Bootstrap Popover Container
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
With Bootstrap 4 you can develop your internet site now a lot faster than ever. At the same time, it is reasonably very easier to apply Bootstrap to create your web site than some other systems. By having the integration of HTML, CSS, and JS framework it is one of the absolute most leading systems for web advancement.
A couple of functions and tips in Bootstrap 4
Some of the finest features of the Bootstrap 4 provide:
• An improvised grid system that helps the user to make mobile device helpful web sites along with a fair amount of convenience.
• Several utility instruction sets have been involved in the Bootstrap 4 to help with easy learning for beginners in the field of web development.
Facts to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the introduction of the brand-new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been completely renounced. The creators have guaranteed that the Bootstrap 3 does get proper upgrade and bug resolve together with renovations. It will be carried out even after the ultimate release of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have certainly ensured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The help for different browsers together with operating systems has been incorporated in the Bootstrap 4
• The global size of the font style is improved for convenient browsing and web advancement experience
• The renaming of numerous components has been accomplished to guarantee a faster and more dependable web development method
• Together with brand-new customizations, it is achievable to develop a extra active internet site with very little efforts
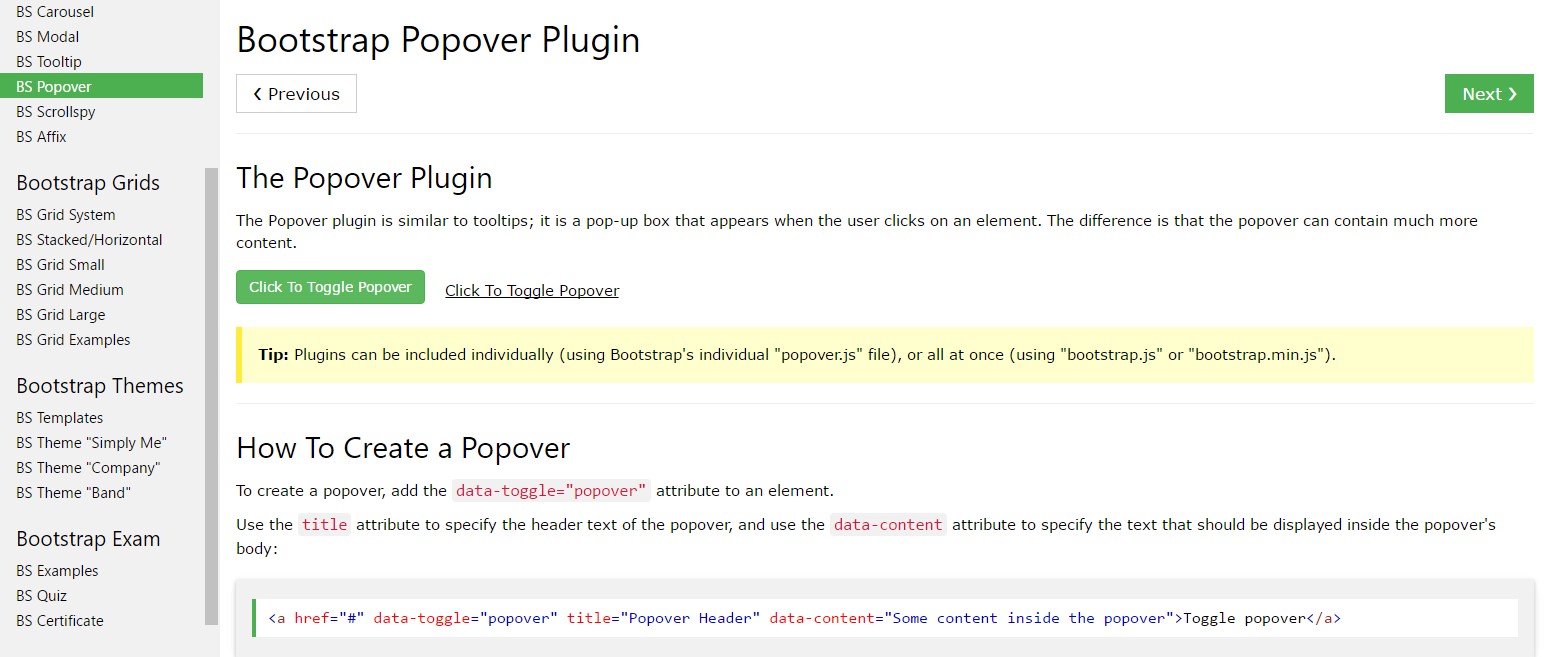
Bootstrap Popover Container
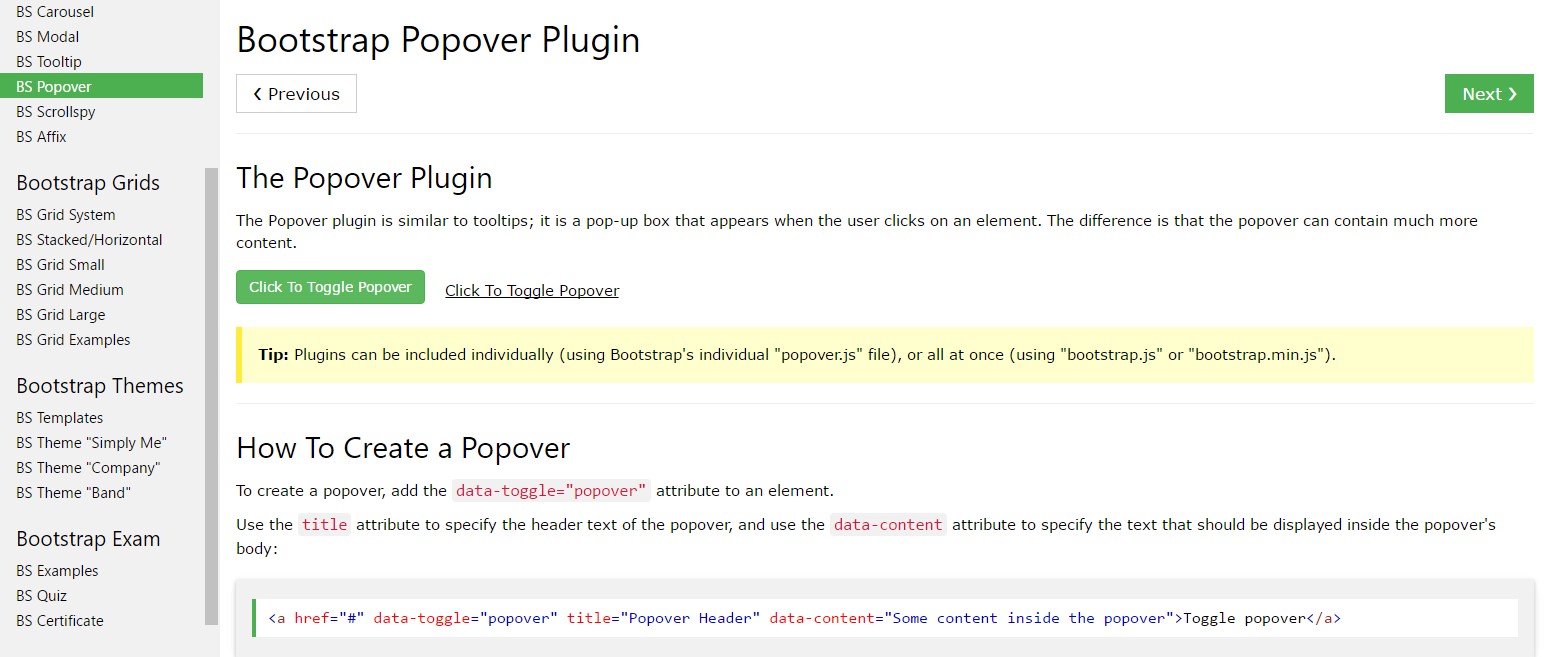
And right now let all of us touch the primary theme.
Assuming that you want to include special supporting info on your site you can possibly use popovers - simply just provide small overlay content.
The best ways to use the popover plugin:
- Bootstrap Popover Container lean upon the Third side library Tether for setting up. You have to provide tether.min.js prior to bootstrap.js straight for popovers to perform!
- Popovers demand the tooltip plugin as a dependence .
- Popovers are opt-in for functionality factors, so you must initialize them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Triggering popovers on hidden components will never act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Fantastic, let's observe exactly how they perform using some examples. ( additional info)
You must feature tether.min.js right before bootstrap.js needed for popovers to operate!
