Bootstrap Glyphicons Button
Introduction
In the past couple of years the icons gained a big part of the web pages we got used to both observing and crafting. Along with the clarified and suggestive intuitive explanations they pretty much immediately communicate it turned into much less troublesome to prepare a target position, presenting, fortify or describe a certain thing without any loading losing lots of time searching or designing appropriate pics along with including them to the load the internet browser needs to carry every time the webpage gets displayed on site visitor's display. That's the key reasons why in time the so admired and comfortably provided in probably the most prominent mobile friendly framework Bootstrap Glyphicons Button got a fixed position in our approach of thinking when even depicting up the really following page we will produce.
More capabilities
Yet the many things do move forward and not really return and with current Bootstrap 4 the Glyphicons got left due to the fact that up until now there are various suitable substitutions for all of them granting a much more selection in looks and patterns and the same simplicity of use. So why narrow your creativeness to only 250 symbolic representations when you can have many thousands? In this degree the founder stepped back to take pleasure in the blooming of a great numbers of completely free iconic font styles it has evoked.
So in order to get use some awesome looking icons together with Bootstrap 4 everything you require is getting the selection suitable best to you plus incorporate it within your web pages either by its own CDN link or possibly simply by downloading and having it locally. The current Bootstrap edition has being really thought wonderfully perform along with all of them.
The ways to employ
For functionality reasons, all icons request a base class and specific icon class. To apply, set the following code just about any place. Be sure to make a space between the icon together with text for correct padding.
Don't ever mix up alongside various components
Icon classes can not actually be straight added together having other types of elements. They really should not be used together with other types of classes on the same component. Instead, add in a embedded
<span><span>Primarily just for utilization on void elements
Icon classes need to only be used on features that incorporate no text message material and possess no child components. ( more info)
Substituting the icon font specific location
Bootstrap presumes icon font data will most likely be located within the
./ fonts/- Update the
