Bootstrap Grid Example
Intro
Bootstrap includes a strong mobile-first flexbox grid technique for establishing designs of any shapes and proportions . It's built on a 12 column configuration and provides many tiers, one for each media query variety. You can surely employ it along with Sass mixins or else of the predefined classes.
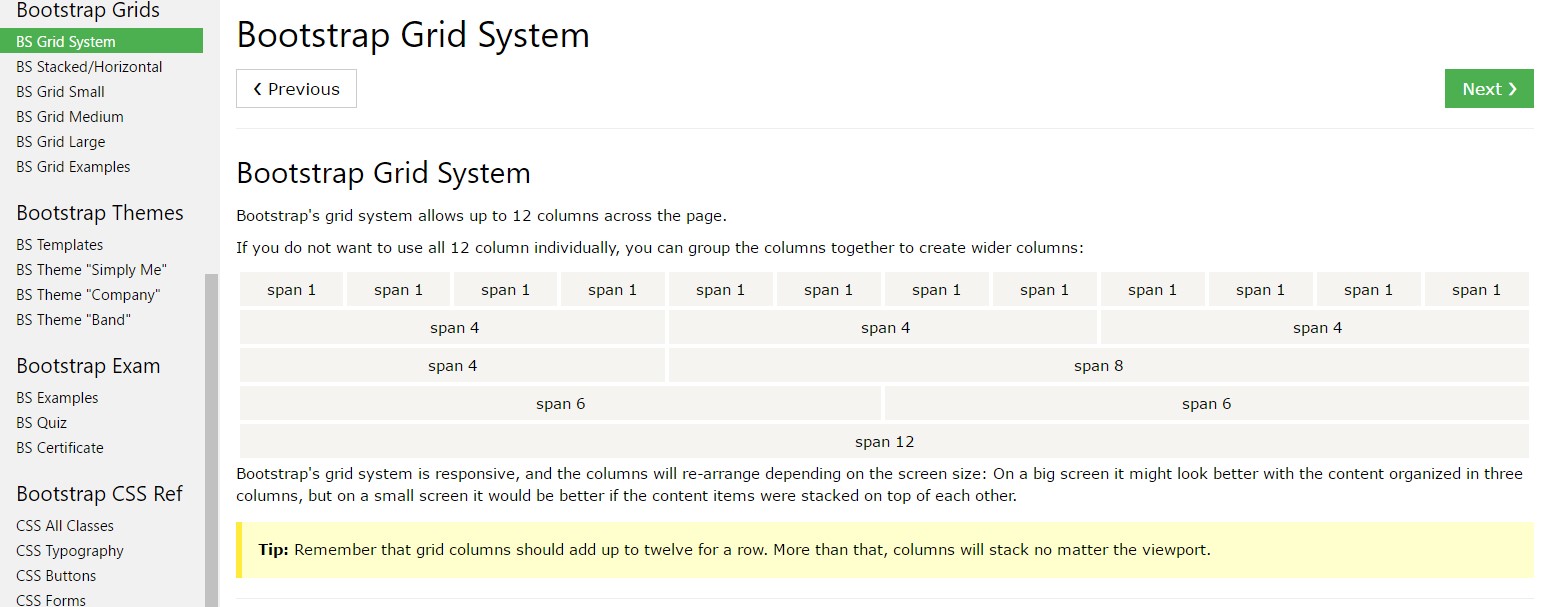
The most crucial part of the Bootstrap platform helping us to create responsive web pages interactively transforming in order to regularly suit the size of the display they become shown on continue to looking nicely is the so called grid solution. The things it normally does is offering us the ability of creating complicated designs integrating row plus a special quantity of column features maintained within it. Think that the obvious width of the screen is parted in twelve identical components vertically.
Tips on how to work with the Bootstrap grid:
Bootstrap Grid Example uses a number of rows, containers, and columns to style and also line up content. It's built by having flexbox and is entirely responsive. Below is an illustration and an in-depth review exactly how the grid interacts.