Some example: Set up popovers everywhere
One practice to initialize each of popovers in a web page would be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Utilizing the container option
Anytime you obtain several looks on a parent component which intrude with a popover, you'll wish to determine a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
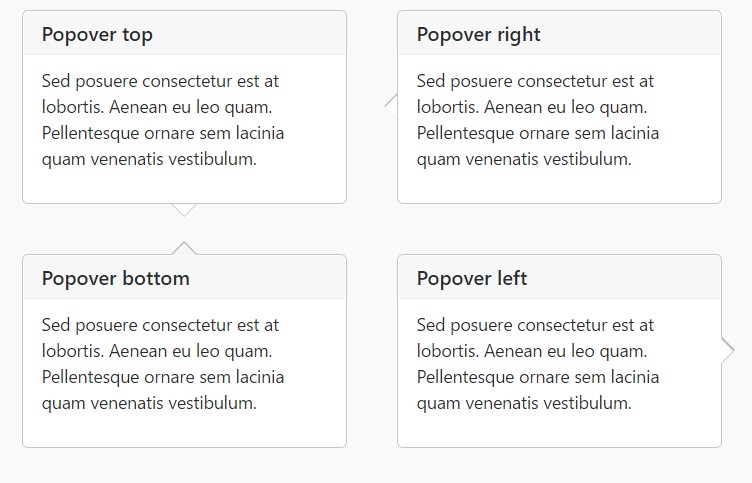
Four choices are offered: top, right, lowest part, and left lined up.
Live demo

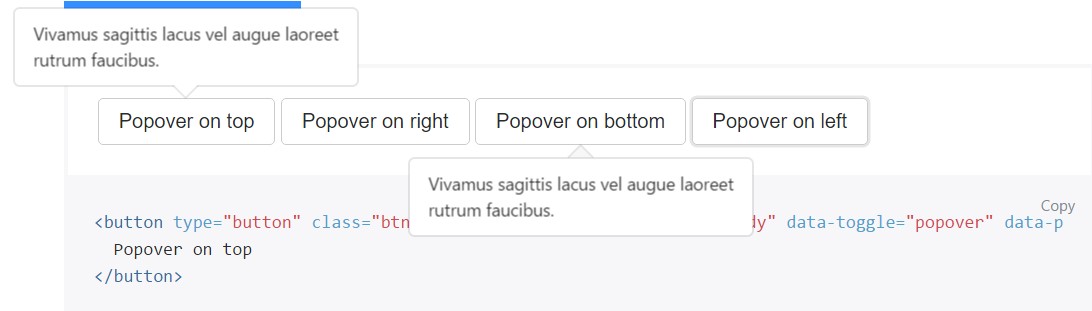
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon coming click
Use the
