Bootstrap Modal Form
Intro
In some instances we absolutely must make the focus on a special data keeping every thing others lowered behind making certain we have indeed captured the targeted visitor's interest or have lots of details required to be readily available directly from the web page but so vast it absolutely will bore and push the person digging the page.
For these occurrences the modal element is absolutely invaluable. What it performs is showing a dialog box operating a huge field of the display diming out everything other things.
The Bootstrap 4 framework has everything required for making this type of feature along with the minimum initiatives and a useful direct structure.
Bootstrap Modal is structured, yet flexible dialog prompts powered via JavaScript. They assist a quantity of help samplings starting with user notice ending with absolutely custom-made web content and include a handful of helpful subcomponents, scales, and far more.
The way Bootstrap Modal Validation does work
Before starting by using Bootstrap's modal element, be sure to discover the following considering that Bootstrap menu options have currently switched.
- Modals are constructed with HTML, CSS, and JavaScript. They are really set up above anything else within the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will quickly close the modal.
- Bootstrap only supports one modal window simultaneously. Nested modals usually aren't supported while we think them to remain unsatisfactory user experiences.
- Modals use
position:fixeda.modal- One again , due to
position: fixed- Finally, the
autofocusKeep checking out for demos and application suggestions.
- As a result of how HTML5 explains its own semantics, the autofocus HTML attribute possesses no result in Bootstrap modals. To obtain the identical result, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need to have a trigger-- an anchor or tab to get clicked on so the modal to become revealed. To do so simply just assign
data-toggle=" modal"data-target="#myModal-ID"Example
And now let's generate the Bootstrap Modal itself-- in the first place we want a wrapping component including the whole thing-- assign it
.modalA smart idea would most likely be as well including the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
When that has been done we really need an special element coming with the true modal information-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might possibly like to put in a close switch within the header delegating it the class
