Bootstrap Input Class
Intro
Many of the features we put into action in data sheets to secure site visitor data are coming from the
<input>You can efficiently prolong form limitations simply by adding in text message, tabs, or else tab groups on each part of textual
<input>The various forms of Bootstrap Input Button are established by value of their type attribute.
Next, we'll uncover the approved kinds regarding this kind of tag.
Text
<Input type ="text" name ="username">
<Input type ="text" name ="username">Perhaps easily the most common kind of input, which comes with the attribute
type ="text"Whenever sending out the form, the info put in by the user is accessible on the server side using the
"name"To gain access to the data entered when we handle the form along with some kind of script, to verify the web content for example, it is necessary to get the materials of the value property of the object in the DOM. (see page)
Pass word
<Input type="password" name="pswd">
<Input type="password" name="pswd">Bootstrap Input Button that gets the
type="password"Basic Bootstrap Input Class scenario
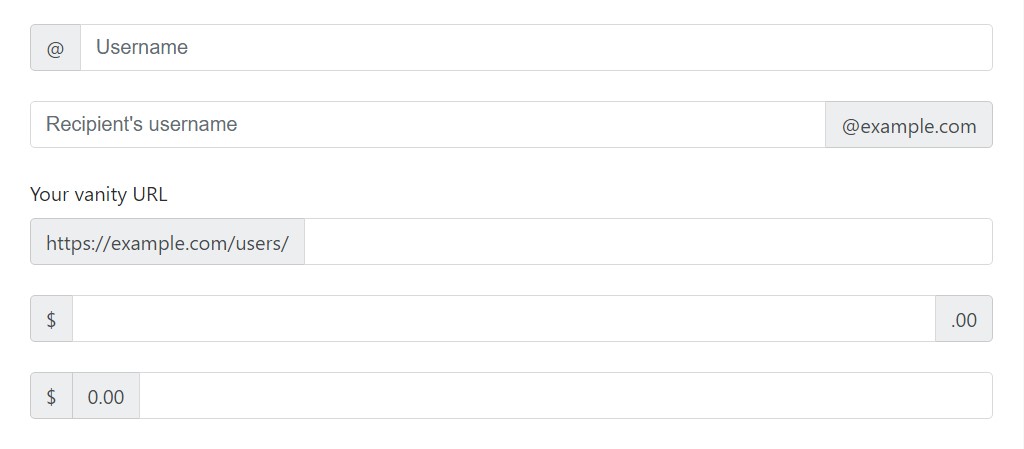
Place one add-on or button on either side of an input.
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Proportions
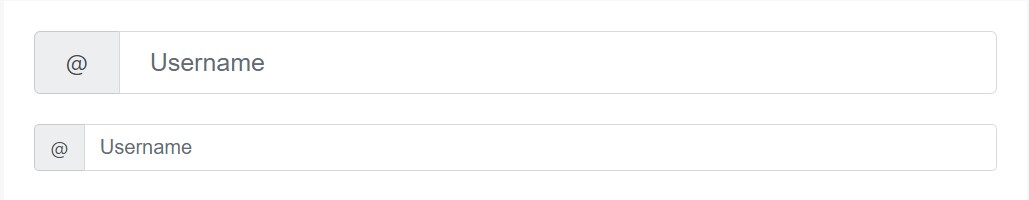
Add in the associated form proportions classes to the
.input-group
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
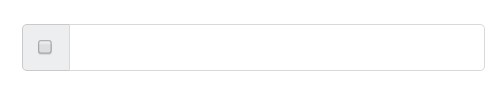
</div>Place any type of checkbox or radio solution inside an input group’s addon in place of of text.
Checkbox button option
The input feature of the checkbox variation is pretty regularly employed in the event that we have an option which can be marked as yes or no, for instance "I accept the terms of the client pact", or " Manage the active session" in applications Login. ( additional reading)
Widely used with the value
true
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button opportunity
Anytime we want the site visitor to pick only one of a series of options, we can absolutely utilize input features of the radio option.
