Bootstrap List Button
Introduction
List group is a impressive and convenient element which is looked up in Bootstrap 4. The component is operated for featuring a chain or 'list' material. The list group elements have the ability to be changed and enhanced to uphold pretty much any sort of information within just along with a couple of opportunities accessible for modification within the list itself. Such list groups can surely additionally be applied for site navigation together with using the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Css is a element that designs the unordered lists in a specific method considering it paves the way for developing custom material within structure lists without needing to worry about the demonstration issue ( ever since the language looks after that on its own). ( get more information)
Opportunities of Bootstrap List Button:
Provided lower are the elements that are attainable within the list group component within Bootstrap 4:
• Unordered list: The absolute most general kind of list group which you can absolutely create in Bootstrap 4 is an unordered list that has a collection of items using the appropriate classes. You are able to built upon it by having the various other solutions which are readily available in the element.
• Active items: You can surely pointed out the present active choice by just simply including the
.active.list-group-item• Disabled items: You have the ability to as well de-highlight a list element to make it appear as though it has been actually disabled. You just need to include the
.disabled.list-group-item• Hyperlinks and Buttons: With the buttons tag, you may quite easily set up an actionable object within the Bootstrap List Template which in turn means that you will certainly have the capacity to include hover, active, and disabled states to these elements via using the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional nifty capability that becomes part of the list group component that lets you to design each list element with a specific color and background. These are mainly practical for emphasize some items as well as classifying all of them according to color-'s code.
• Badges: You can additionally add badges to a list thing to demonstrate the unread counts, activity on the item, and make it easy for various other involved elements through the use of additional utilities. ( find out more)
Lets check out some good examples
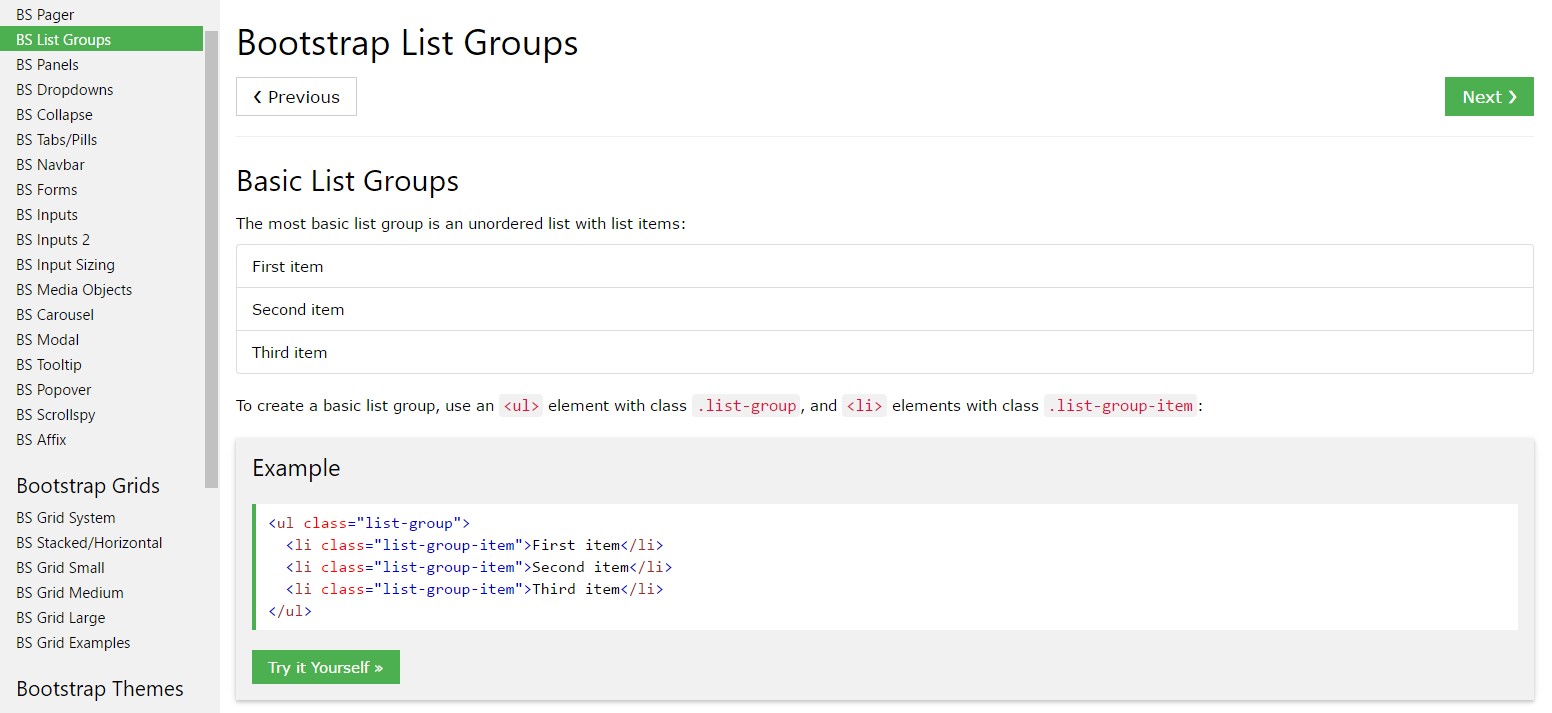
Fundamental model
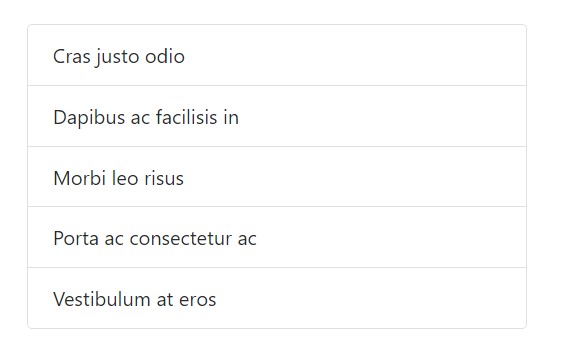
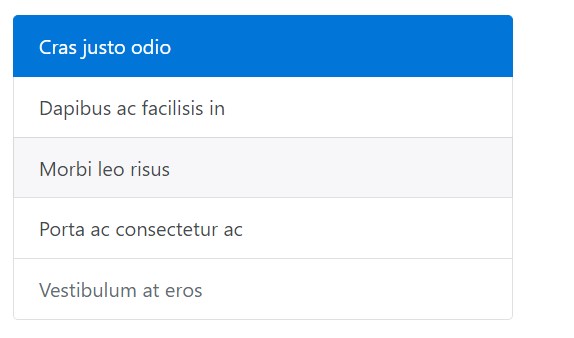
One of the most common list group is an unordered list plus list pieces and the appropriate classes. Build on it having the approaches that follow, alternatively utilizing your particular CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
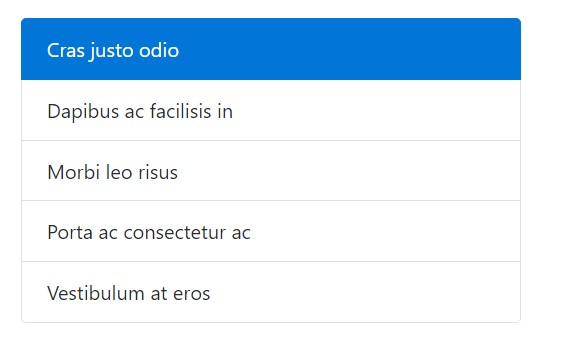
</ul>Active things
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
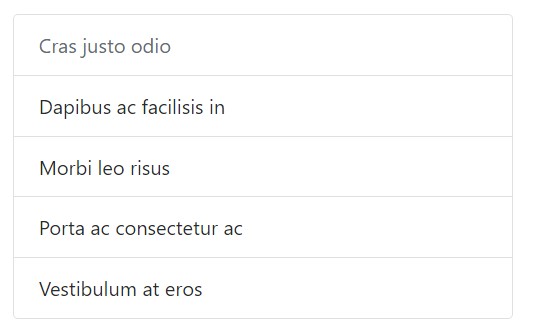
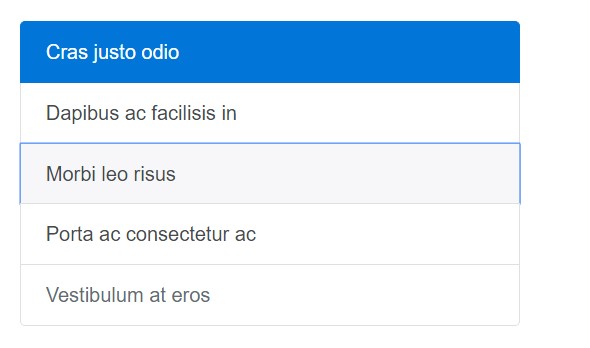
</ul>Disabled objects
Add
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and switches
Use
<a><button>.list-group-item-action<li><div>Be sure to not apply the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