.closedata-dismiss="modal"Essentially this id the system the modal parts have in the Bootstrap framework and it really has remained the equivalent in both Bootstrap version 3 and 4. The new version incorporates a plenty of new approaches but it seems that the dev crew expected the modals do the job well enough the approach they are so they directed their attention off them so far.
Right now, lets us take a look at the various kinds of modals and their code.
Modal elements
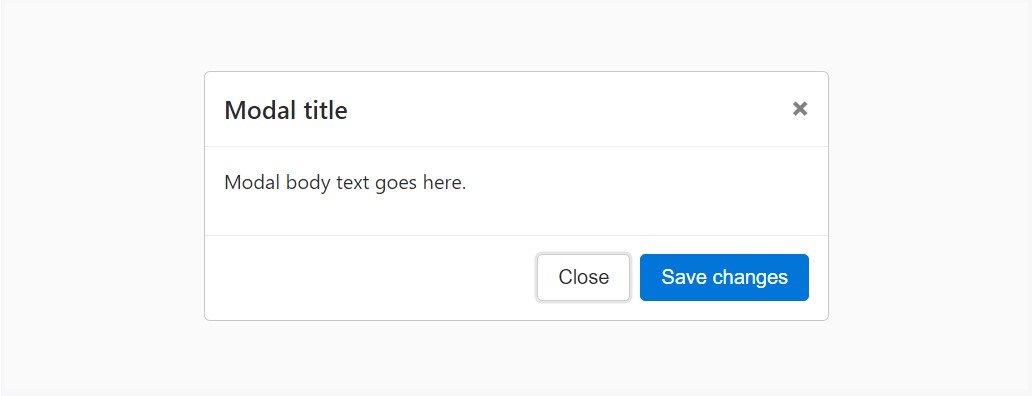
Shown below is a static modal example (meaning the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
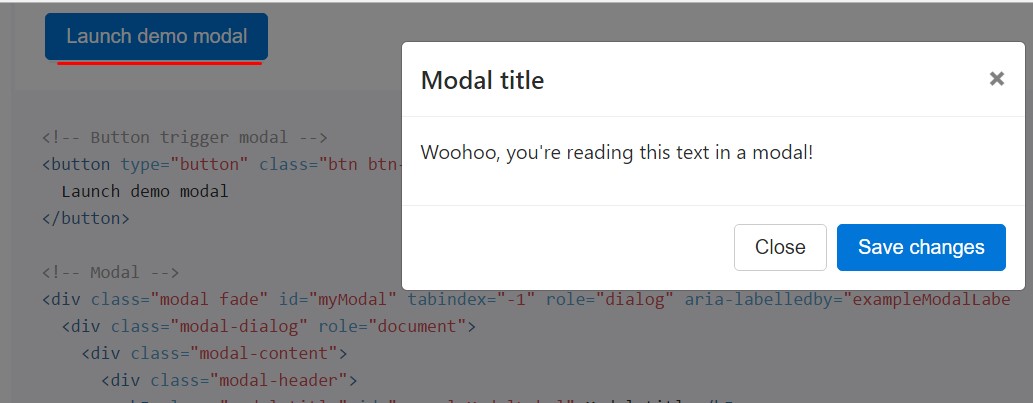
In case that you are going to work with a code listed below - a functioning modal demonstration is going to be generated as showned on the image. It will certainly move down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
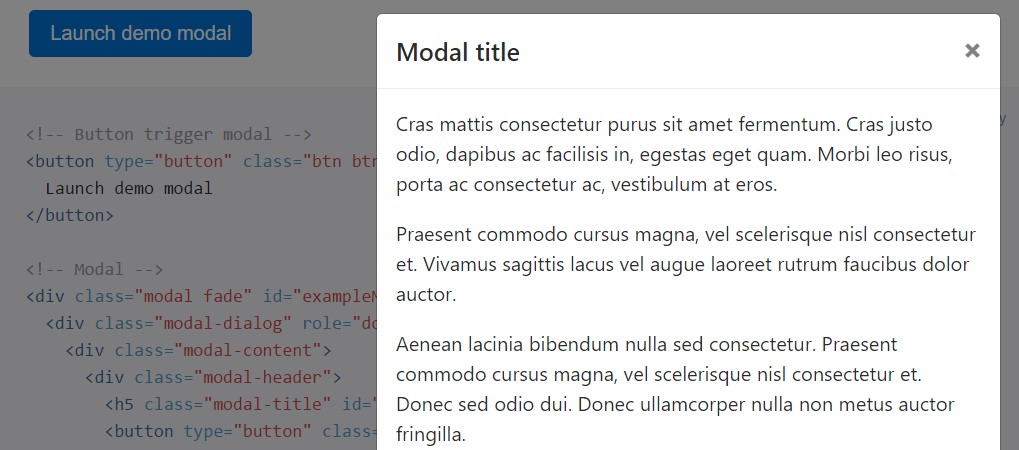
</div>Scrolling extensive material
They scroll independent of the page itself when modals become too long for the user's viewport or device. Go for the demonstration listed here to see things that we show ( additional info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