focusTargeted markup needed for dismiss-on-next-click
For appropriate cross-browser as well as cross-platform behaviour, you must operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Enable popovers by JavaScript
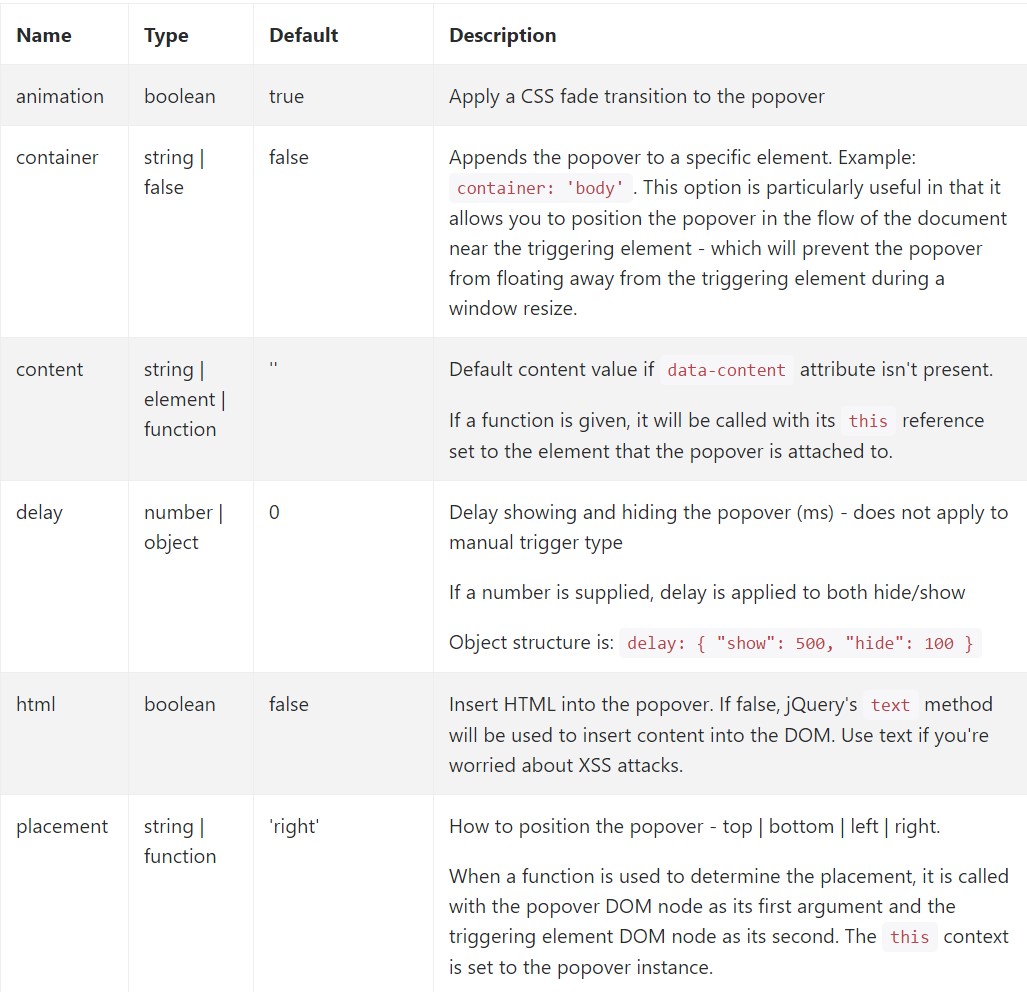
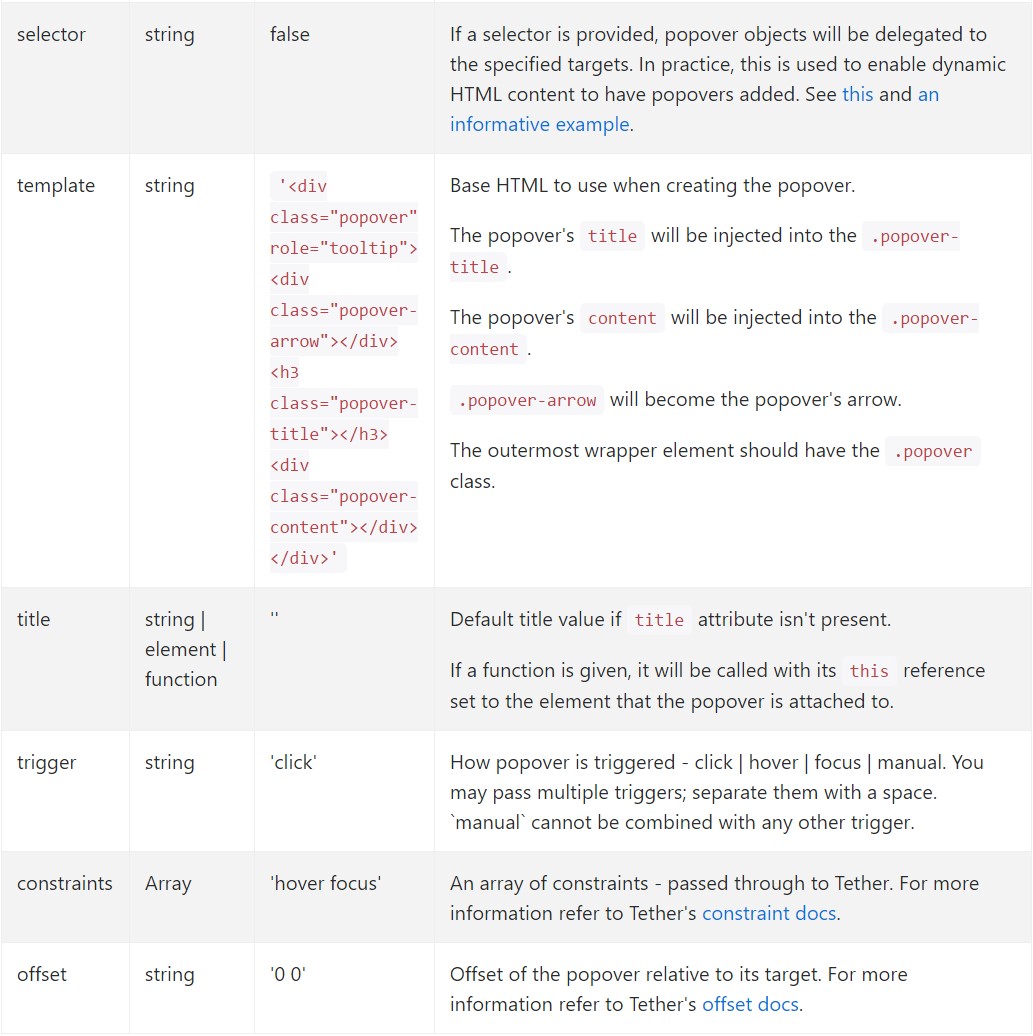
$('#example').popover(options)Possibilities
Selections can possibly be pass on by using data attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

Details attributes for various popovers
Options for individual popovers can alternatively be specified throughout the application of data attributes, as explained above.