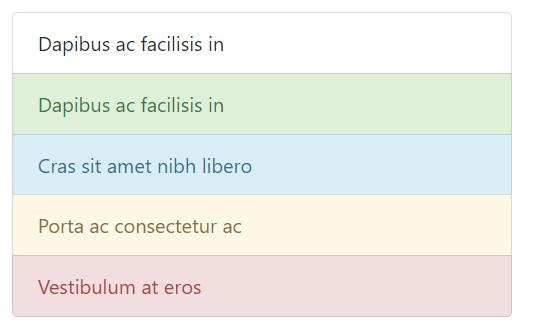
Use contextual classes to style list items by having a stateful background plus coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
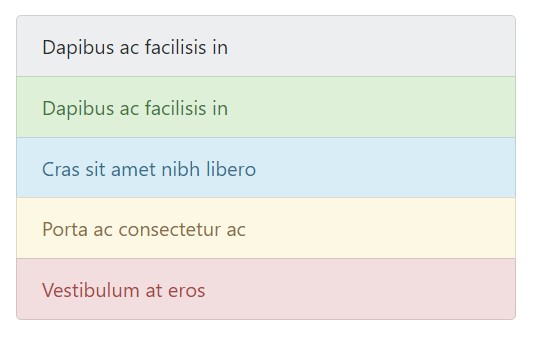
</ul>Contextual classes in addition do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive systems.
Putting into action different colors to provide signifying only delivers a visual expression, which will not be communicated to users of assistive modern technologies -- like display screen readers. Ensure that info denoted by the different colors is either evident from the web content in itself (e.g. the detectable text), or else is included through different means, just like supplementary text hidden by having the
.sr-onlyWith badges
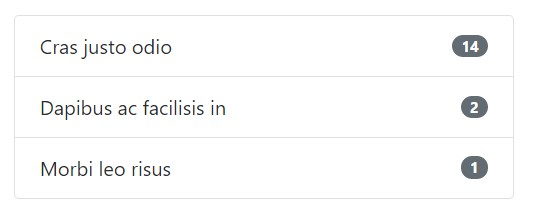
Bring in badges to any list group element to demonstrate unread counts, activity, and much more with the help of several utilities. Consider the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom web content
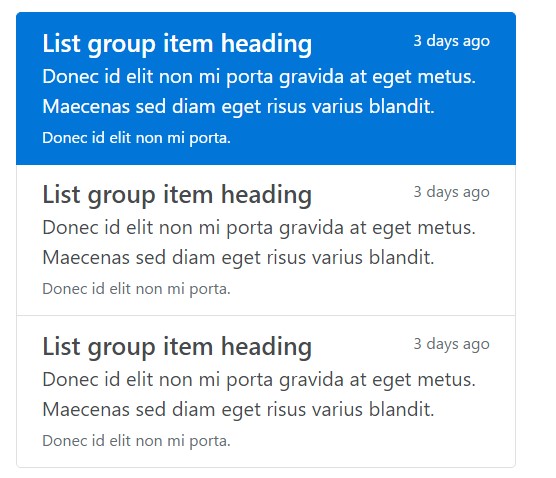
Bring in almost any type of HTML inside, even for connected list groups like the one below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a robust and helpful element in Bootstrap 4 which enables you to create an unordered list even more handled, interactive, and responsive with no risking on the visual aspect or else layout of the list elements themselves.
Take a look at a few video training relating to Bootstrap list:
Linked topics:
Bootstrap list official documents

Bootstrap list information

Bootstrap list difficulty