Bootstrap Switch Working
Overview
Every day| Every day} we invest pretty much comparable time applying the Internet on our computers and mobile phones. We became so used to all of them so actually several typical concerns directly from the daily talks get relocated to the phone and receive their answers since we keep on talking to another real life person-- as if it is going to rain today or just what time the movie starts. So the mobile phones with the comfort of having a bunch of answers in your pocket definitely got a component of our life and together with this-- their structured for supplying easy touch navigating through the internet and aligning numerous setups on the device itself with the same as the real life objects visual user interface such as the hardware switches designated switch controls.
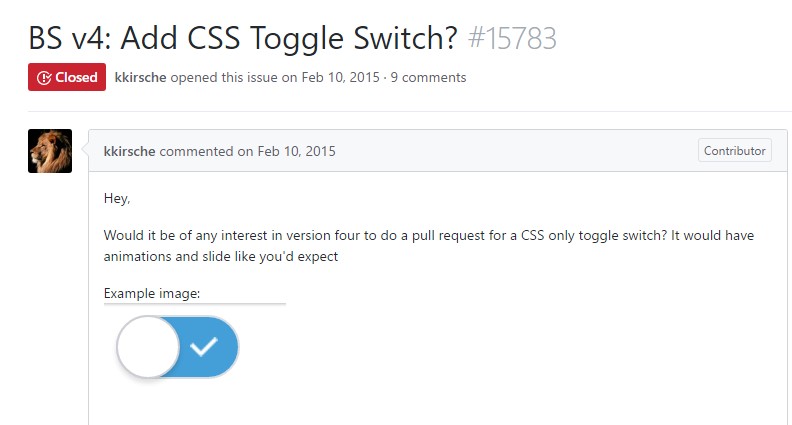
These are in fact just plain checkboxes under the hood however format somehow closer to a reality hardware keeps it much more user-friendly and pleasant to make use of considering that there actually may perhaps well probably exist a expert not knowing precisely what the thick in a container implies still, there is nearly none which have certainly never turned the light flipping up the Bootstrap Switch Toggle. ( read more)
The best way to put into action the Bootstrap Switch Class:
Since when something becomes proven to be working in a sphere it often becomes in addition transferred to a identical one, it is actually type of natural from a while the necessity of executing such Bootstrap Switch Button appearance to the checkboxes in our regular HTML web pages at the same time-- of course inside essentially limited situations whenever the entire form line appears with this particular component.
Whenever it pertains to the most well-known system for establishing mobile friendly website page-- its fourth version which is still located in alpha release will probably include a number of native classes and scripts for carrying this out job still, as far as knowned this particular is still in the to do checklist. Nonetheless there are simply some useful third party plugins which in turn can help you understand this appeal quickly. Additionally a lot of programmers have offered their methods as markup and styling instances all over the web.
Over here we'll look at a 3rd party plugin featuring uncomplicated style sheet and a script file which is extremely adjustable, easy to use and highly importantly-- extremely correctly recorded and its page-- filled with obvious example snippets you are able to use like a beginning place for learning more about the plugin more effectively and subsequently-- accomplishing exactly things that you wanted for designating your form controls at the start. But just as always-- it is really a take and give scheme-- much like the Bootstrap 4 framework in itself you'll need to pay time learning more about the thing, checking out its own solutions right before you finally make a decision of it is undoubtedly the one for you and the way exactly to execute exactly what you really need with its help.
