Bootstrap Collapse Content
Introduction
While you currently understand, Bootstrap automatically builds your site responsive, making use of its features just as a reference for setting, scale, and so on.
Identifying this, in case that we are to create a menu working with Bootstrap for front-end, we will have to follow a number of the standards and standards set by Bootstrap to make it promptly structure the elements of the web page to keep responsive the right way.
Just one of the most helpful options of working with this particular framework is the development of menus demonstrated as needed, baseding upon the actions of the site visitors .
{ A perfect method for making use of menus on small-sized display screens is to link the options in a sort of dropdown that only starts when it is activated. That is , generate a button to activate the menu as needed. It is actually very simple to execute this using Bootstrap, the features is all at the ready.
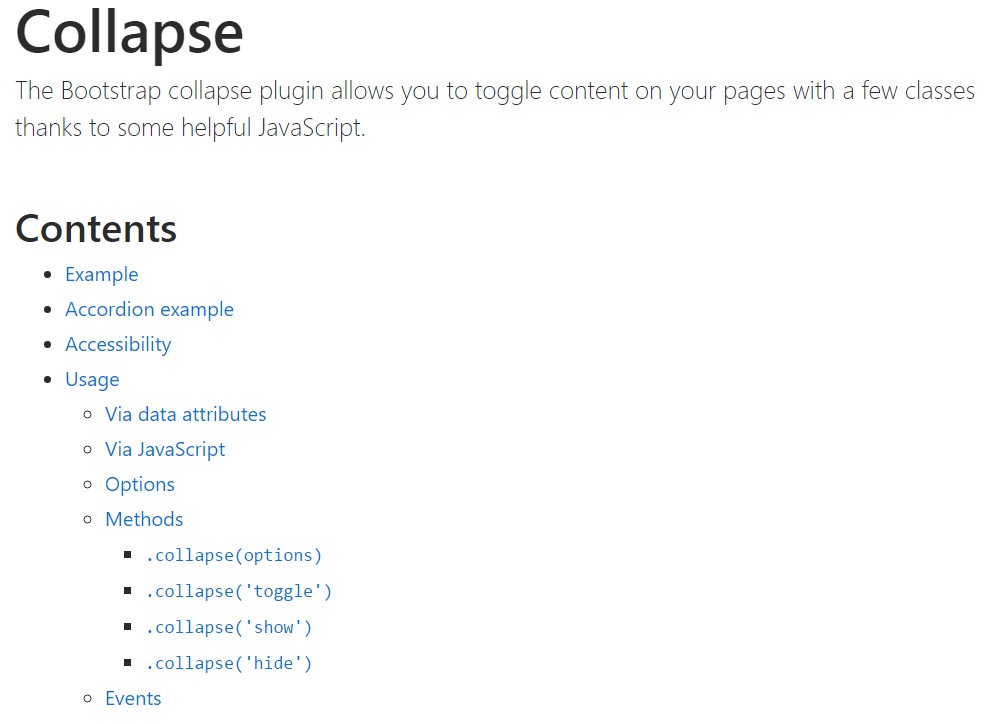
Bootstrap Collapse Button plugin lets you to toggle information in your web pages with a few classes because of fascinating useful JavaScript. ( read this)
Ways to apply the Bootstrap Collapse Form:
To make the Bootstrap Collapse Form right into tiny display screens, just bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you will be able to cause the menu fade away upon the smaller displays.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things present in this component will be provided within the context of the menu. By scaling down the computer display screen, it compacts the inside features and cover up, being visible only with clicking the
<button class = "navbar-toggle">By doing this the menu will appear but will certainly not execute if clicked on. It is actually because this capability in Bootstrap is employed with JavaScript. The very good information is that we do not actually need to prepare a JS code line anyway, but for the whole thing to perform we must add in Bootstrap JavaScript.
