Bootstrap Modal Popup Header
Overview
Usually, whenever we develop our web pages there is this type of material we don't want to happen on them until it is certainly really desired by the site visitors and as soon as such time comes they should have the ability to simply take a basic and intuitive action and get the needed data in a matter of minutes-- quick, convenient and on any screen size. Whenever this is the instance the HTML5 has simply just the perfect feature-- the modal. ( read this)
Important things to think about:
Just before starting by using Bootstrap's modal component, ensure to check out the following for the reason that Bootstrap menu options have currently changed.
- Modals are designed with HTML, CSS, and JavaScript. They are really positioned above anything else inside the document and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically close the modal.
- Bootstrap only supports one modal screen at a time. Embedded modals usually are not supported as we believe them to remain weak user experiences.
- Modals application
position:fixeda.modal- One again , because of
position: fixed- And finally, the
autofocusContinue viewing for demos and application guidelines.
- Caused by how HTML5 explains its semantics, the autofocus HTML attribute has no result in Bootstrap Modal Popup Button. To obtain the same effect, work with some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
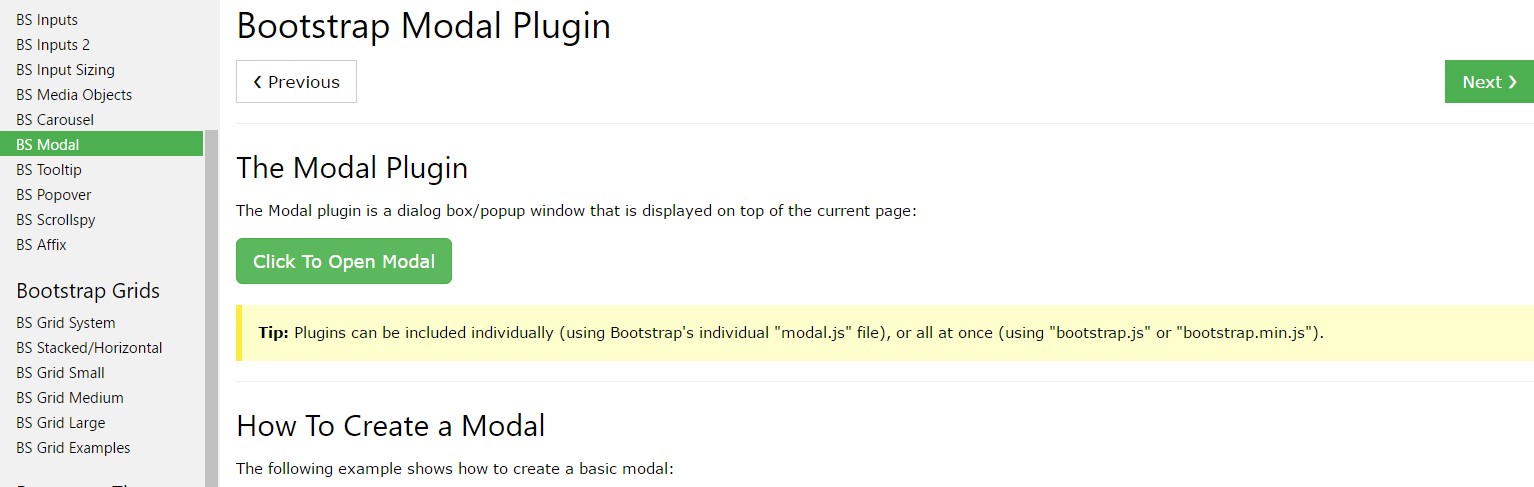
)The best way to put into action the Bootstrap Modal Popup Content:
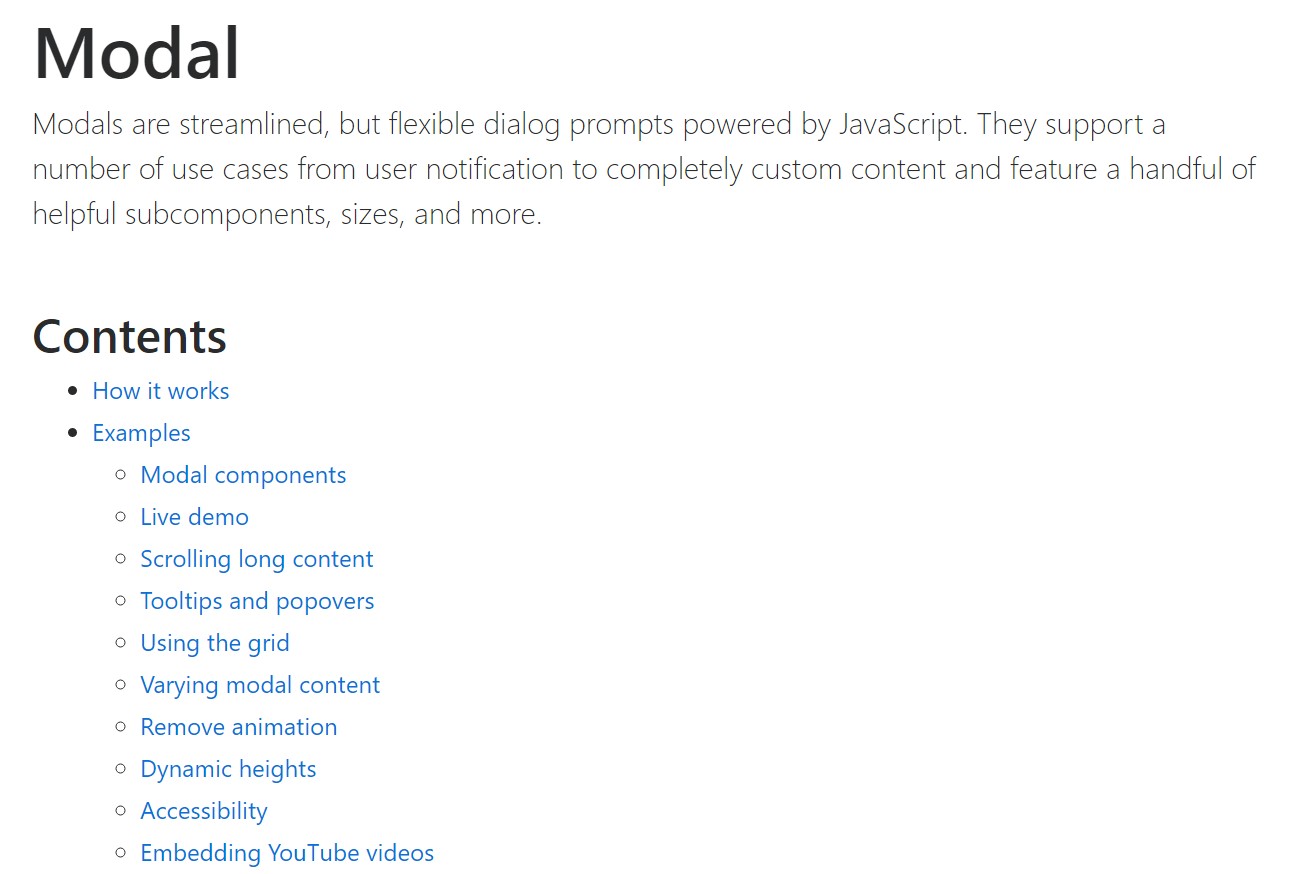
Modals are fully supported in the most recent fourth version of the most favored responsive framework-- Bootstrap and can certainly as well be styled to reveal in several sizes inning accordance with professional's needs and sight but we'll get to this in just a minute. Initially let us observe tips on how to make one-- bit by bit.
