Bootstrap Carousel Image
Intro
Who exactly doesn't enjoy shifting pics plus some interesting titles and text detailing things that they point to, more effective delivering the information or even why not much preferable-- as well coming with a couple of switches too calling the website visitor to take some activity at the very beginning of the page considering all of these are normally localized in the starting point. This has been cared for in the Bootstrap framework with the built in carousel feature that is fully supported and pretty easy to receive along with a clean and plain building.
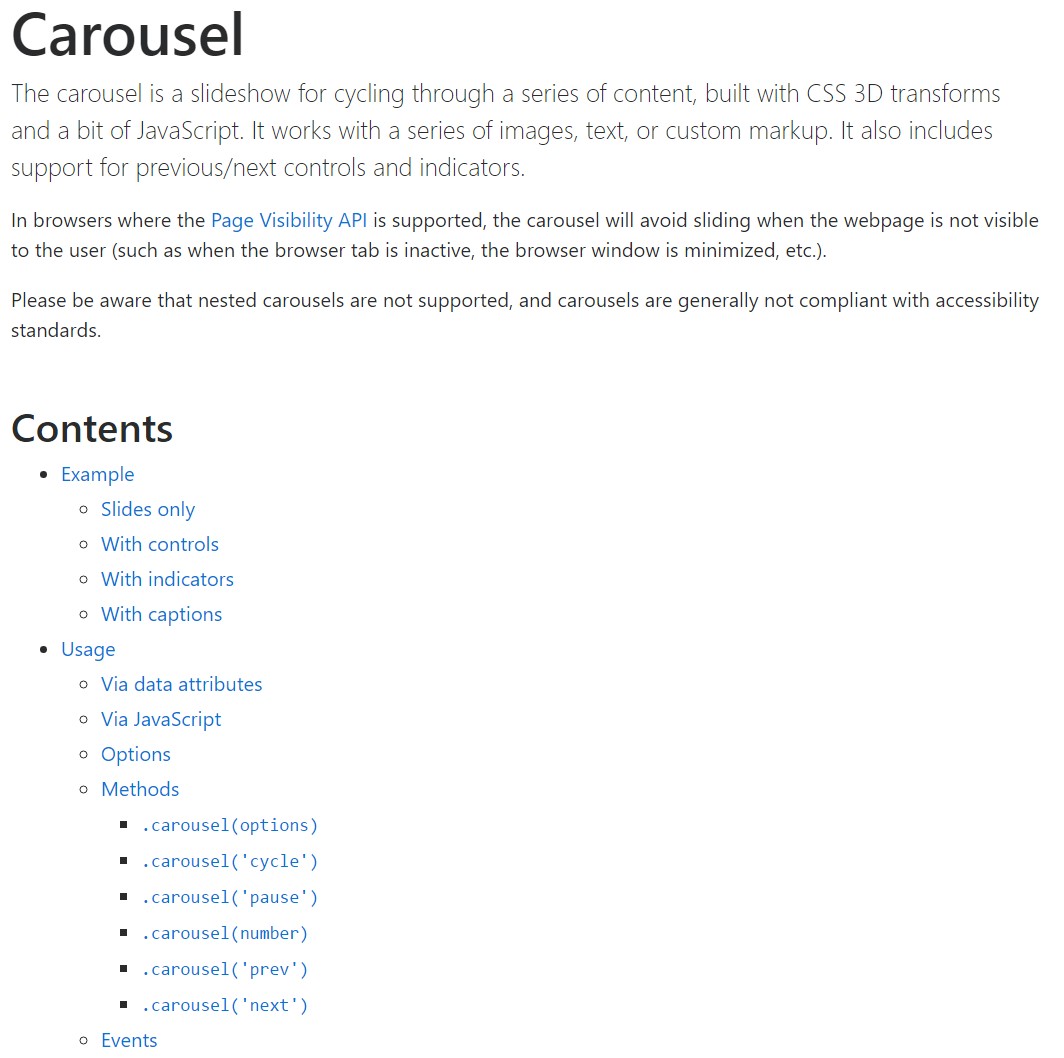
The Bootstrap Carousel Position is a slide show for cycling within a series of web content, built with CSS 3D transforms and a bit of JavaScript. It works with a number of illustrations, text, or else custom made markup. It additionally provides assistance for previous/next directions and hints.
