Bootstrap Image Placeholder
Introduction
Select your pictures in responsive attitude ( therefore they never ever turn into bigger than their parent components) and also add in lightweight formats to them-- all by means of classes.
No matter how impressive is the text message showcased within our webpages no doubt we need to have a couple of as efficient pictures to back it up having the material truly shine. And since we are truly inside of the mobile devices era we also need those images working out correctly for them to show absolute best at any kind of display screen size because nobody really likes pinching and panning around to become capable to really see exactly what a Bootstrap Image Example stands up to show.
The gentlemans responsible for the Bootstrap framework are effectively conscious of that and directly from its foundation the absolute most well-known responsive framework has been offering highly effective and convenient resources for finest appeal and also responsive behaviour of our illustration components. Listed below is ways in which it work out in current edition. (read this)
Differences and changes
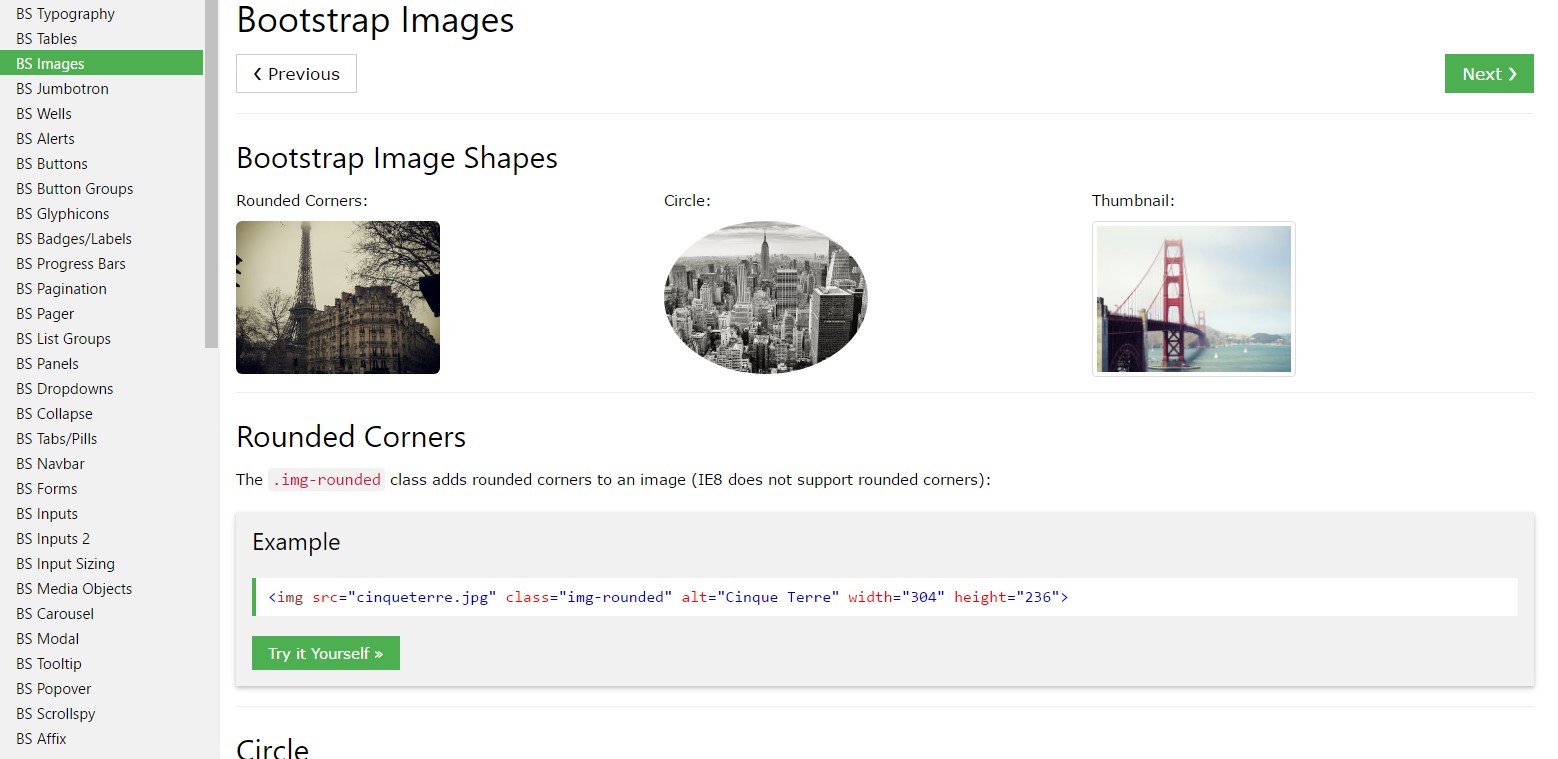
In contrast to its antecedent Bootstrap 3 the fourth edition incorporates the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also make use of the predefined styling classes creating a special picture oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are created responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pics using
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you may utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
When it comes to arrangement you have the ability to utilize a handful of very effective tools just like the responsive float supporters, text message placement utilities and the
.m-x. autoThe responsive float instruments might be applied to set an responsive pic floating right or left as well as transform this placement according to the proportions of the present viewport.
This classes have used a few modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pics in Bootstrap 3 used to take place using the
.center-block.m-x. auto.d-blockStraighten images using the helper float classes or text arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message position utilities might be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Primarily that is simply the way you can easily bring in simply just a handful of easy classes to get from usual images a responsive ones with the latest build of the best famous framework for producing mobile friendly web pages. Now all that is certainly left for you is discovering the fit ones.
Check several video clip training about Bootstrap Images:
Connected topics:
Bootstrap images authoritative information

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.