@icon-font-path@icon-font-name- Make use of the connected Links possibility delivered by Less compiler.
- Update the
url()Use just about any opportunity best fits your specific development arrangement.
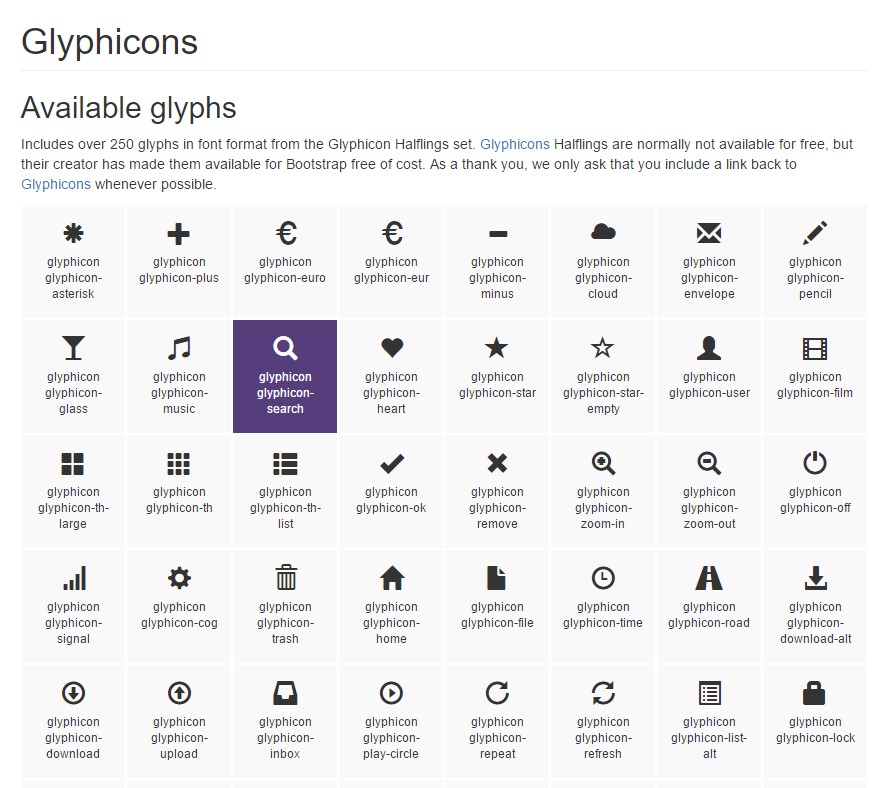
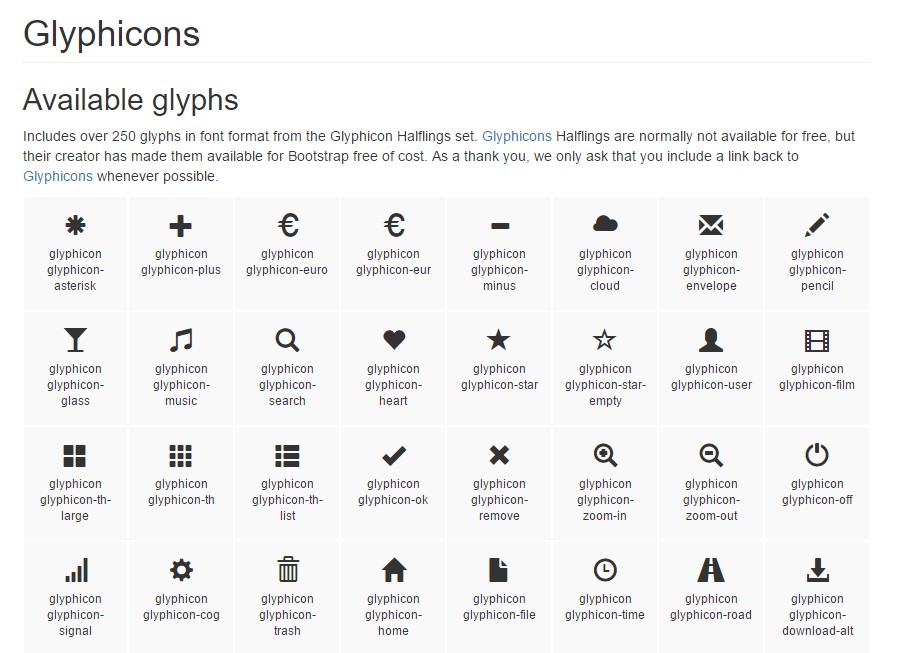
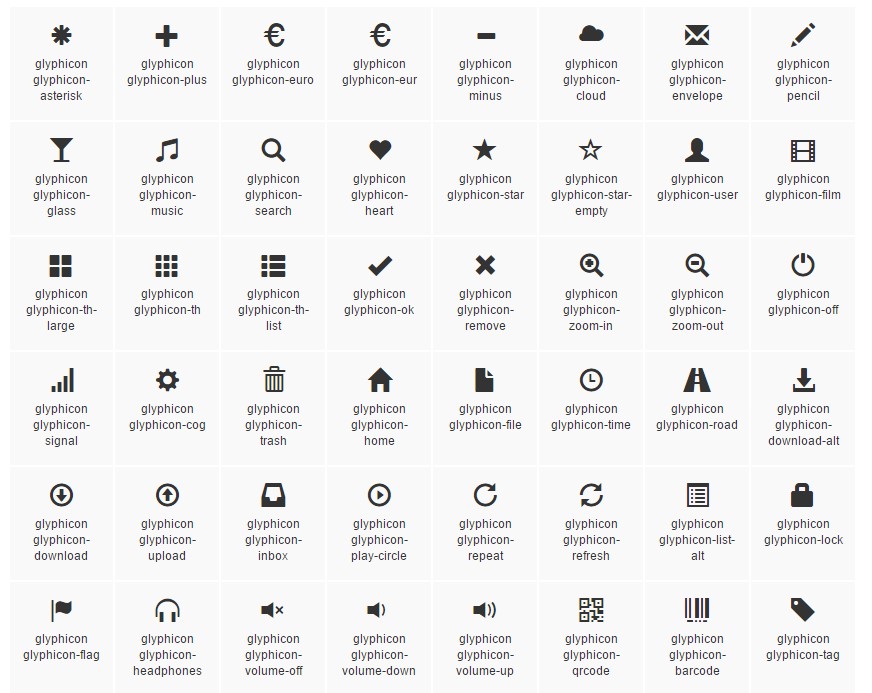
Easily accessible icons
Present day versions of assistive modern technologies will definitely announce CSS developed information, along with certain Unicode aspects. To stay away from complex and unexpected end result in display readers ( specially when icons are used simply for design ), we cover up them by using the
aria-hidden="true"In the event that you're utilizing an icon to show definition ( instead only as a decorative element), ensure that this particular explanation is equally related to assistive systems-- example, incorporate supplementary material, visually hidden with the
. sr-onlyIn case you're making controls with no additional content ( like a
<button>aria-labelVery most favored icons
Right here is a catalogue of the most favored totally free and priceless iconic font styles that can be simply chosen as Glyphicons substitutions:
Font Awesome-- including much more than 675 icons and even more are up to come. All of these as well come in 5 extra to the default scale plus the online site provides you with the options of attaining your own personal adjustable embed web link. The application is quite plain-- just put an
<i><span>Yet another library
Material Design Icons-- a catalogue having overly 900 icons using the Google Fonts CDN. If you want to include it you'll require simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller library
Typicons-- a little smaller library with almost 336 items which main webpage is also the Cheet Sheet http://www.typicons.com/ where you are able to get the specific icons classes from. The usage is pretty much the exact same-- a
<span>Conclusions:
And so these are a number of the options to the Bootstrap Glyphicons Using directly from the old Bootstrap 3 version which may possibly be utilized with Bootstrap 4. Using them is easy, the information-- often large and at the bottom line just these three options supply pretty much 2k well-kept attractive iconic pictures that compared with the 250 Glyphicons is just about 10 times more. And so currently all that is actually left for us is having a glance at every one of them and securing the suitable ones-- the good news is the internet catalogues do have a easy search function as well.

Effective ways to make use of the Bootstrap Glyphicons List:
Related topics:
Bootstrap Icons formal records