How to put into action the Bootstrap Carousel Slide:
All you need is a wrapper feature along with an ID to have the whole carousel feature carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Carousels do not instantly change slide proportions. As such, you may need to put into action added tools or maybe custom looks to effectively shape material. Though carousels uphold previous/next controls and indications, they're not clearly involved. Include and modify as you see fit.
Ensure to make a original id on the
.carouselSolely slides
Here is a Bootstrap Carousel Position along with slides only . Note the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You can in addition specify the time each slide gets shown on page by providing a
data-interval=" ~ number in milliseconds ~". carouselSlide show plus manipulations
The navigating among the slides becomes handled by specifying two url elements using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to assure the commands will function effectively but to also make sure the visitor realizes these are currently there and realises precisely what they are doing. It additionally is a really good idea to insert some
<span>.icon-prev.icon-next.sr-onlyNow for the necessary factor-- applying the certain images that ought to go on in the slider. Every illustration element ought to be wrapped within a
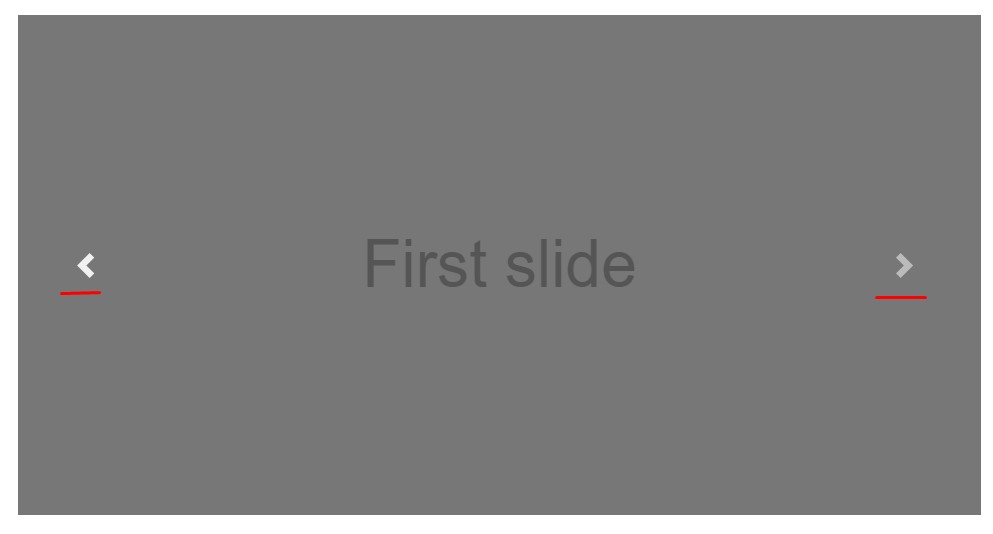
.carousel-item.item classIncorporating in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
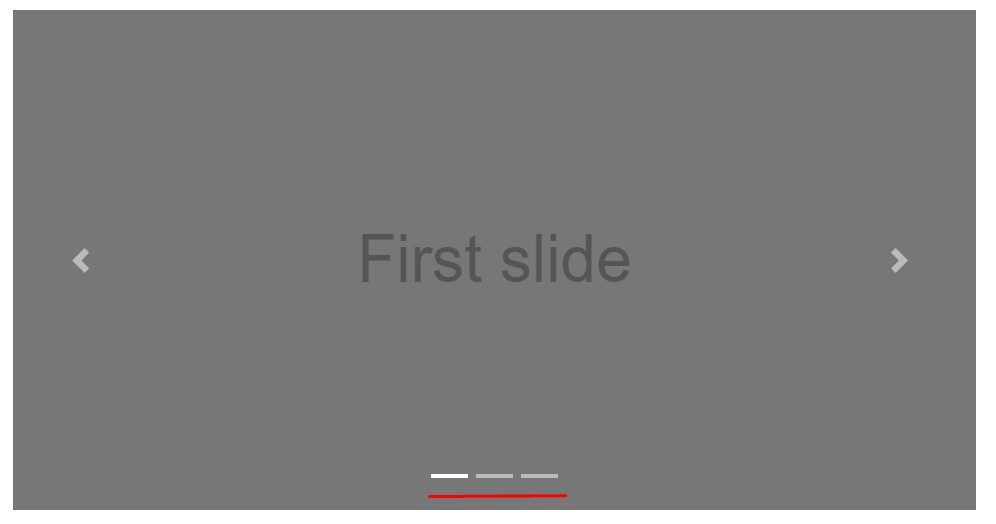
</div>Putting into action indicators
You can as well provide the hints to the slide carousel, alongside the controls, too
In the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
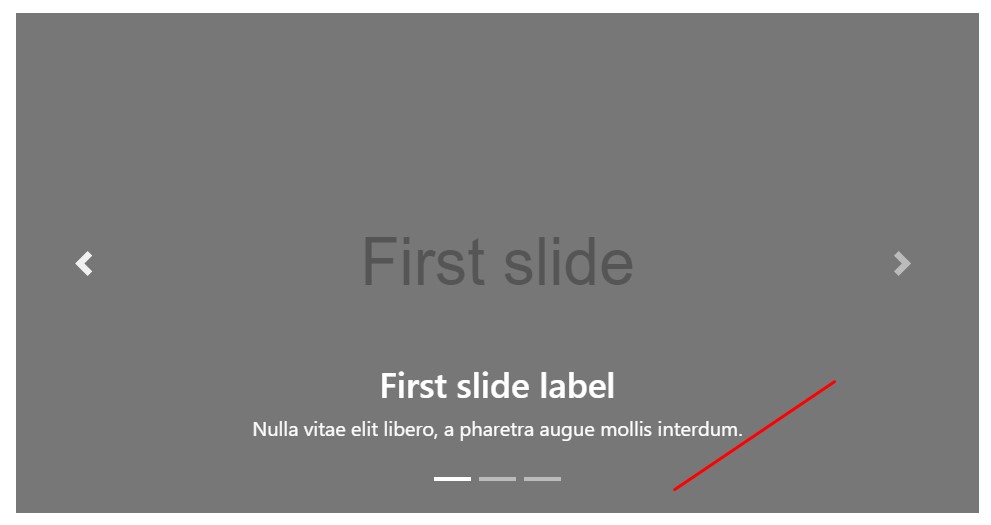
</div>Incorporate various titles too.
Add titles to your slides quickly with the .carousel-caption element inside any .carousel-item.
In order to include a few subtitles, summary as well as buttons to the slide add an additional
.carousel-captionThey are able to be simply covered on small viewports, just as shown here, having optionally available display functions. We conceal them initially by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More methods