To begin we need a container to easily wrap our disguised web content-- to create one set up a
<div>.modal.fadeYou demand to bring in some attributes too-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the concrete modal material possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter adjusting the header it's moment for creating a wrapper for the modal content -- it should occur alongside the header feature and take the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been developed it is really moment for establishing the element or elements which we are going to work with to launch it up or else in other words-- create the modal come out in front of the viewers once they make the decision that they want the relevant information possessed inside it. This typically gets done by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Triggers your information as a modal. Accepts an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the user before the modal has actually been shown or covered (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Returns to the caller before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the user just before the modal has truly been hidden (i.e. just before the
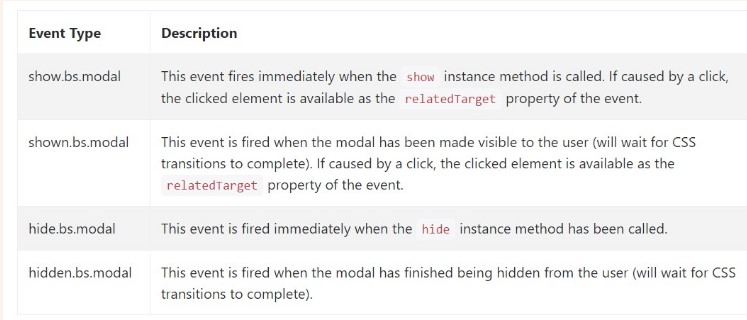
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class exposes a couple of events for netting inside modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Actually that is really all the important factors you must take care about once setting up your pop-up modal element with current fourth version of the Bootstrap responsive framework-- right now go find some thing to cover inside it.
Examine a couple of video clip information about Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: main documentation

Bootstrap Modal Popup: short training article

Yet another beneficial information regarding Bootstrap Modal Popup