the site visitor would locate it most uncomplicated and exciting getting an activity on it since if it's too easy it might be tough to summarize the submissions though assuming that it is generally too challenging the user may be really get irritated and forced away-- and so the harmony certainly matters. Let's visualize as an example a basic product that can be in addition set up with multiple attachments and the visitors gets inquired to pick which ones need to occur. Would not it be certainly excellent if this could be done in a single element not developing them endlessly scroll down and going to checkboxes or
Yes/NoThe so admired and very famous Bootstrap framework in its recent fourth edition (currently up to alpha 6) has you covered providing all of the native HTML5 form components giving awesome styling and format solutions for a real design freedom but because it is certainly not a magic wand solution there are definitely certain small-sized and fairly special stuff just like the
<select>The ways to use the Bootstrap Multiselect Set:
Let's get a fast glimpse precisely how it operates:
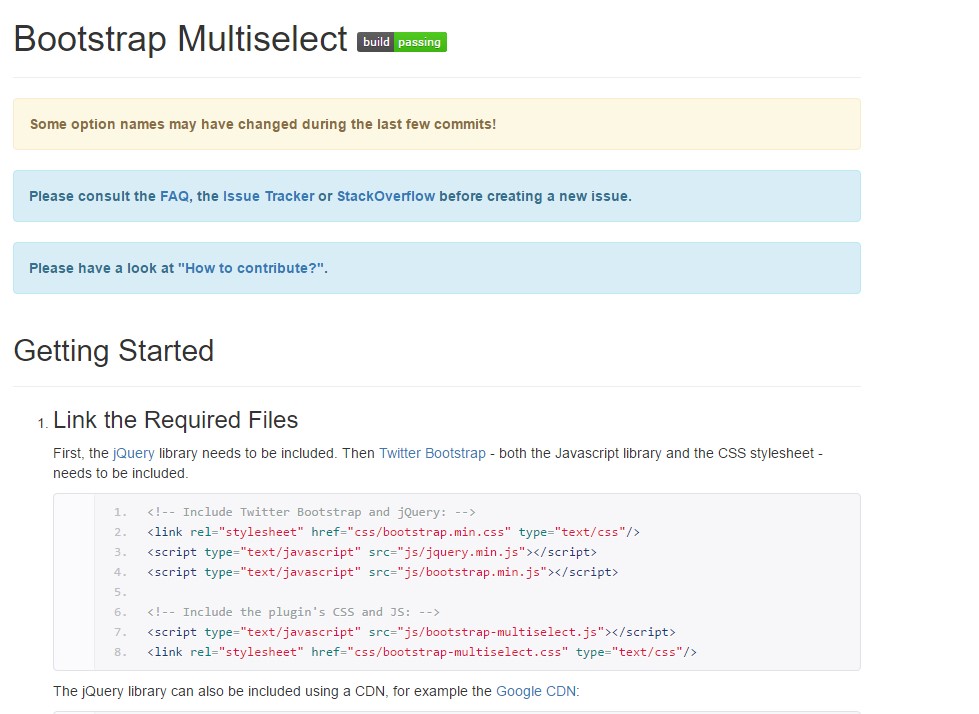
Putting in it: In order the plugin to work you need to feature the jQuery Javascript library and do this prior to including the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Using it: Just as been said-- fairly straightforward-- build a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you require to handle is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
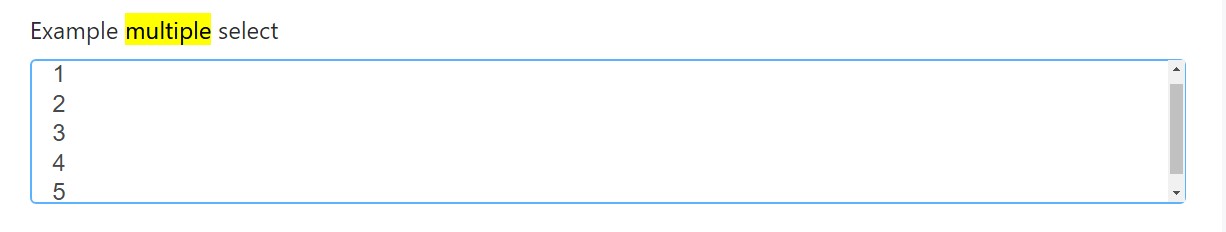
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
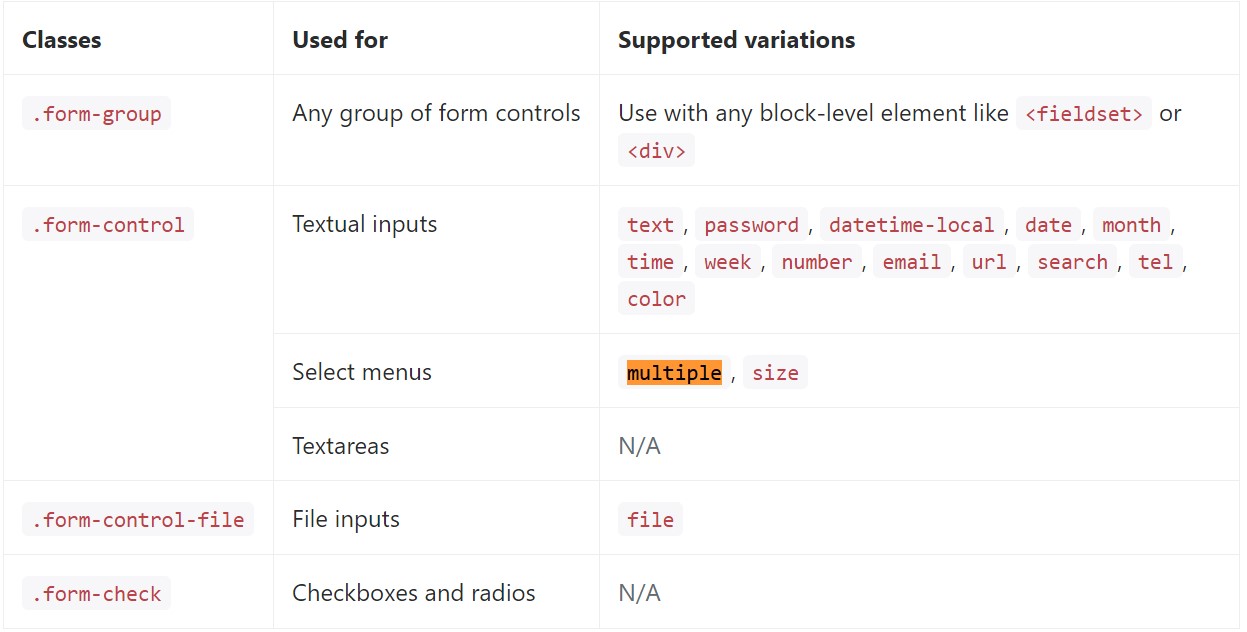
</div>Listed below is a whole listing of the exclusive form controls provided by Bootstrap plus the classes that customize them. Added documentation is easily available for each group.

Conclusions
And that's it-- you possess a operating and pretty good looking dropdown along with a checkbox in front of each selection-- all the users ought to do currently is selecting the ones they want. If you want to ensure things much more entertaining-- have a look at the plugin's docs to view just how adding a few easy limitations can spice the things up even further.
Look at a few video clip information regarding Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not operate using Bootstrap V4 alpha