Bootstrap Slider Usage
Overview
Mobility is one of the most awesome thing-- it obtains our interest and keeps us evolved at the very least for a while. For how long-- well all of it depends on what's definitely flowing-- supposing that it is certainly something attractive and great we watch it more time, in case that it is actually uninteresting and monotone-- well, currently there often is the close tab button. So when you think you have some great web content out there and desire it included in your pages the illustration slider is typically the one you initially remember. This component became actually so prominent in the most recent number of years so the world wide web truly go drowned along with sliders-- simply browse around and you'll discover nearly every second webpage begins with one. That's the reason why current web design trends inquiries reveal increasingly more designers are actually attempting to replace the sliders with some other expression means in order to add in a little bit more individuality to their pages.
Perhaps the golden true lies somewhere in between-- as if utilizing the slider element but not really with the good old filling the complete component area pictures however probably some with opaque areas to create them it like a certain elements and not the whole background of the slider moves-- the choice is entirely right up to you and without a doubt is varied for each project.
Anyway-- the slider component stays the easy and very most handy solution anytime it goes to incorporating some moving images guided with highly effective text and call to action buttons to your pages. ( helpful hints)
Effective ways to apply Bootstrap Slider Bar:
The illustration slider is a part of the primary Bootstrap 4 framework and is entirely supported by each the style sheet and the JavaScript files of recent edition of currently the most preferred responsive framework around. When we speak about image sliders in Bootstrap we actually manage the element just as Carousel-- that is just the exact thing simply with a different name.