The mentioned above situation produces three equal-width columns on little, standard, big, and also extra large size devices using our predefined grid classes. Those columns are concentered in the web page having the parent
.containerHere is simply a way it operates:
- Containers give a way to focus your website's elements. Use
.container.container-fluid- Rows are horizontal sets of columns that assure your columns are definitely organized correctly. We apply the negative margin method on
.row- Web content has to be positioned inside of columns, and simply just columns can be immediate children of rows.
- With the help of flexbox, grid columns without a determined width will instantly format having identical widths. For example, four instances of
.col-sm- Column classes indicate the variety of columns you 'd like to apply out of the potential 12 per row. { Therefore, in case you desire three equal-width columns, you are able to work with
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small-sized, normal, big, and extra huge.
- Grid tiers are based on minimal widths, meaning they put on that one tier plus all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes or else Sass mixins for extra semantic markup.
Recognize the limits and also failures around flexbox, like the incapability to use some HTML components such as flex containers.
Looks pretty good? Excellent, let's proceed to viewing all that during an example. ( additional reading)
Bootstrap Grid Panel opportunities
Basically the column classes are simply something like that
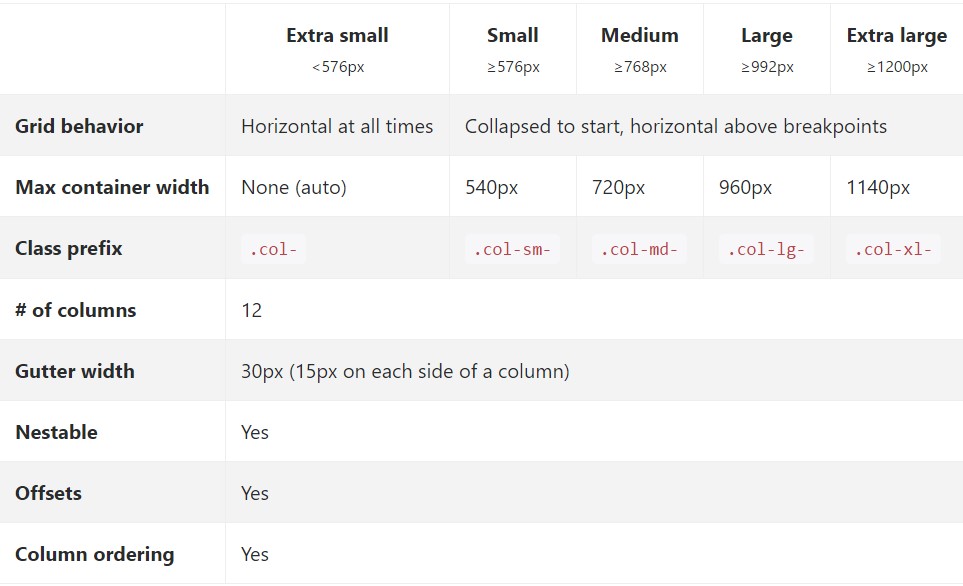
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it goes to the Bootstrap Grid Panel sizes-- all the actually possible sizes of the viewport ( or else the visual part on the display) have been separated in five varies just as comes next:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring unit for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything bigger than it
.col-xl-*While Bootstrap works with
emrempxSee precisely how aspects of the Bootstrap grid system do a job across a number of tools along with a handy table.

The new and different from Bootstrap 3 here is one extra width range-- 34em-- 48em being simply designated to the
xsEach of the aspects styled along with a particular viewport width and columns preserve its size in width with regard to this viewport and all above it. Anytime the width of the screen goes less than the specified viewport size the components stack over one another filling all width of the view .
You have the ability to likewise specify an offset to an element through a defined amount of columns in a specific display screen size and above this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple things to consider anytime creating the markup-- the grids incorporating rows and columns have to be set within a
.container.container.container-fluidStraight heirs of the containers are the
.rowAuto format columns
Make use of breakpoint-specific column classes for equal-width columns. Bring in any number of unit-less classes for each and every breakpoint you require and each column will be the exact same width.