Solely one particular can be chosen when there is higher than a single feature of this particular option by having the exact same value within the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Multiple addons
Multiple attachments are supported and might be put together with checkbox and radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: extra buttons selections
<Input type ="button" name ="show_dialogue" value ="Click here!">
<Input type ="button" name ="show_dialogue" value ="Click here!">The input feature by using the
type="button"The button content is detected by the value of the
"value"Add-ons of the buttons
Buttons in input groups need to be wrapped in a
.input-group-btn
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
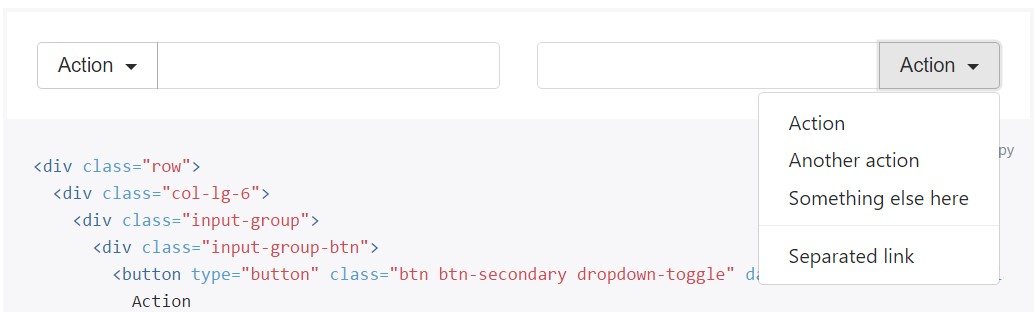
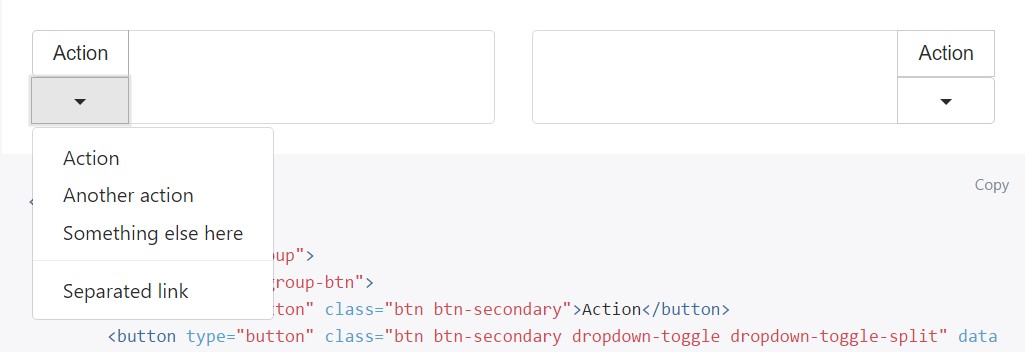
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
<Input type ="submit" name ="send" value ="Submit">The input feature using the type "submit" attribute is similar to the button, still, once generated this particular component begins the call that delivers the form info to the place of business indicated in the action attribute of
<form>Image
You have the ability to replace the submit form button by an image, making things feasible to develop a much more beautiful effect for the form.
Reset
<Input type="reset" name="reset" value="Clear">
<Input type="reset" name="reset" value="Clear">The input with
type="reset"<Input> and <button>
<Input> and <button><Button type="button" name="send"> Click here </button>
<Button type="button" name="send"> Click here </button>The
<input><button>In this situation, the text message of the switch is now specified as the material of the tag.
It is still required to determine the value of the type attribute, even though it is a button.
File
<Input type ="file" name ="attachment">
<Input type ="file" name ="attachment">If it is needed for the site visitor to send a information to the application on the web server side, it is required to employ the file type input.
For the correct sending of the data, it is frequently additionally important to add the
enctype="multipart/form-data"<form>Hidden
<Input type="hidden" name ="code" value ="abc">
<Input type="hidden" name ="code" value ="abc">Often times we require to receive and send information which is of no absolute usage to the user and as a result must not be exposed on the form.
For this specific purpose, there is the input of the hidden type, which in turn just carries a value.
Accessibility
Display screen readers are going to have difficulty with your forms in the event that you don't include a label for every single input. For these particular input groups, ensure that any extra label or functionality is sent to assistive technologies.
The specific approach to be taken (
<label>. sr-onlyaria-labelaria-labelledbyaria-describedbytitleplaceholderCheck out a couple of on-line video information relating to Bootstrap Input
Linked topics:
Bootstrap input: main records

Bootstrap input short training

Bootstrap: How you can insert button upon input-group