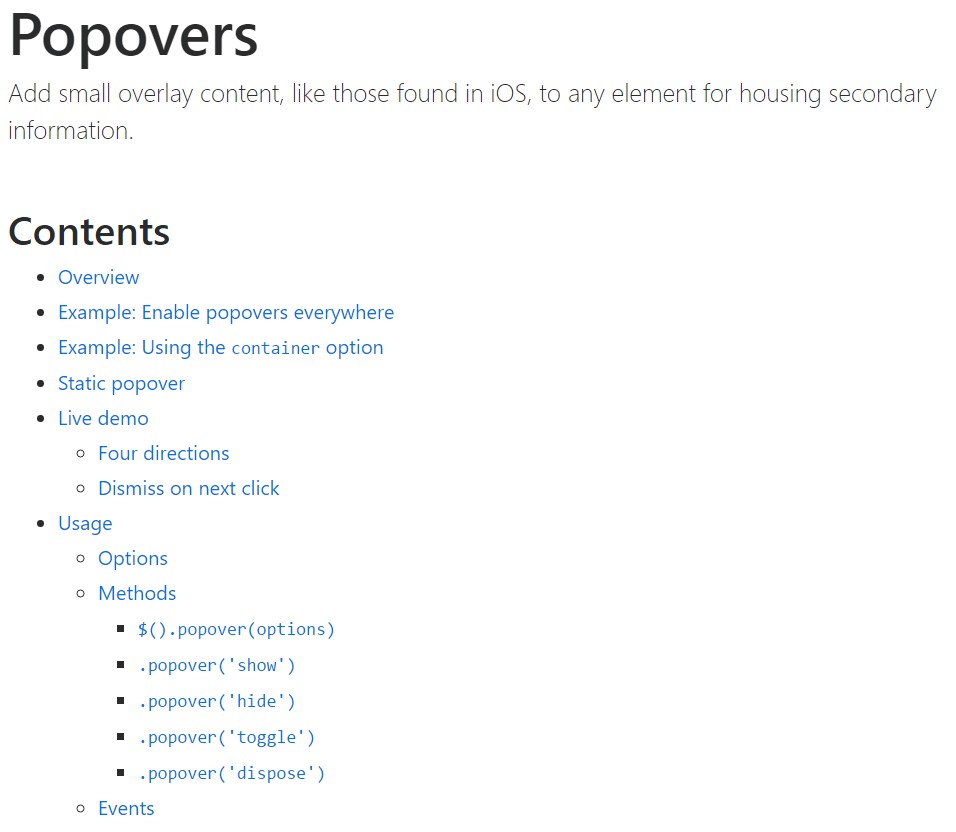
Strategies
$().popover(options)
Initializes popovers with regard to the component variety.
.popover('show')
Reveals an element's popover. Returns to the caller prior to the popover has actually been presented (i.e. prior to the shown.bs.popover
event takes place). This is considered a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Go back to the caller before the popover has really been covered (i.e. just before the hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the user right before the popover has in fact been shown or hidden (i.e. before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and eliminates an element's popover. Popovers that put into action delegation ( that are developed using the selector option) can not be individually destroyed on descendant trigger components.