Equal size
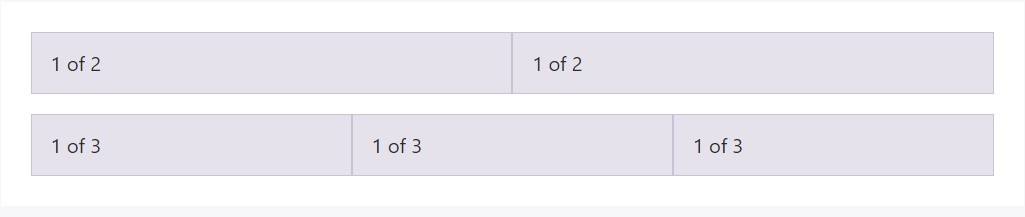
For instance, here are two grid formats that used on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
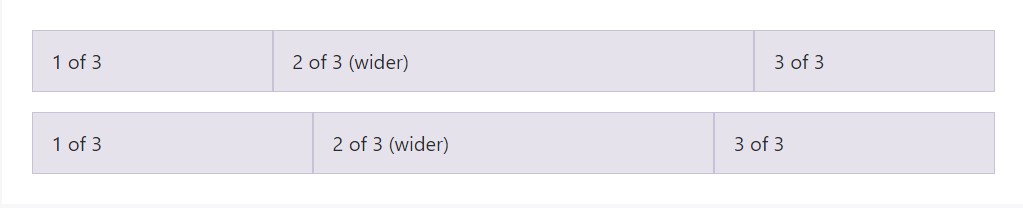
Auto-layout for the flexbox grid columns likewise signifies you have the ability to establish the width of one column and the others are going to automatically resize about it. You may possibly employ predefined grid classes ( just as revealed here), grid mixins, or inline widths. Keep in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
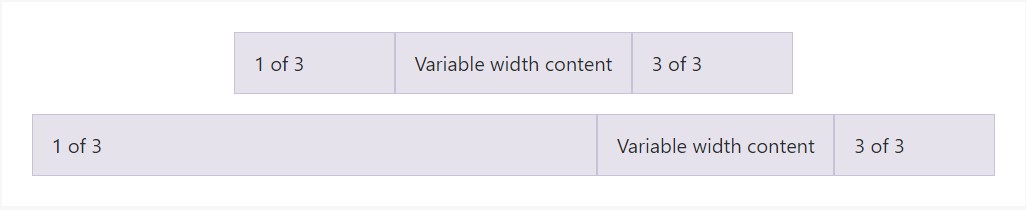
</div>Variable size material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
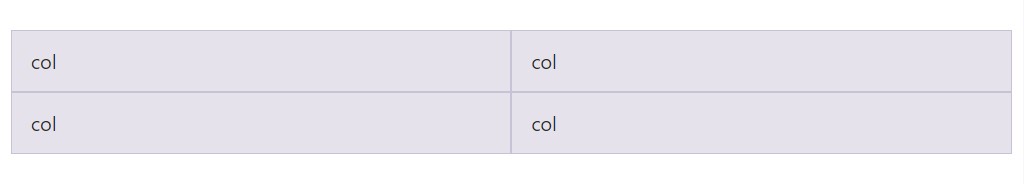
</div>Equivalent size multi-row
Build equal-width columns that span multiple rows simply by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes for building complex responsive designs. Custom the proportions of your columns upon extra small, small, medium, large, or else extra large devices however you please.