A cute technique is in the event that you desire a url or even a switch on your page to guide you to the slide carousel on the other hand in addition a particular slide inside it as being exposed at the time. You may certainly do this with specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Handling
By using data attributes
Put into action data attributes to conveniently regulate the placement of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call slide carousel personally by using:
$('.carousel').carousel()Capabilities
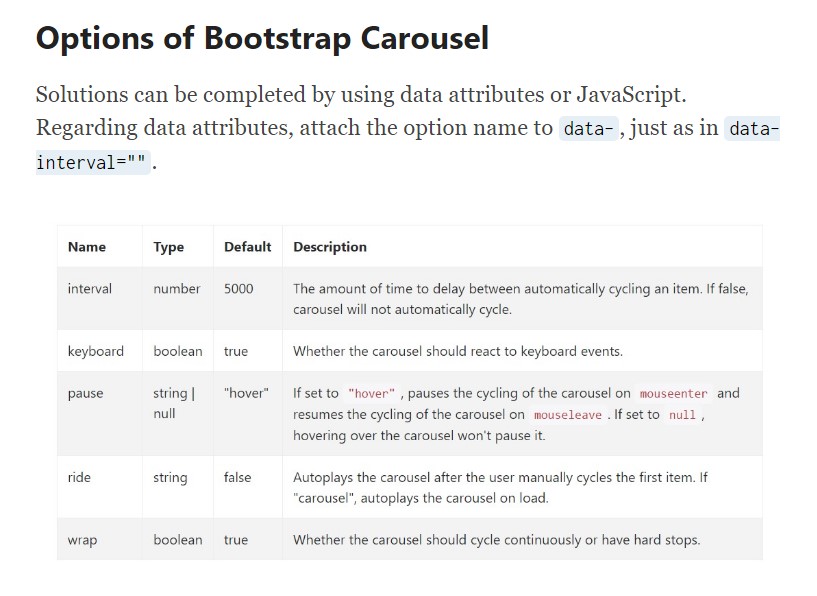
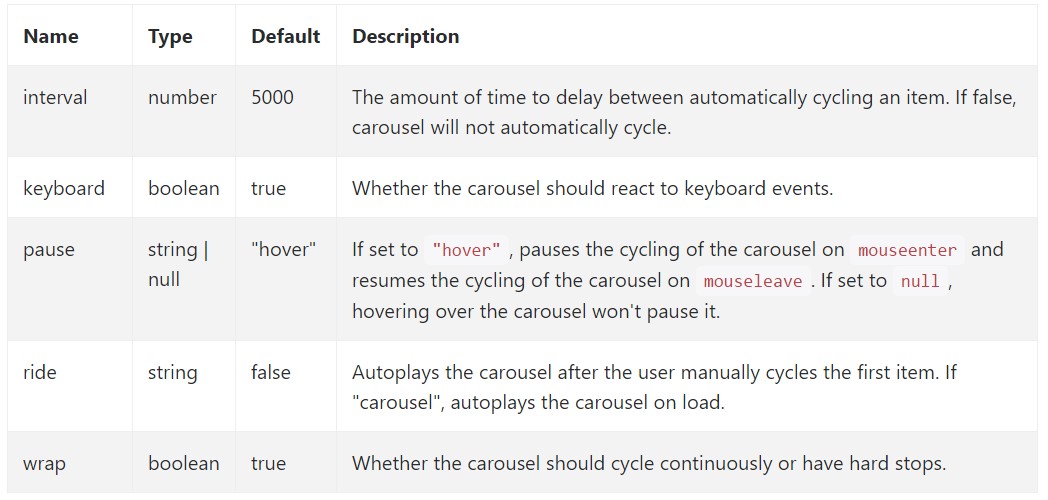
Selections can possibly be completed by using data attributes or JavaScript. To data attributes, attach the option name to
data-data-interval=""
Ways
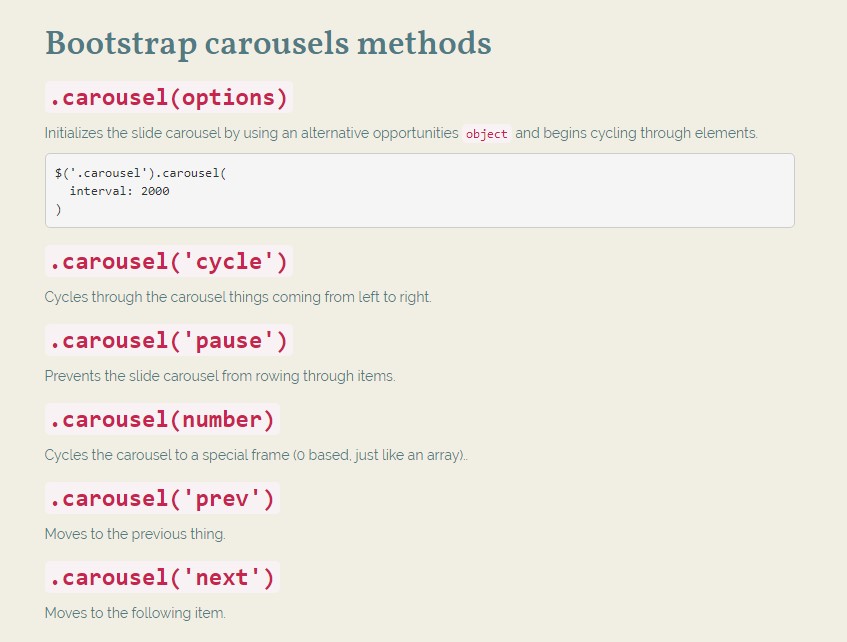
.carousel(options)
.carousel(options)Initializes the slide carousel utilizing an optionally available opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel objects coming from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from cycling through stuffs.
.carousel(number)
.carousel(number)Cycles the carousel to a special frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior thing.
.carousel('next')
.carousel('next')Cycles to the following thing.