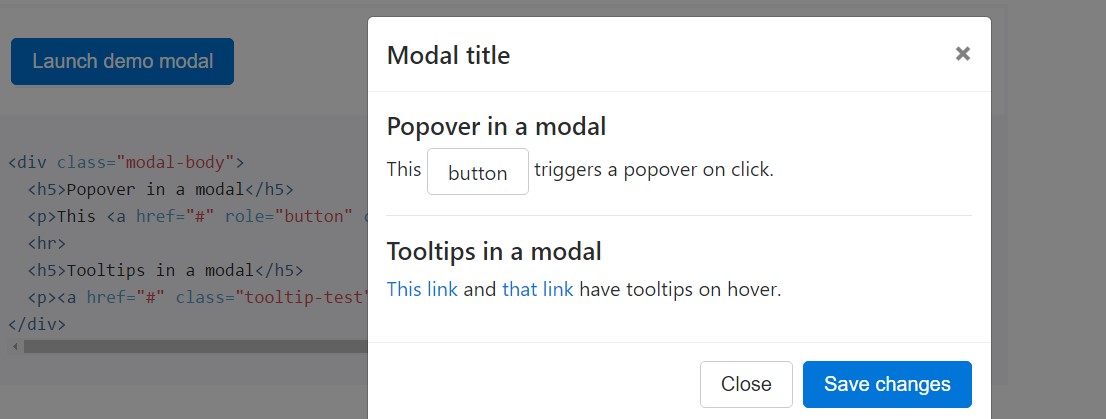
</div>Tooltips and popovers
Tooltips along with popovers can easily be localized inside of modals just as needed. If modals are closed, any tooltips and popovers within are also instantly dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
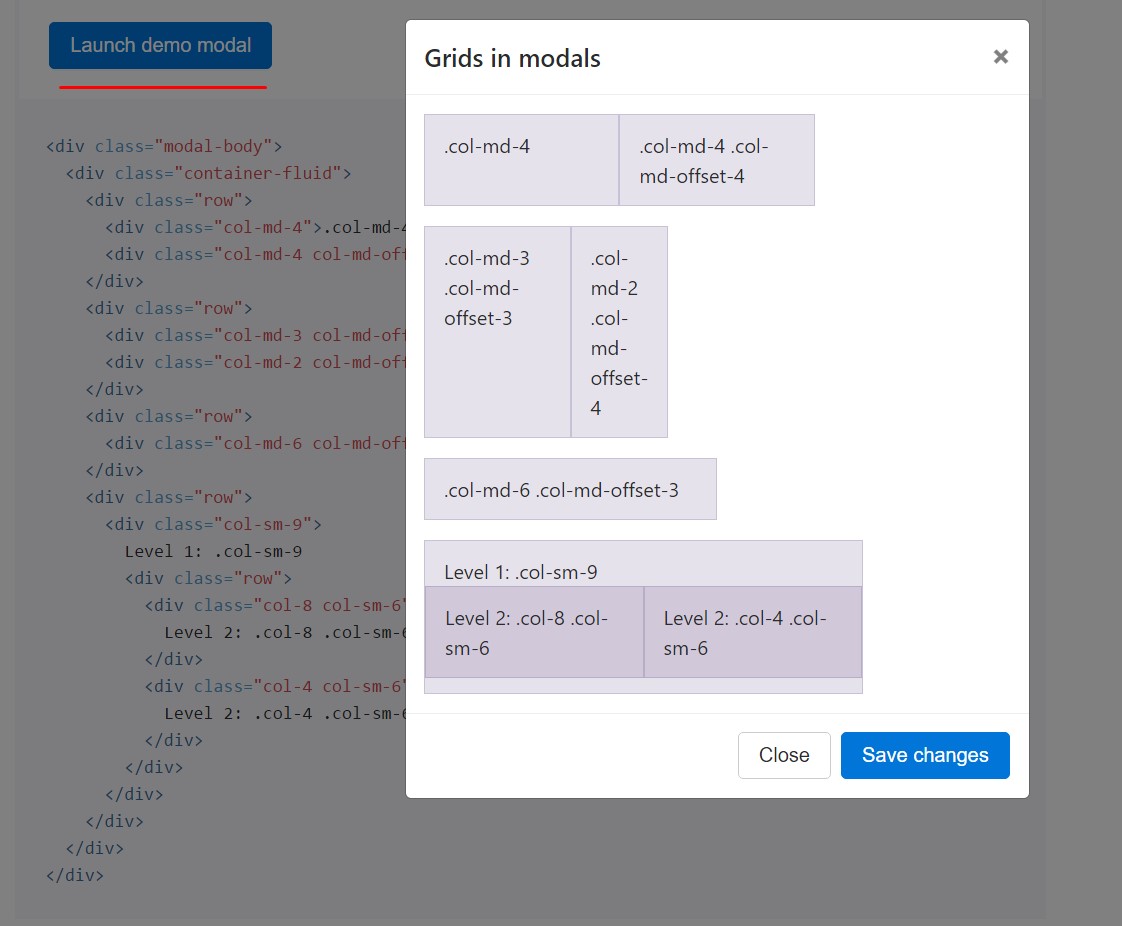
</div>Employing the grid
Implement the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
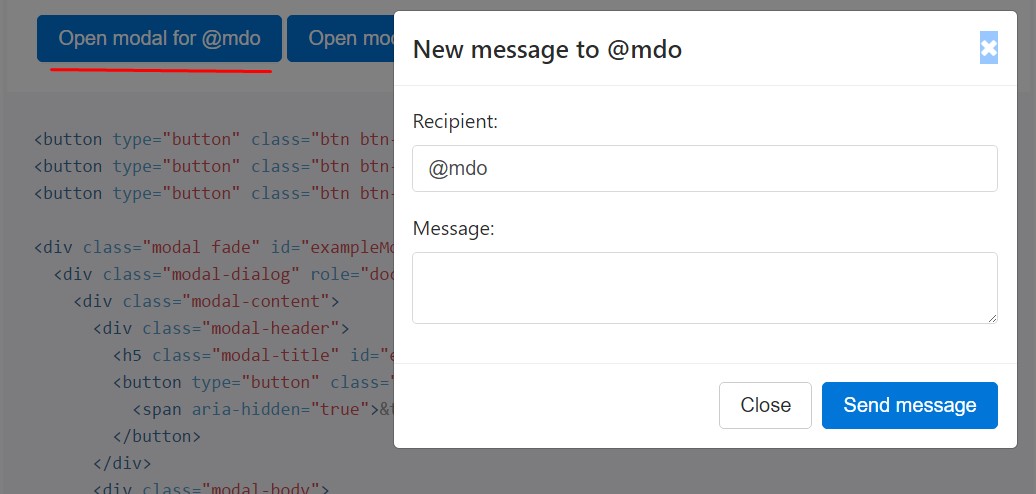
</div>Numerous modal material
Have a bunch of tabs that all cause the same modal having slightly different components? Make use of
event.relatedTargetdata-*Shown below is a live demo complied with by example HTML and JavaScript. For additional information, check out the modal events files for information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals that simply appear instead fade in to view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
Supposing that the height of a modal switch even though it is open up, you need to employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Make sure to bring in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalEmbedding YouTube web videos