Building a carousel component by using Bootstrap is quite easy-- all you should do is comply with a easy system-- to start wrap the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the compact features showing you the position each and every images takes in the Bootstrap Slider Template -- you are able to also click them to jump to a certain picture. To provide signs element create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You may also put in the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element needed
The
.activeImages container-- this one particular is a regular
<div>.carousel-inner<div>.carousel item.item.activeCaptions
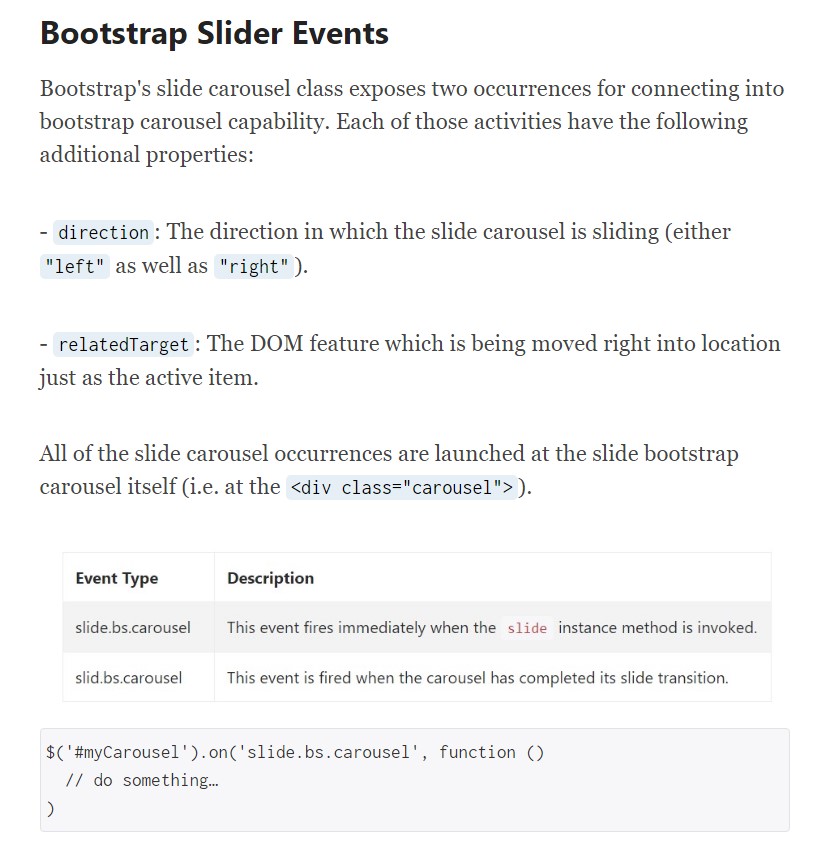
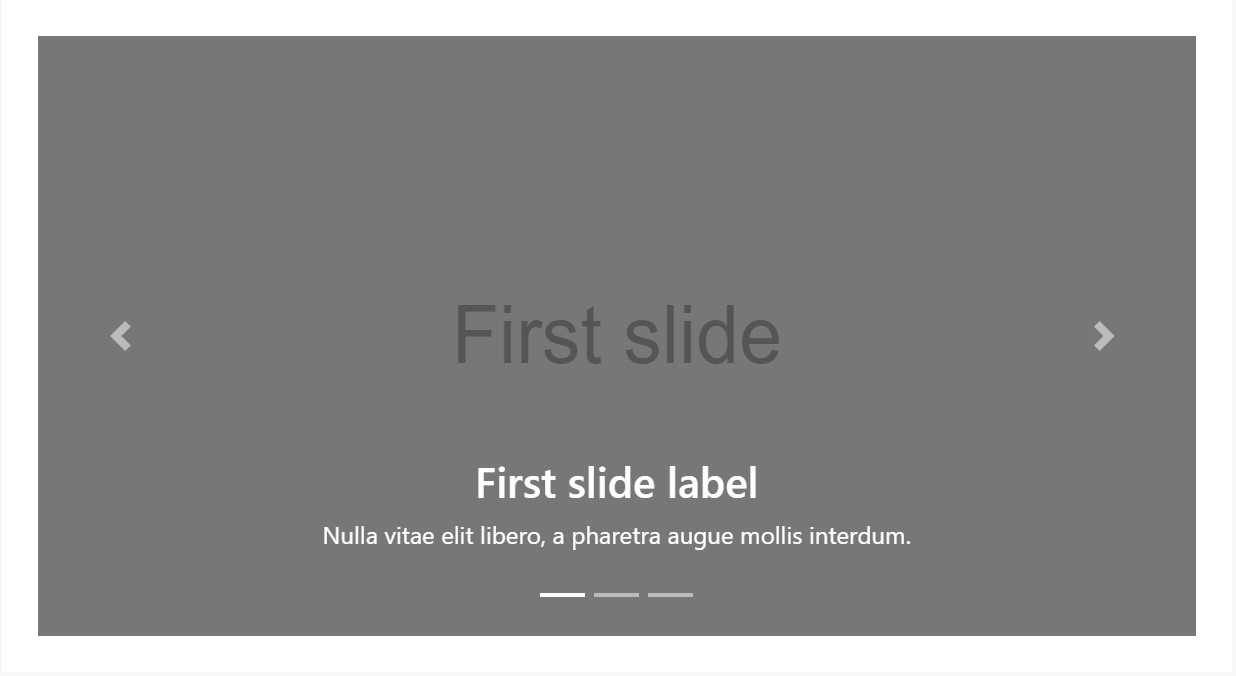
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Provide subtitles to your slides efficiently through the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally inside the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
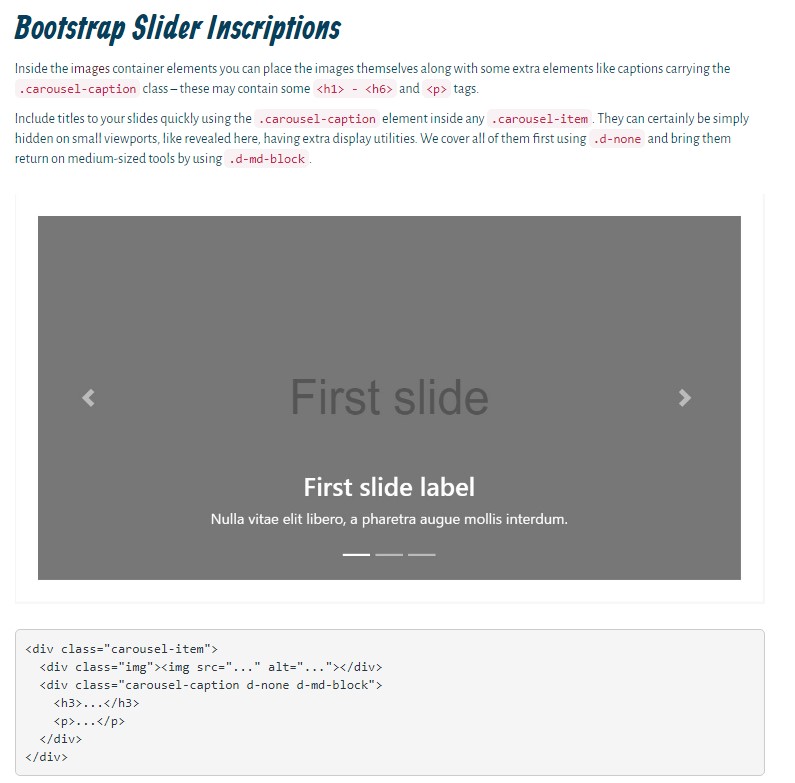
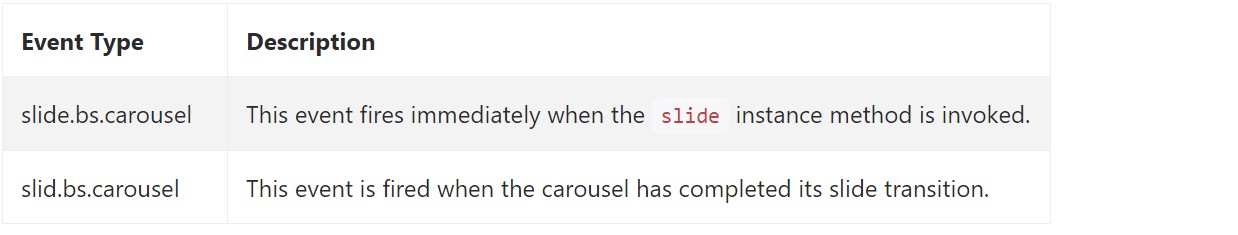
Bootstrap's slide carousel class exhibits two events for hooking into slide carousel capability. Both of these events have the following added properties:
direction"left""right"relatedTargetAll carousel activities are fired at the carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that's the structure an illustration slider (or carousel) should have using the Bootstrap 4 framework. Now all you require to do is think of several attractive pics and message to put in it.
Take a look at a few video guide regarding Bootstrap slider:
Linked topics:
Bootstrap slider authoritative information

Bootstrap slider information

Mobirise Bootstrap slider

HTML Bootstrap Image Slider Carousel
Responsive Bootstrap Image Slider with Swipe
Responsive Bootstrap Slider Examples