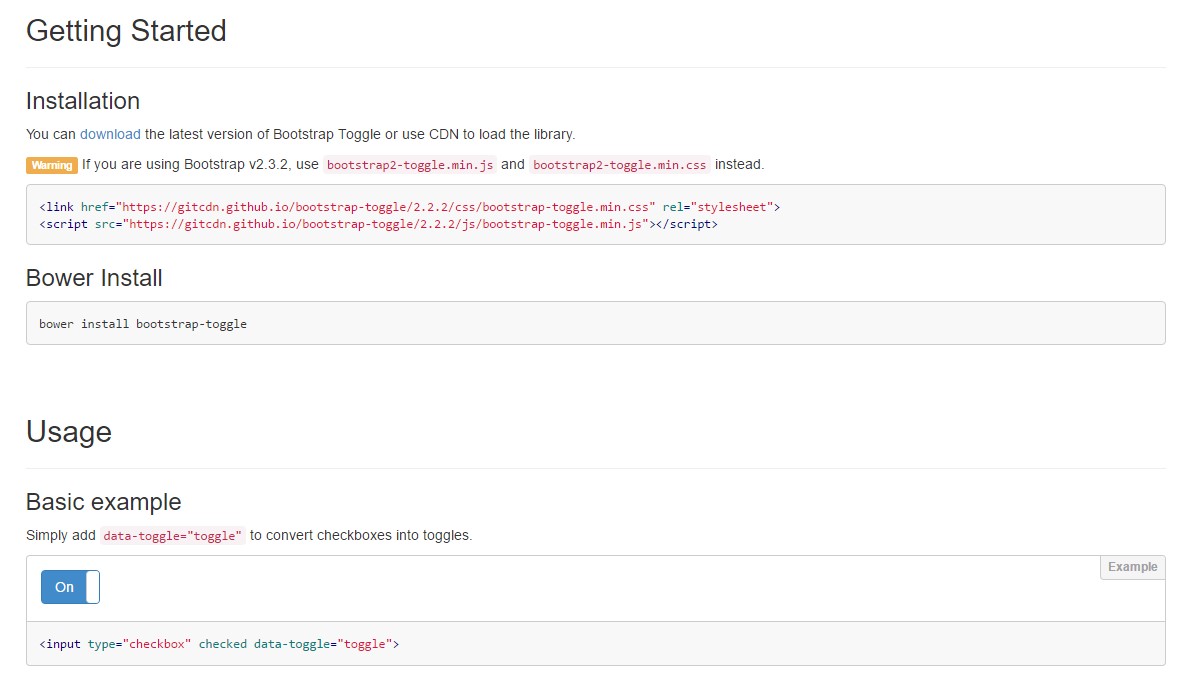
The plugin is called Bootstrap Toggle and dates back form the earliest versions of the Bootstrap system evolving together with them so in the major web page http://www.bootstraptoggle.com you are going to also find several early history Bootstrap editions guidelines alongside a download web link to the styles heet and the script file required for including the plugin in your projects. These files are simply as well held on GitHub's CDN so in case you select you can also utilize the CDN links which in turn are additionally offered. ( visit this link)
Toggle states provided by means of Bootstrap buttons
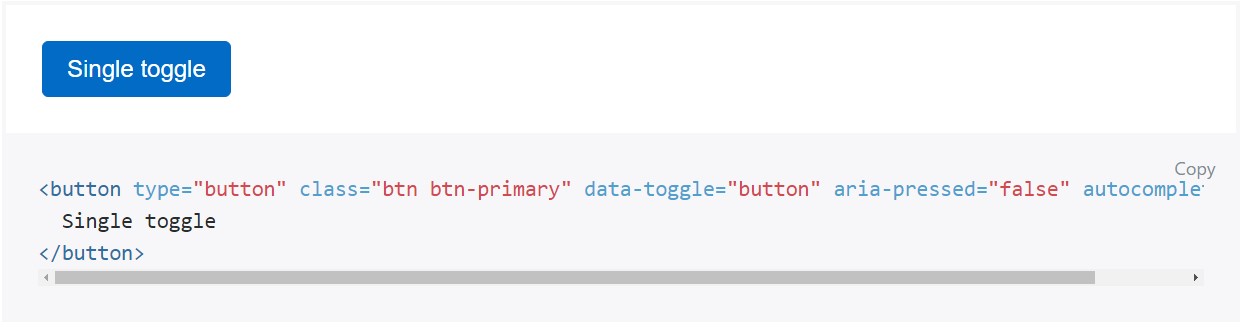
Put in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Normally it is actually a smart idea featuring the style sheet link in your web pages # tag and the # - in the end of web page's # to get them load simply just while the entire page has been read and revealed.