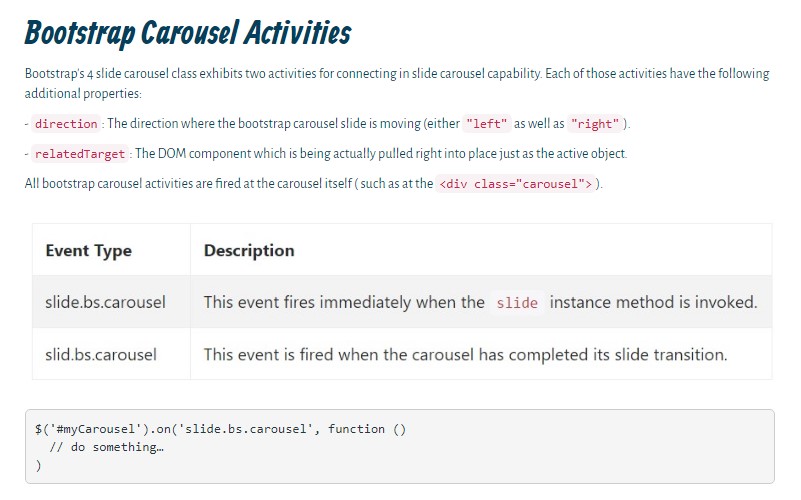
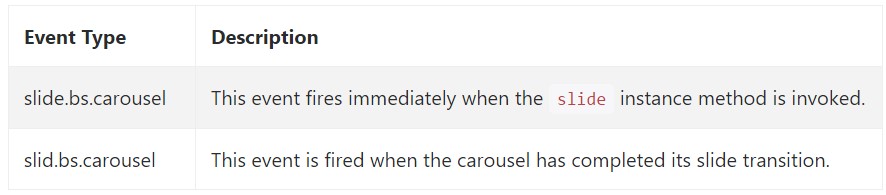
Events
Bootstrap's slide carousel class exposes two occurrences for hooking in to carousel functionality. Both of these activities have the following additional properties:
direction"left""right"relatedTargetAll of the slide carousel occasions are launched at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so primarily this is the approach the slide carousel element is designed in the Bootstrap 4 framework. It is actually direct and also really quick . Nevertheless it is very an handy and interesting solution of presenting a plenty of material in less area the carousel element really should however be worked with carefully considering the clarity of { the text message and the site visitor's convenience.
Too much pictures could be missed out to get seen with scrolling down the webpage and in the event that they slide too speedy it could become challenging really noticing all of them or else read the messages which in turn might just eventually misinform or possibly irritate the website viewers or else an necessary request to decision could be missed out-- we certainly don't want this particular to develop.
Review several on-line video information relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel main documents

Mobirise Bootstrap Carousel & Slider

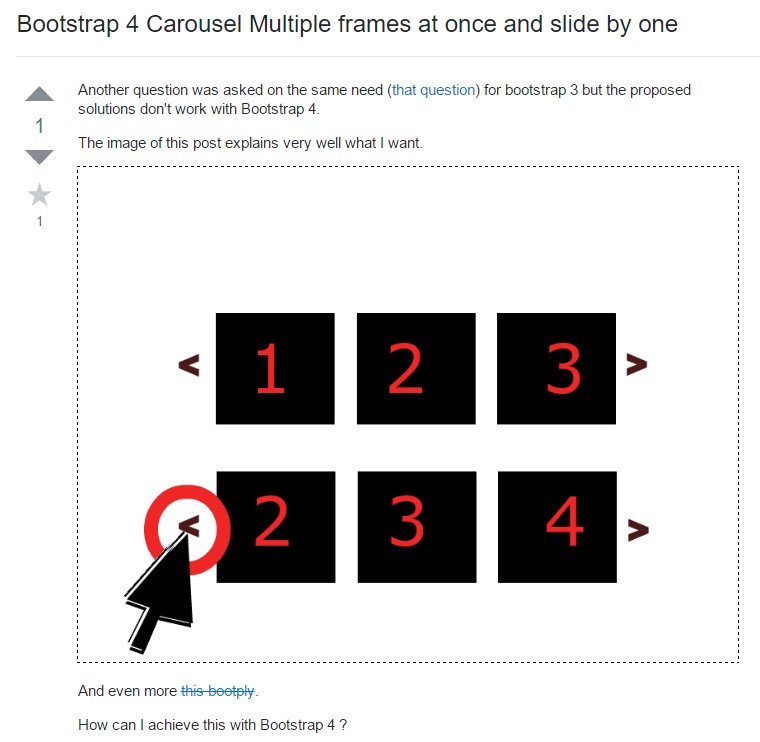
Bootstrap 4 Сarousel issue

jQuery Bootstrap 4 Carousel Slider
jQuery Bootstrap 4 Carousel Template
jQuery Bootstrap Carousel with Options
HTML Bootstrap Image Carousel with Swipe