At the end of the web page, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
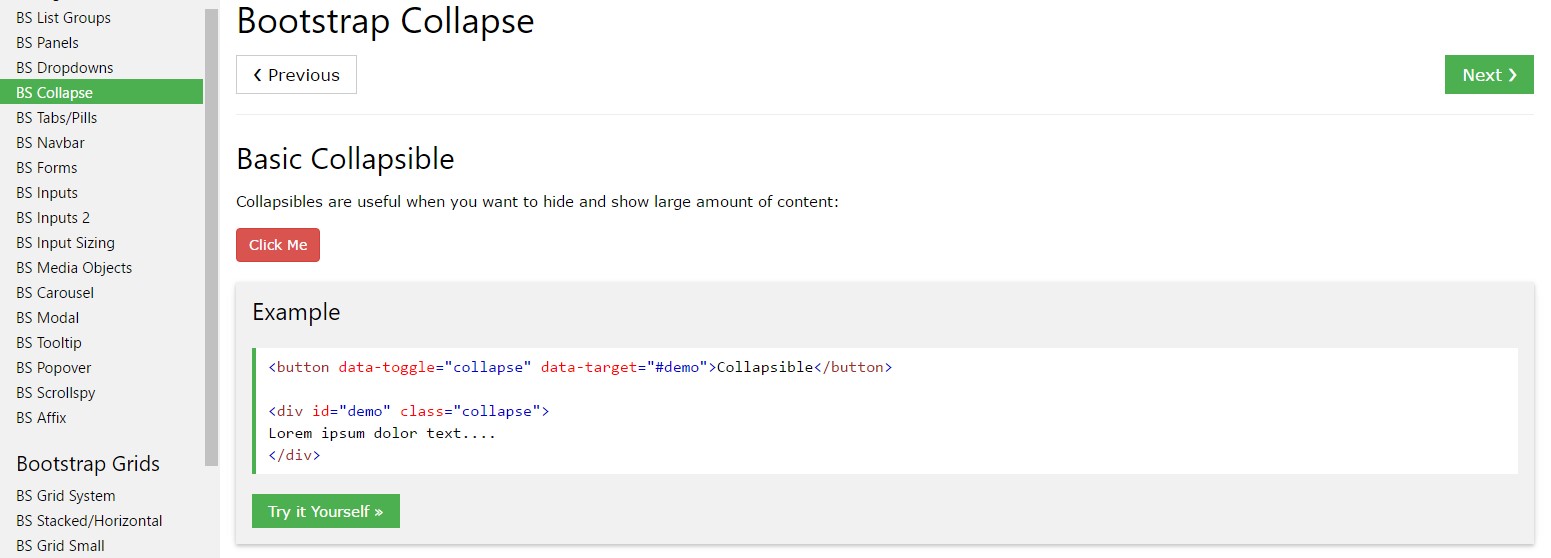
Click on the tabs listed below to present and hide one more feature with class modifications:
-
.collapse-
.collapsing-
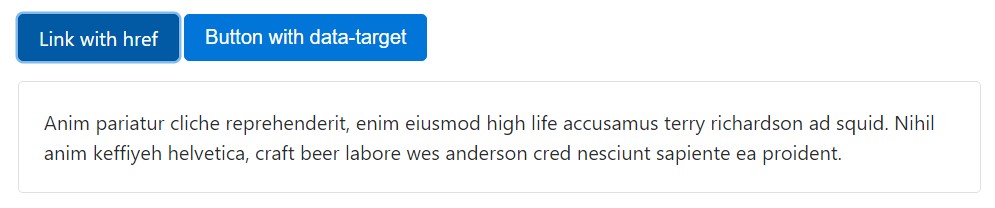
.collapse.showYou are able to apply a url using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
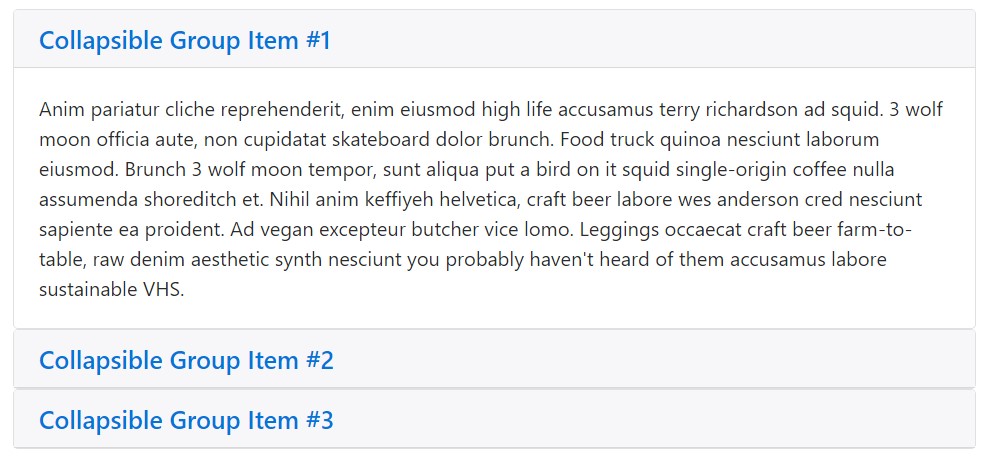
</div>Accordion some example
Extend the default collapse activity to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Don't forget to include
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in the event that your control feature is targeting a single collapsible element-- i.e. the
data-targetidaria-controlsidApplication
The collapse plugin applies a few classes to resolve the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes can be seen in
_transitions.scssUsing information attributes
Simply just incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"Via JavaScript
Make it easy for by hand with:
$('.collapse').collapse()Features
Options can certainly be pass on with data attributes or else JavaScript. For data attributes, attach the feature title to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Turns on your material as a collapsible element. Accepts an optional selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to displayed as well as covered.
.collapse('show')
.collapse('show')Presents a collapsible component.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Occasions
Bootstrap's collapse class exposes a number of events for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a workable and quick result, without any good programming hard work we will certainly have a excellent final result.
Though, it is not just valuable for designing menus, but as well other components for featuring or covering on-screen components, basing on the actions and requirements of users.
Usually these kinds of features are at the same time handy for covering or else showing massive sums of data, equipping more dynamism to the internet site as well as leaving behind the layout cleaner.
Look at a number of video short training regarding Bootstrap collapse
Connected topics:
Bootstrap collapse approved records

Bootstrap collapse guide

Bootstrap collapse trouble