Check several video clip information about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

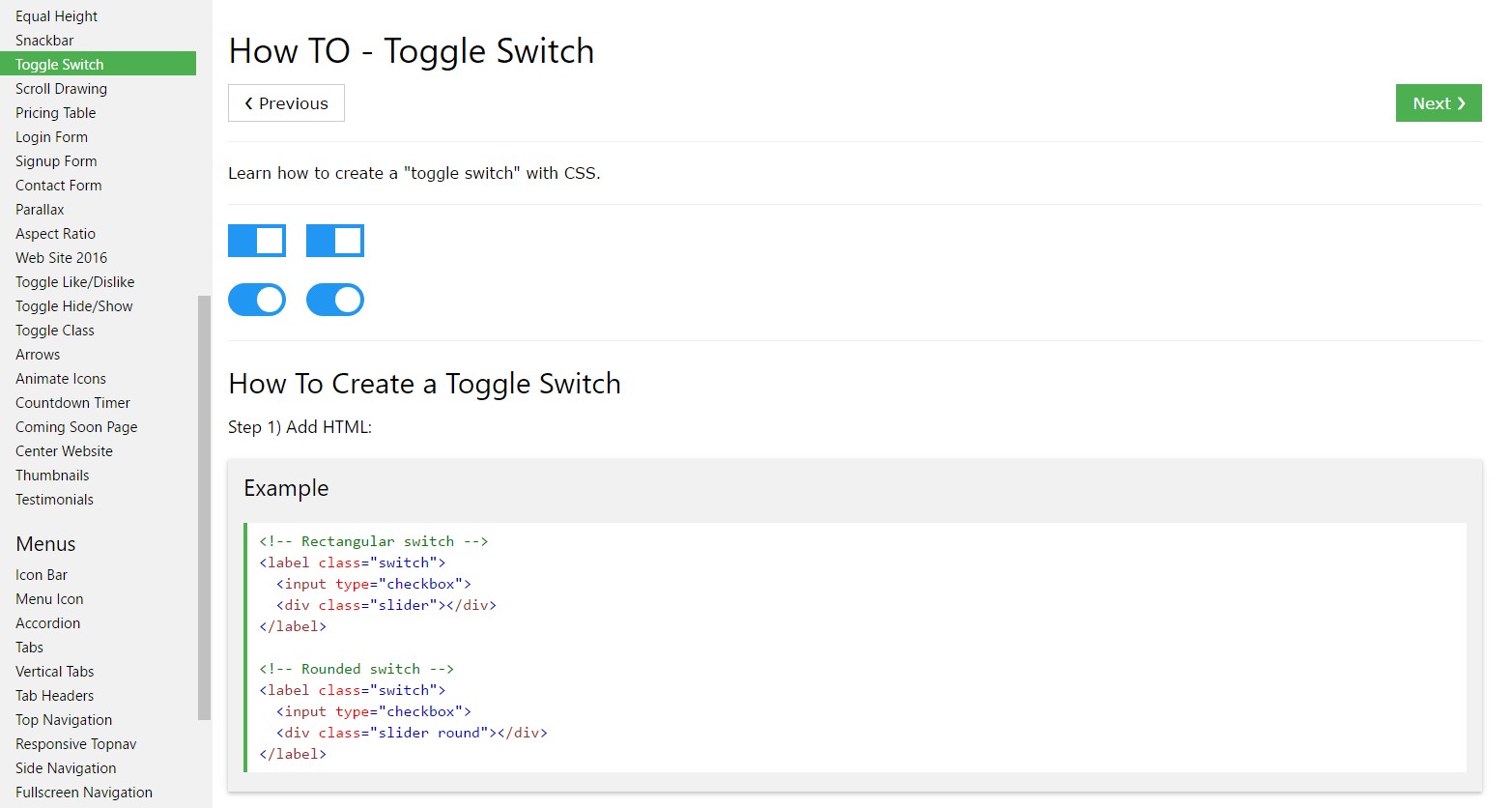
Tips on how to provide Toggle Switch

Incorporating CSS toggle switch in Bootstrap 4