$('#element').popover('dispose')
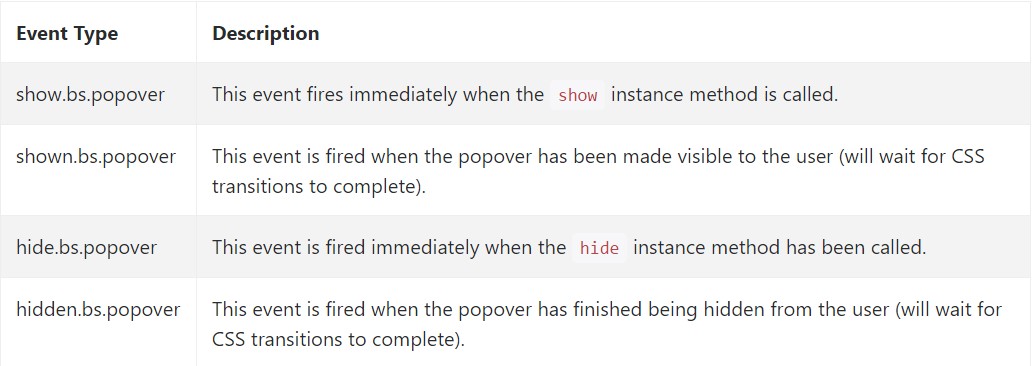
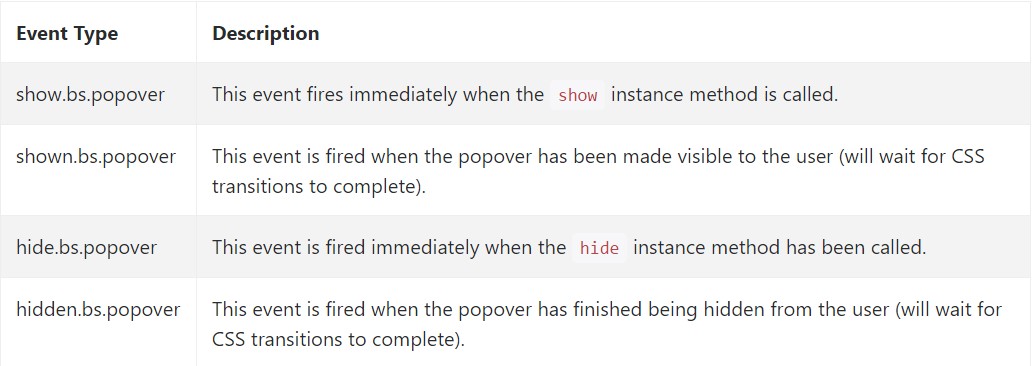
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect a couple of youtube video short training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers approved documentation

Bootstrap popovers article

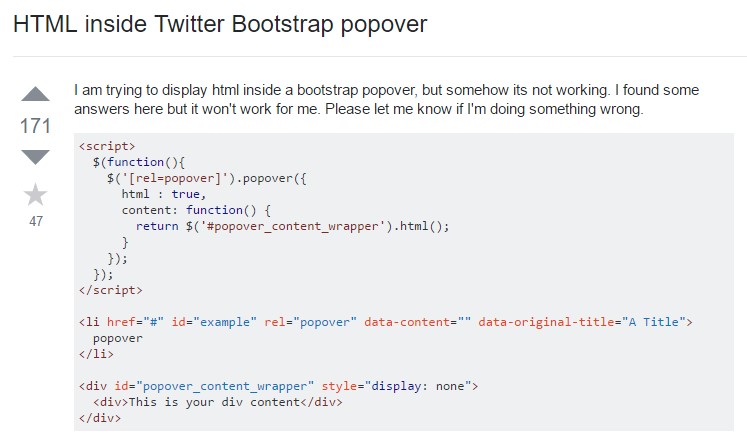
Bootstrap Popover trouble

$().popover(options)
Initializes popovers with regard to the component variety.
$().popover(options).popover('show')
Reveals an element's popover. Returns to the caller prior to the popover has actually been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Go back to the caller before the popover has really been covered (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the user right before the popover has in fact been shown or hidden (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and eliminates an element's popover. Popovers that put into action delegation ( that are developed using the selector option) can not be individually destroyed on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a couple of youtube video short training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers approved documentation

Bootstrap popovers article

Bootstrap Popover trouble