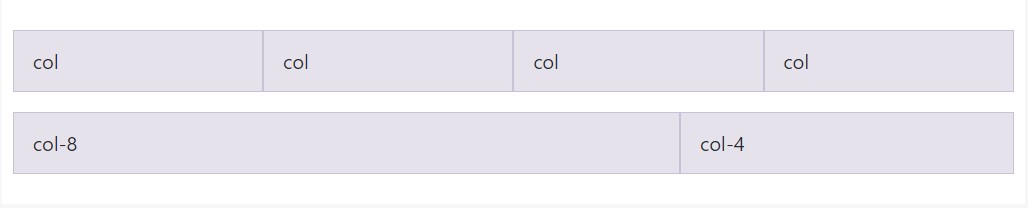
All breakpoints
To grids which are the similar from the smallest of gadgets to the largest sized, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
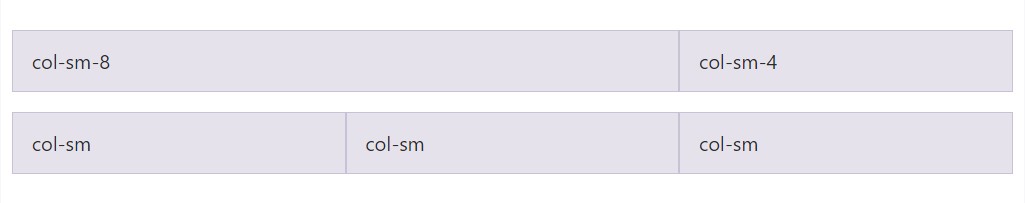
</div>Piled to horizontal
Using a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
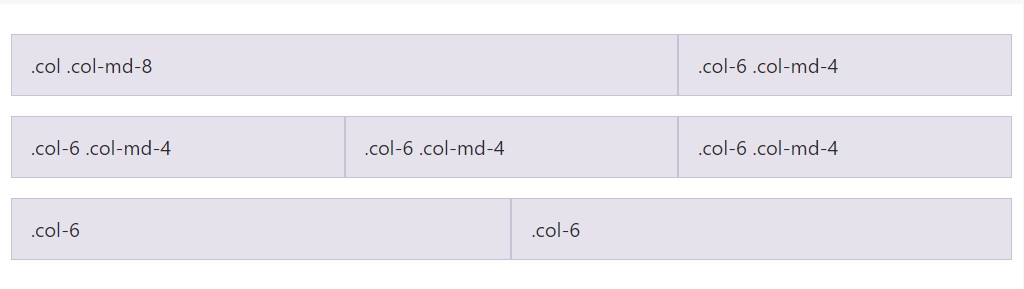
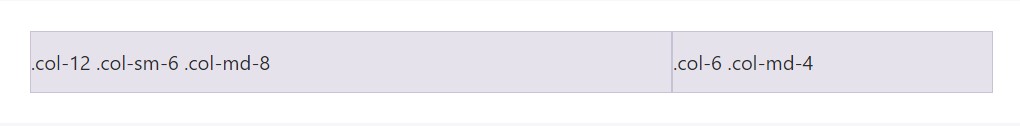
</div>Mix and fit
Do not desire your columns to only stack in several grid tiers? Employ a mix of separate classes for each and every tier as required. Observe the example below for a more effective idea of exactly how all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Employ flexbox placement utilities to vertically and horizontally line up columns. ( read more)
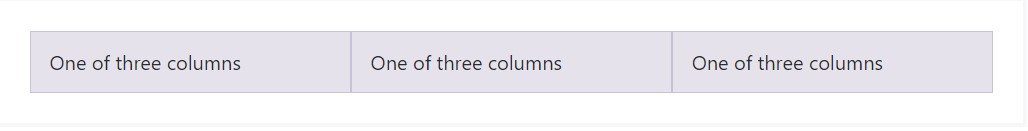
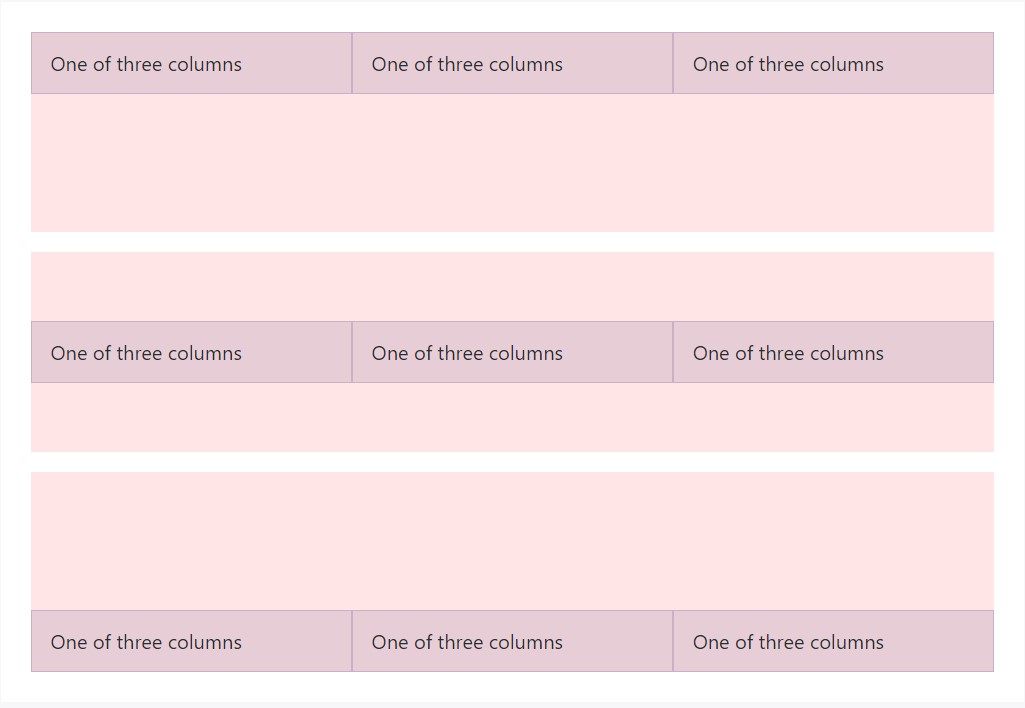
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
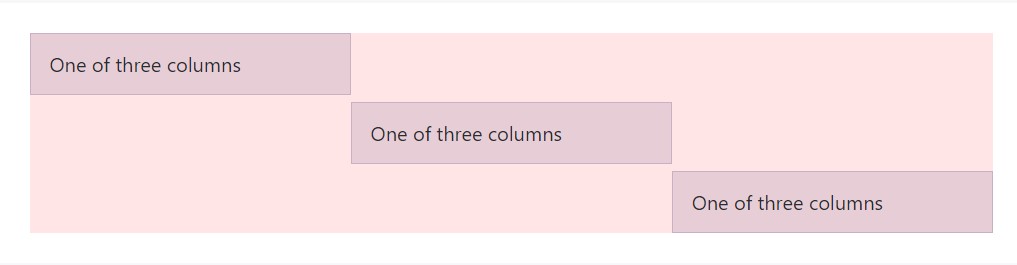
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
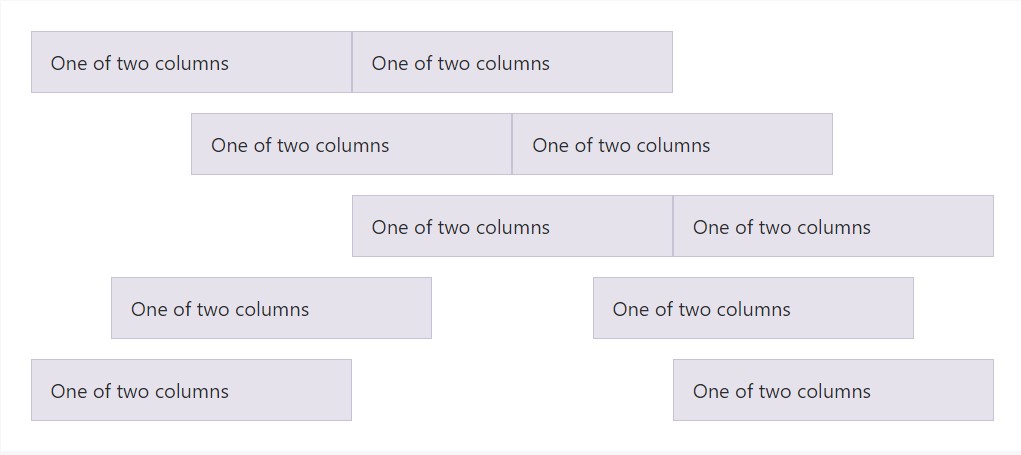
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters between columns inside our predefined grid classes can possibly be extracted with
.no-guttersmargin.rowpaddingHere is simply the source code for making these designs. Take note that column overrides are scoped to simply the primary children columns and are targeted by means of attribute selector. Even though this provides a further specified selector, column padding can still be additional customised together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks. Consider you can surely constantly use this along with all various other predefined grid classes ( providing column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
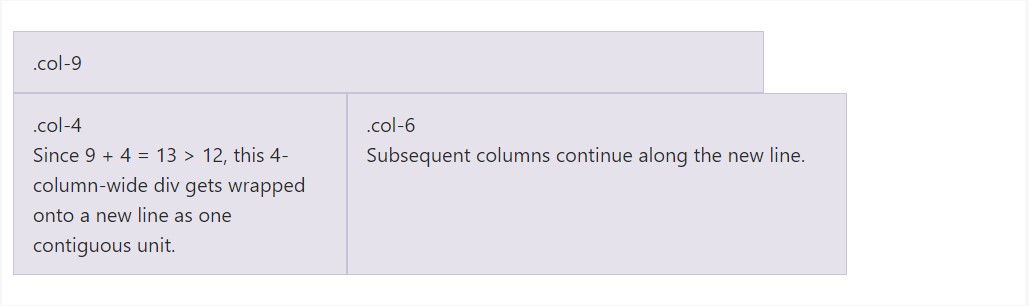
</div>Column wrapping
If more than 12 columns are positioned inside a single row, every group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
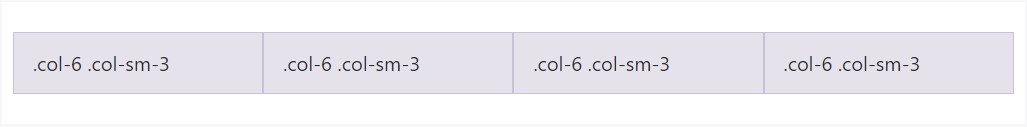
</div>Reseting of the columns
With the number of grid tiers obtainable, you are actually bound to bump into challenges where, at certain breakpoints, your columns really don't clear quite suitable as one is taller in comparison to the other. To fix that, use a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
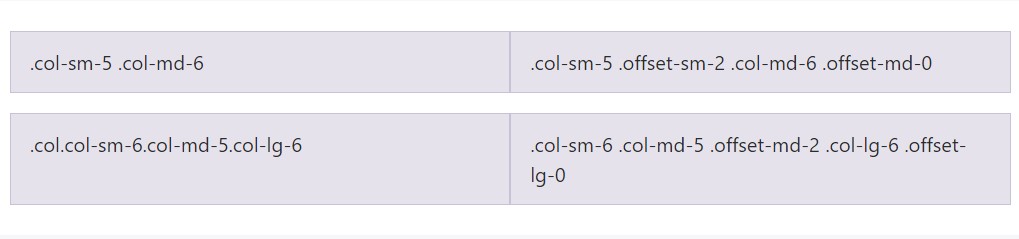
</div>Apart from column clearing at responsive breakpoints, you may have to reset offsets, pushes, and pulls. See this at work in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
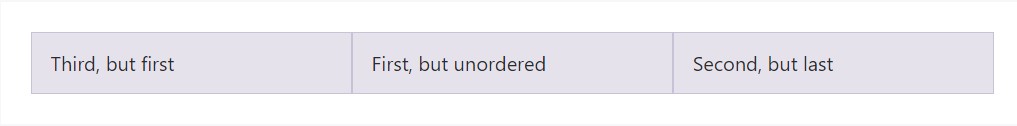
Flex purchase
Apply flexbox utilities for controlling the visual order of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
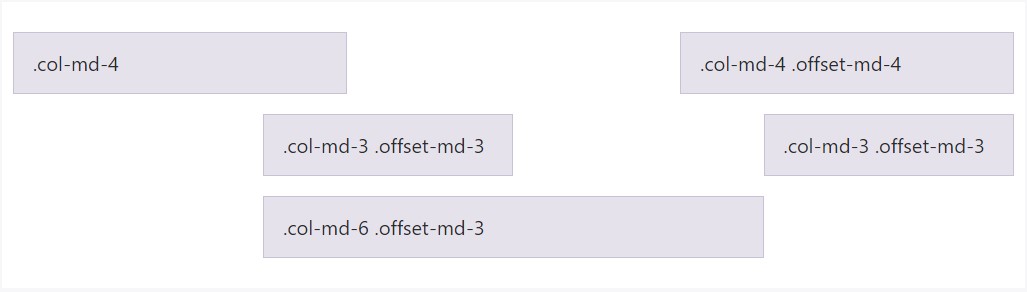
</div>Countering columns
Relocate columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
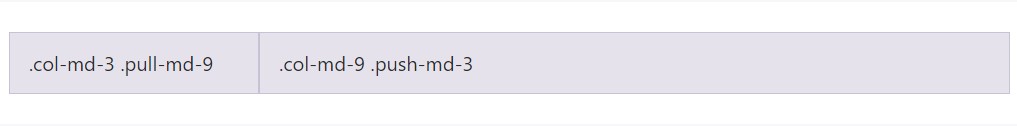
</div>Pushing and pulling