Setting YouTube videos clips in modals demands special JavaScript not in Bootstrap to immediately end playback and even more.
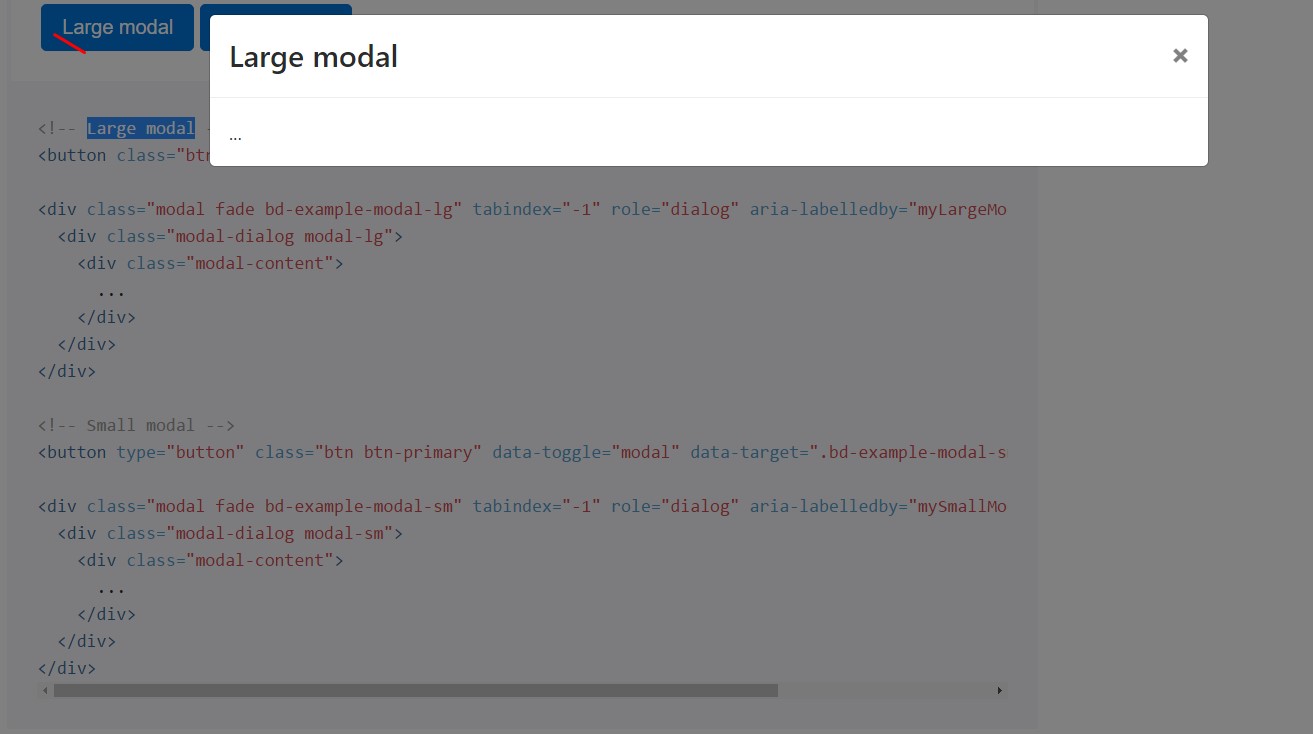
Optionally available sizings
Modals possess two extra sizes, accessible through modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
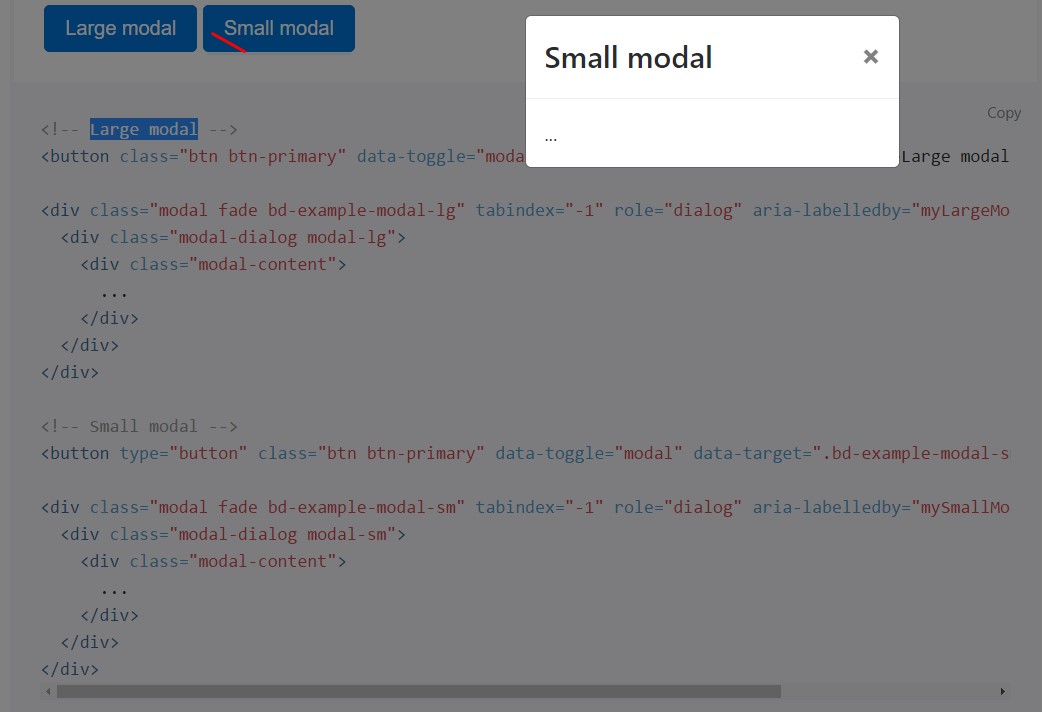
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using files attributes
Turn on a modal free from creating JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
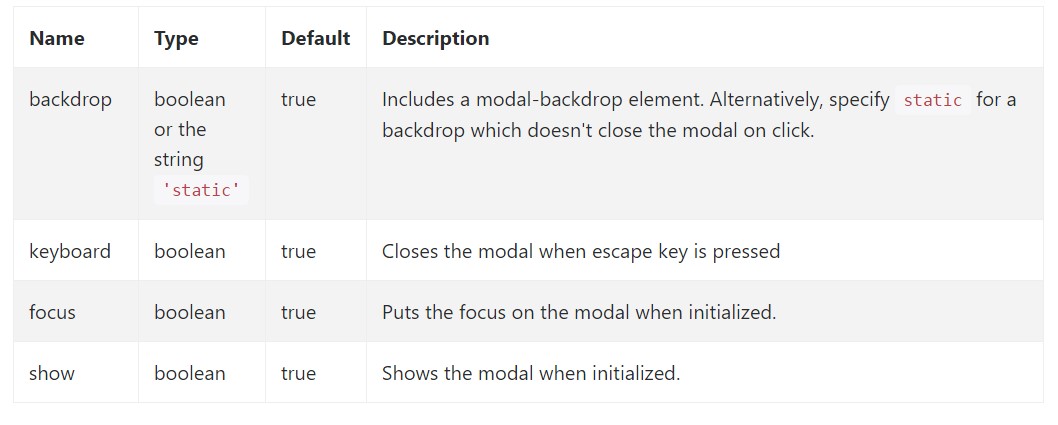
myModal$('#myModal'). modal( options).Options
Options can possibly be successfully pass via data attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Take a look at also the image below:

Techniques
.modal(options)
.modal(options)Switches on your content as a modal. Receives an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Go back to the user just before the modal has actually been demonstrated or disguised (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Come back to the user before the modal has literally been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the user before the modal has actually been concealed (i.e. just before the
