Bootstrap Login forms Dropdown
Overview
In some situations we really need to defend our valuable content to provide access to only certain people to it or else dynamically individualize a part of our web sites according to the particular customer that has been watching it. But how could we possibly know each particular website visitor's persona since there are so many of them-- we must look for an convenient and reliable approach getting to know who is who.
This is exactly where the visitor access management arrives initially communicating with the site visitor with the so knowledgeable login form feature. In newest fourth edition of the most popular mobile friendly web-site page creation framework-- the Bootstrap 4 we have a plenty of features for producing such forms so what we are actually planning to do right here is looking at a some sample how can a simple login form be made employing the useful instruments the latest version comes along with. ( additional hints)
The way to put into action the Bootstrap Login forms Code:
For beginners we require a
<form>Inside of it some
.form-groupUsually it's easier to use site visitor's mail in place of making them identify a username to affirm to you since generally anybody realizes his mail and you have the ability to regularly ask your visitors later to specifically give you the way they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we really need a
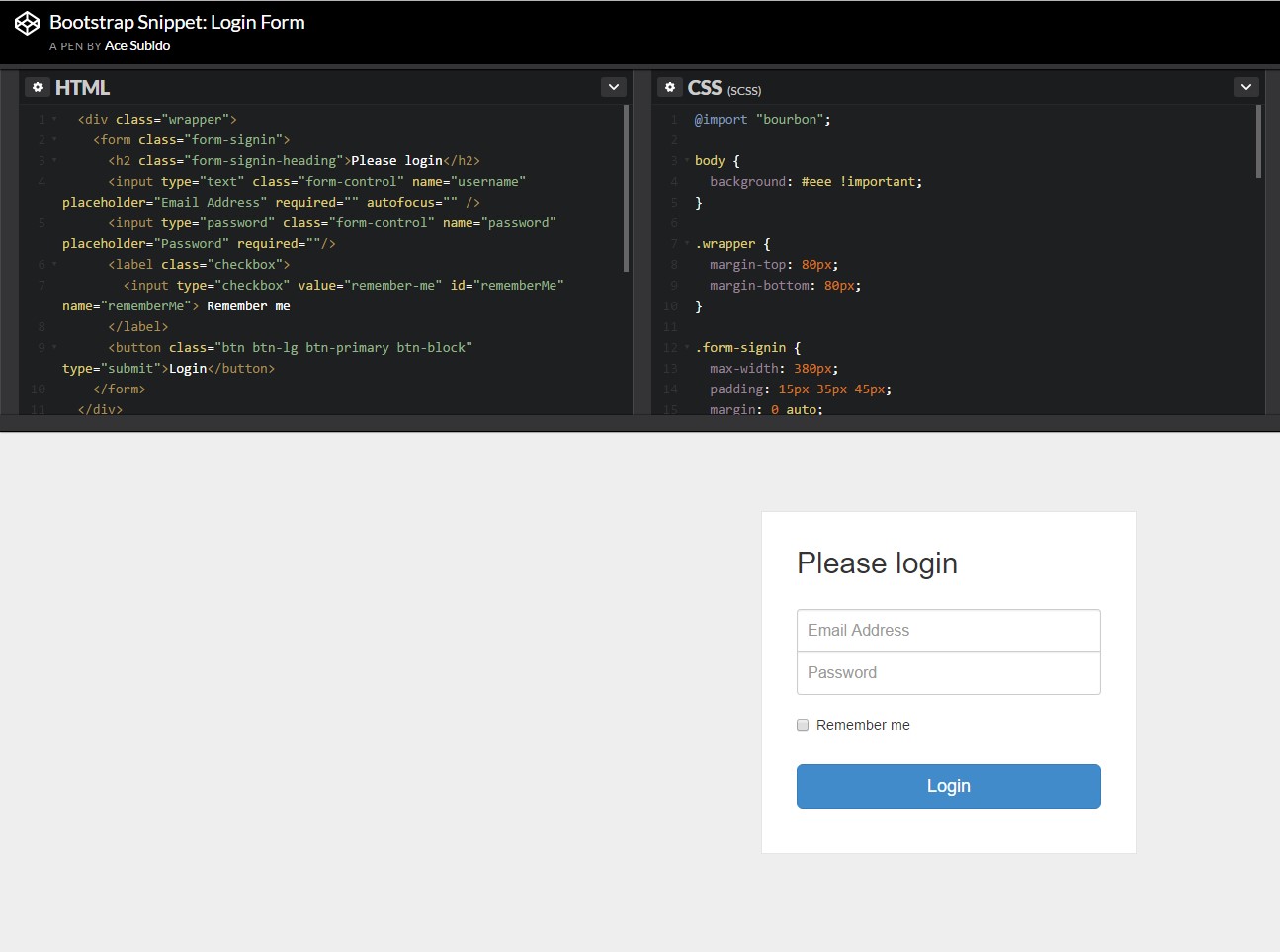
<button>type="submit"Example of login form
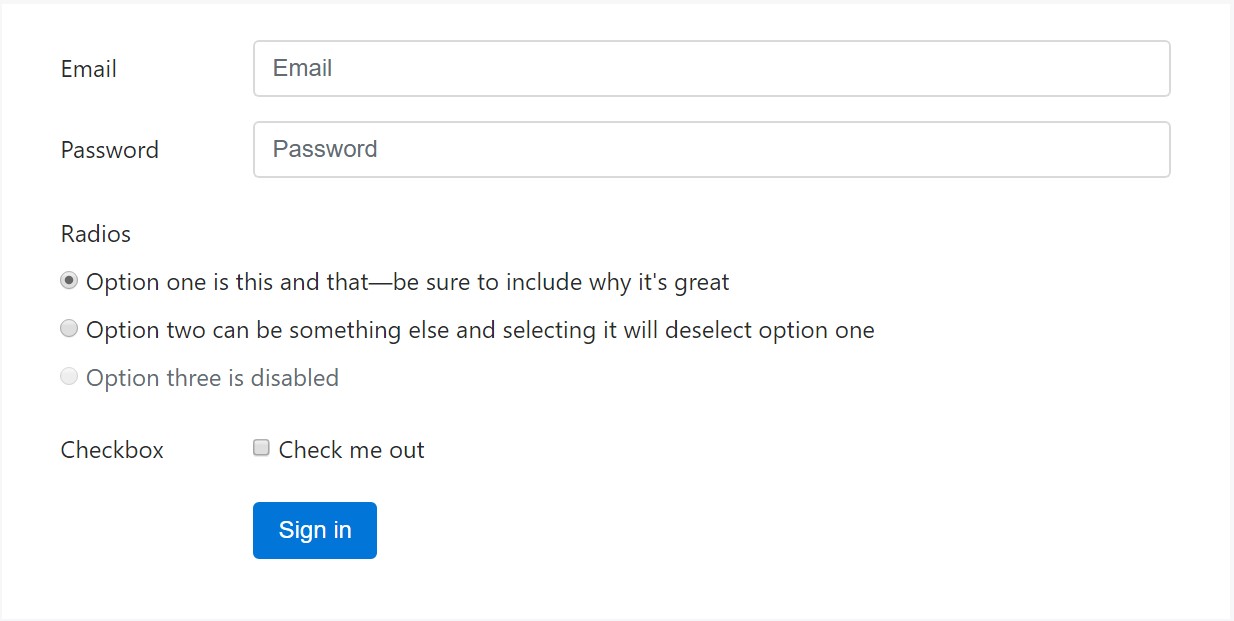
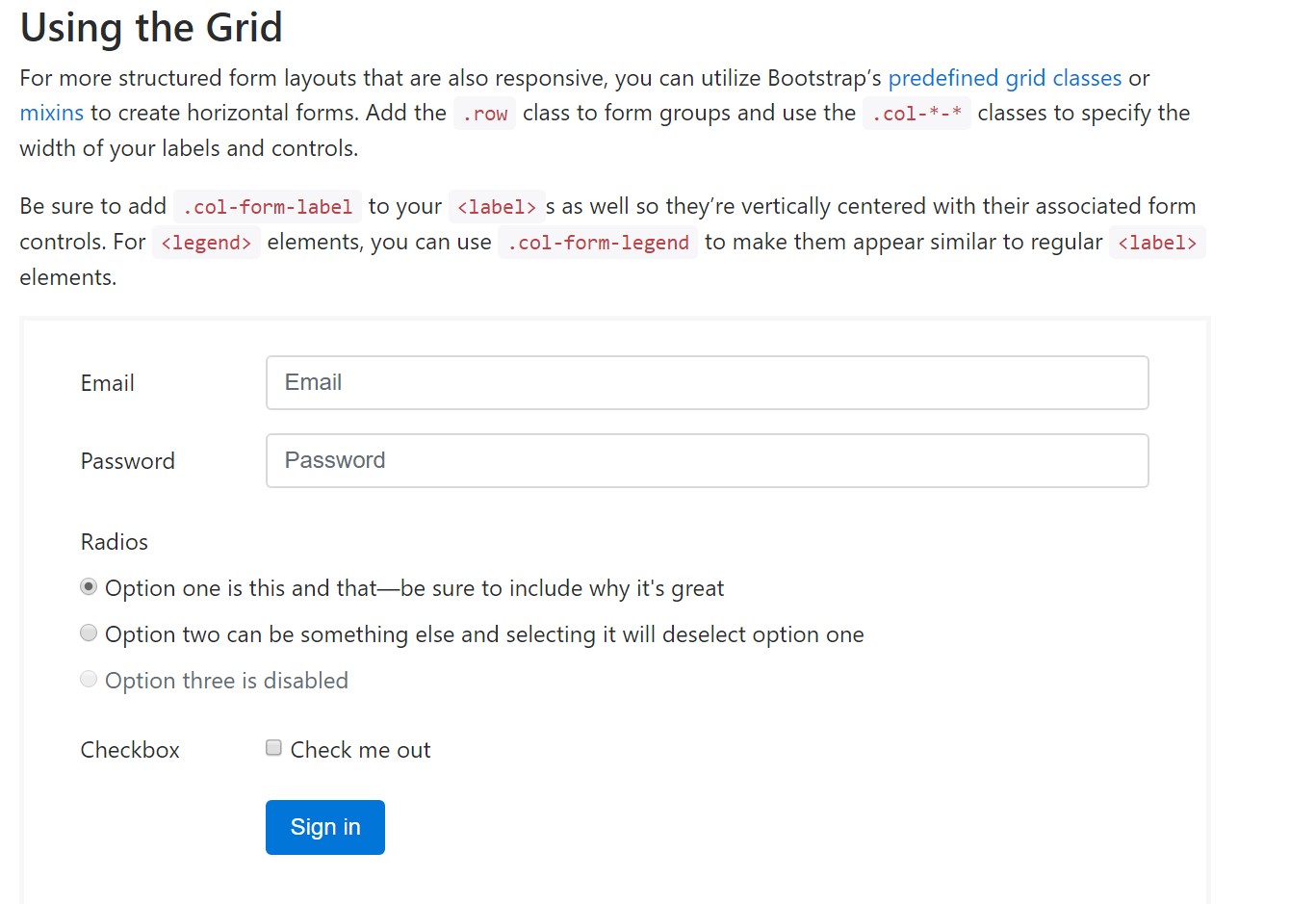
For extra designed form layouts which are as well responsive, you are able to use Bootstrap's predefined grid classes as well as mixins to set up horizontal forms. Bring in the
. row.col-*-*Don't forget to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the basic elements you'll require in order to generate a standard Bootstrap Login forms Popup with the Bootstrap 4 framework. If you angle for some extra challenging looks you are simply free to take a complete benefit of the framework's grid system arranging the elements pretty much any way you would believe they should occur.
Examine a few online video short training regarding Bootstrap Login forms Popup:
Connected topics:
Bootstrap Login Form main records

Guide:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form