Simply improve the disposition of our built-in grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
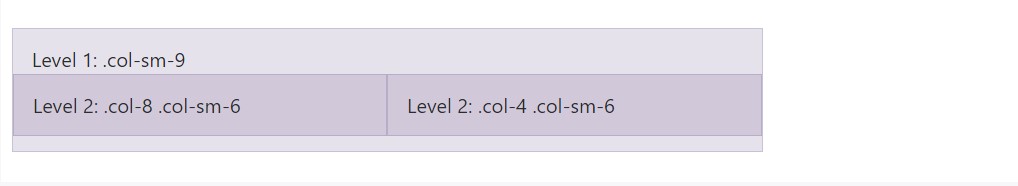
</div>Information placing
To roost your web content with the default grid, include a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's source Sass data
When working with Bootstrap's source Sass files, you have the alternative of employing Sass variables and mixins to create custom-made, semantic, and responsive page arrangements. Our predefined grid classes work with these exact same variables and mixins to supply a whole package of ready-to-use classes for fast responsive layouts .
Capabilities
Maps and variables determine the number of columns, the gutter width, as well as the media query factor. We utilize these to produce the predefined grid classes detailed above, and also for the custom made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use together with the grid variables to create semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example utilization
You can modify the variables to your very own custom values, or simply work with the mixins using their default values. Here is simply an example of using the default modes to develop a two-column design having a space between.
View it practical in this rendered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Working with our embedded grid Sass variables and maps , it's possible to entirely modify the predefined grid classes. Replace the amount of tiers, the media query dimensions, and the container widths-- after that recompile.
Columns and gutters
The number of grid columns and also their horizontal padding (aka, gutters) can possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Moving further the columns themselves, you may additionally customize the amount of grid tiers. In the event that you needed simply just three grid tiers, you would certainly modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever generating any type of changes to the Sass variables or maps , you'll have to save your modifications and recompile. Doing so will out a brand-new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to likewise be upgraded to apply the custom made breakpoints.
Final thoughts
These are truly the simple column grids in the framework. Using certain classes we can direct the certain features to span a established number of columns depending on the real width in pixels of the exposed space where the page becomes revealed. And due to the fact that there are a plenty of classes identifying the column width of the components as an alternative to viewing everyone it's better to try to find out how they certainly become put up-- it is undoubtedly really convenient to remember featuring simply a couple of things in mind.
Examine a couple of video clip short training relating to Bootstrap grid
Connected topics:
Bootstrap grid formal documentation

W3schools:Bootstrap grid information

Bootstrap Grid column