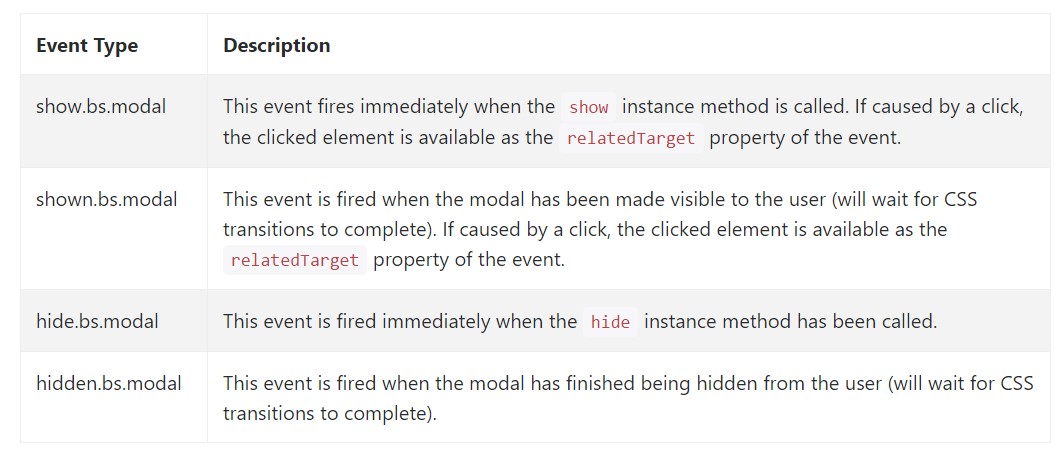
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for trapping inside modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We observed just how the modal is developed but just what would probably be within it?
The response is-- practically all sorts ofthings-- coming from a prolonged phrases and aspects plain section with certain titles to the more complicated system that along with the adaptive design solutions of the Bootstrap framework could truly be a web page in the page-- it is technically possible and the decision of executing it is up to you.
Do have in mind though if ever at a some point the web content being soaked the modal gets far way too much it's possible the preferable method would be applying the whole subject in a separate webpage in order to find practically more desirable appeal plus usage of the entire display screen size accessible-- modals a suggested for small blocks of material advising for the viewer's focus .
Check some youtube video information about Bootstrap modals:
Linked topics:
Bootstrap modals: formal documentation

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal