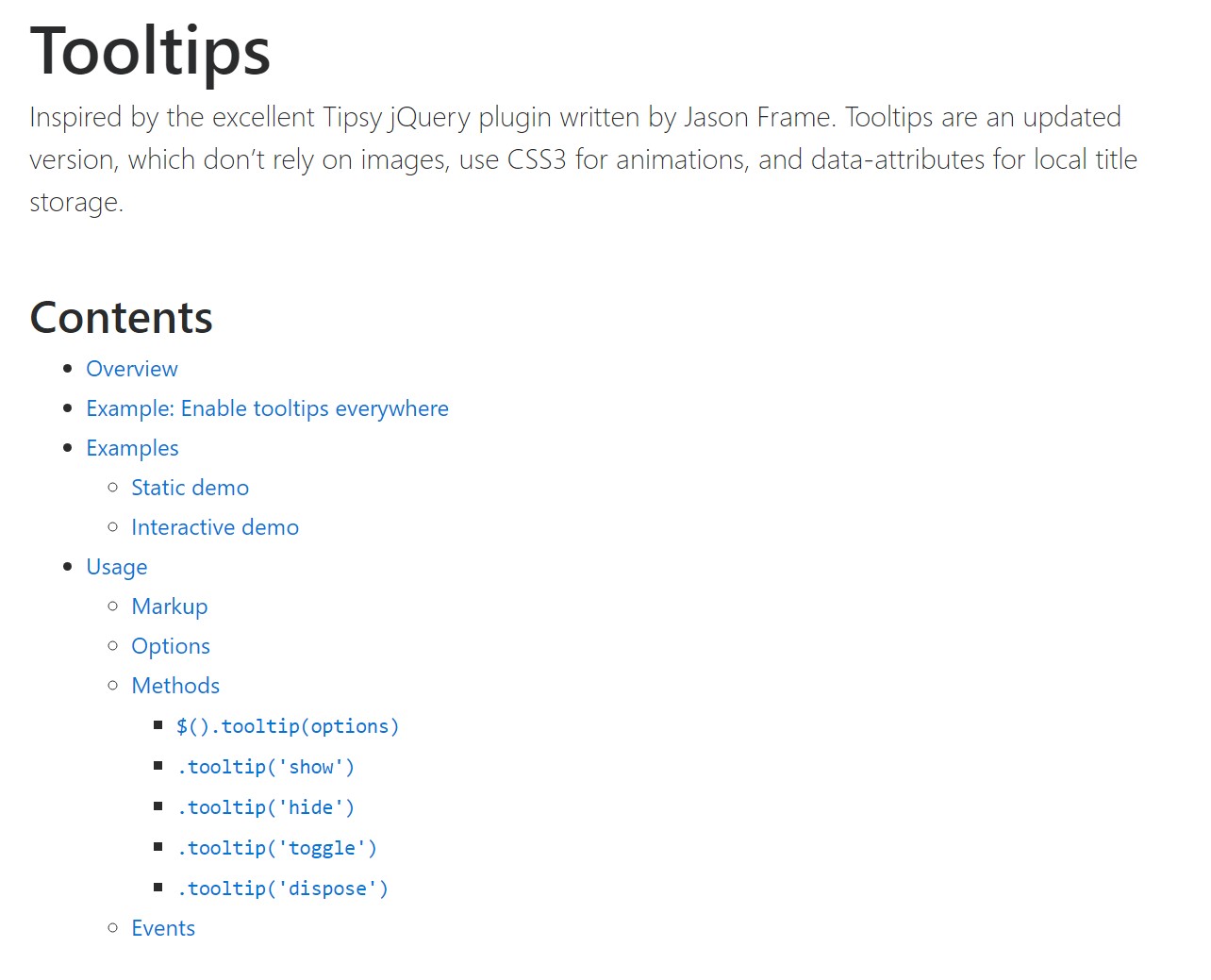
Bootstrap Tooltip Content
Overview
In certain circumstances, specifically on the desktop it is a great idea to have a refined callout with some hints appearing when the site visitor positions the mouse arrow over an element. By doing this we are sure the most appropriate info has been offered at the correct time and ideally enhanced the user practical experience and comfort when applying our web pages. This particular activity is handled with tooltip element that has a regular and great to the entire framework design visual appeal in newest Bootstrap 4 edition and it's truly easy to bring in and configure them-- why don't we check out precisely how this gets done . ( read more)
Details to realise while utilizing the Bootstrap Tooltip Popover:
- Bootstrap Tooltips rely upon the Third party library Tether for setting up . You must involve tether.min.js before bootstrap.js needed for tooltips to perform !
- Tooltips are actually opt-in for functionality reasons, so you must definitely initialize them yourself.
- Bootstrap Tooltip Class along with zero-length titles are never shown.
- Define
container: 'body'elements ( such as input groups, button groups, etc).
- Activating tooltips on hidden elements will certainly not operate.
- Tooltips for
.disableddisabled- When caused from web page links which span various lines, tooltips will be focused.Use
white-space: nowrap<a>Got all of that? Outstanding, why don't we see exactly how they work with some examples.
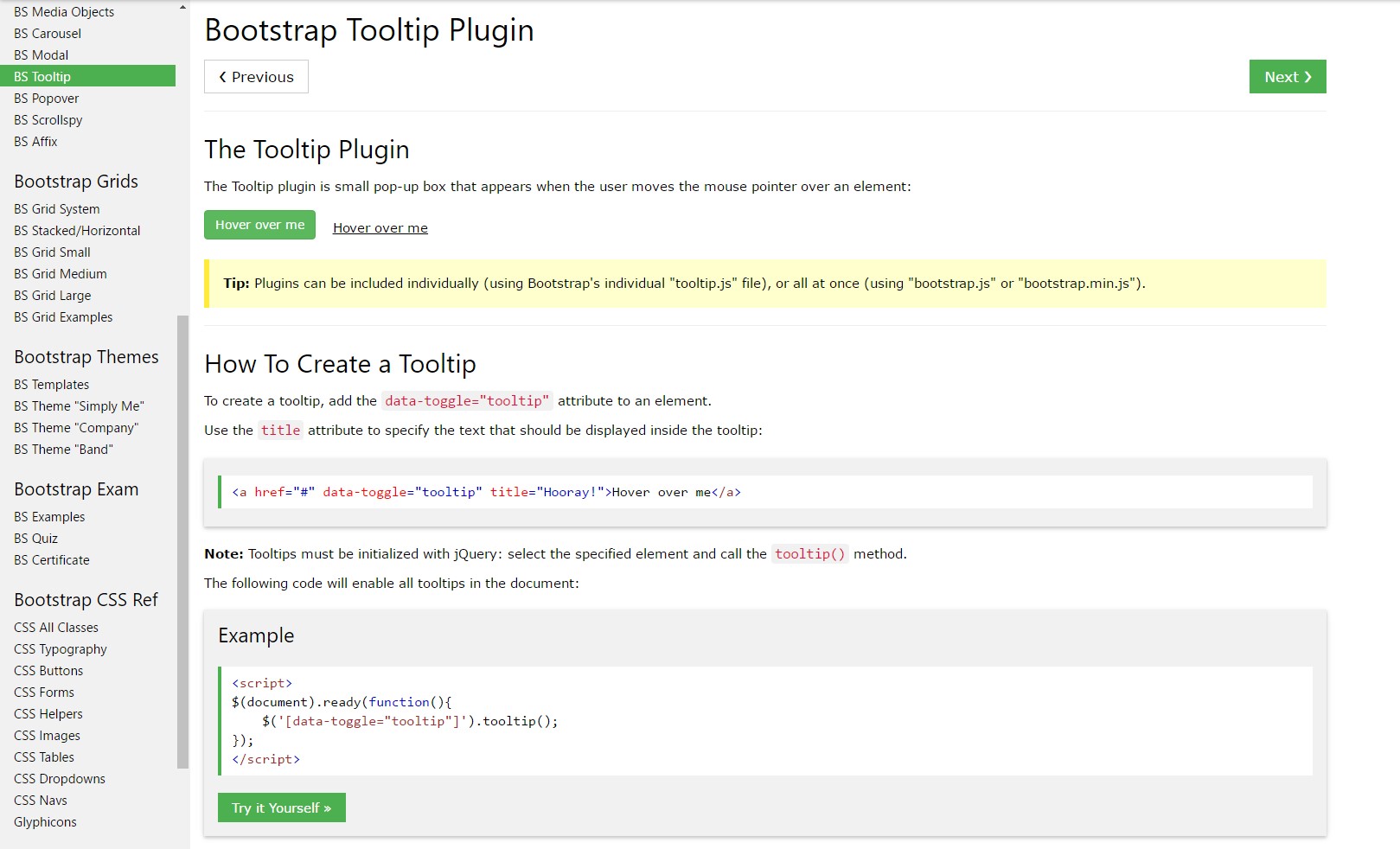
Ways to apply the Bootstrap Tooltips:
To begin to get use of the tooltips performance we really should allow it due to the fact that in Bootstrap these elements are not permitted by default and require an initialization. To do this provide a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips truly work on is receiving what is certainly within an element's
title = ””<a><button>Once you have activated the tooltips capability in order to select a tooltip to an element you must include two required and one optionally available attributes to it. A "tool-tipped" components need to feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has continued to be nearly the identical in each the Bootstrap 3 and 4 versions since these really do function quite effectively-- nothing much more to become demanded from them.
For examples
One approach to initialize all tooltips on a page would undoubtedly be to pick them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
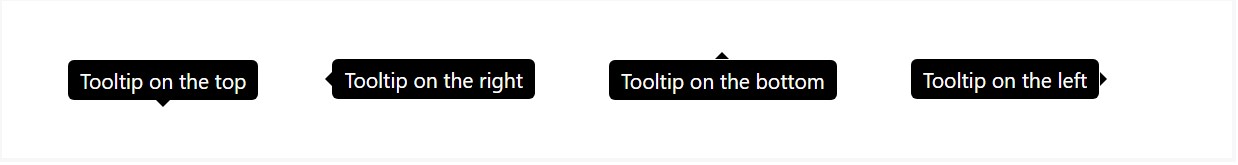
)Inactive Demo
Four opportunities are provided: top, right, bottom, and left straightened.
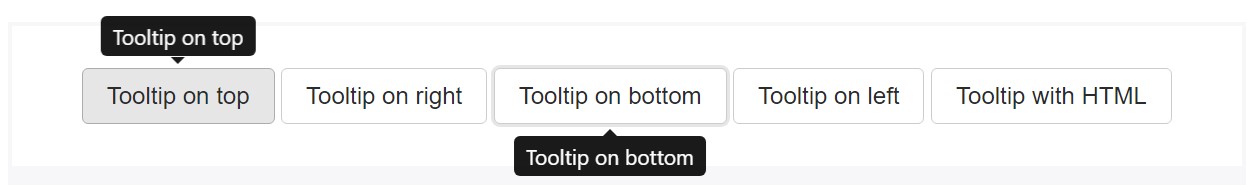
Interactive
Hover over the buttons beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin generates information and markup as needed, and by default places tooltips after their trigger component.
Produce the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is basically only a
datatitletopMaking tooltips work with key board and assistive technology users.
You ought to simply add tooltips to HTML components that are definitely interactive and usually keyboard-focusable ( just like urls or form controls). Though arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
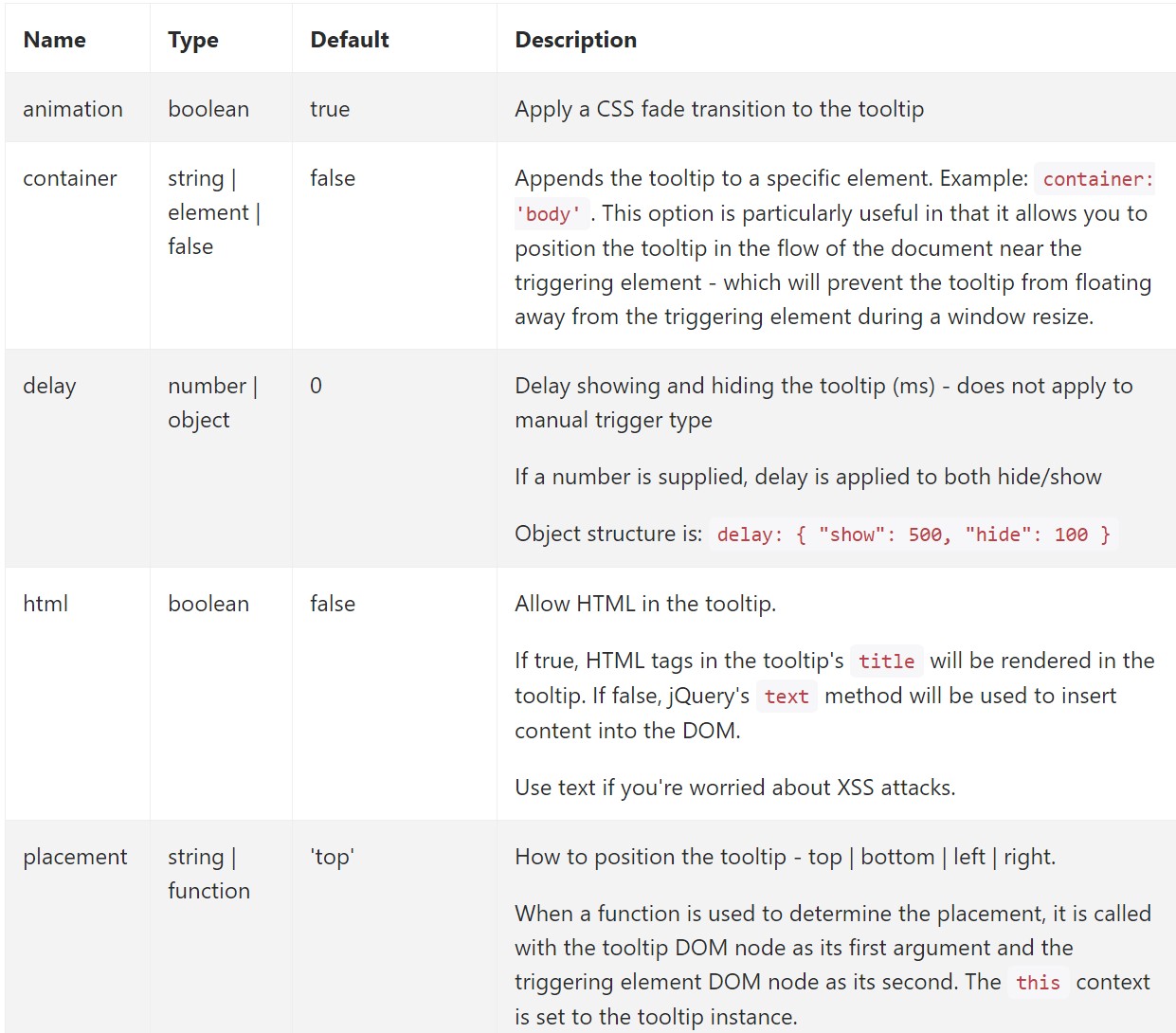
</div>Features
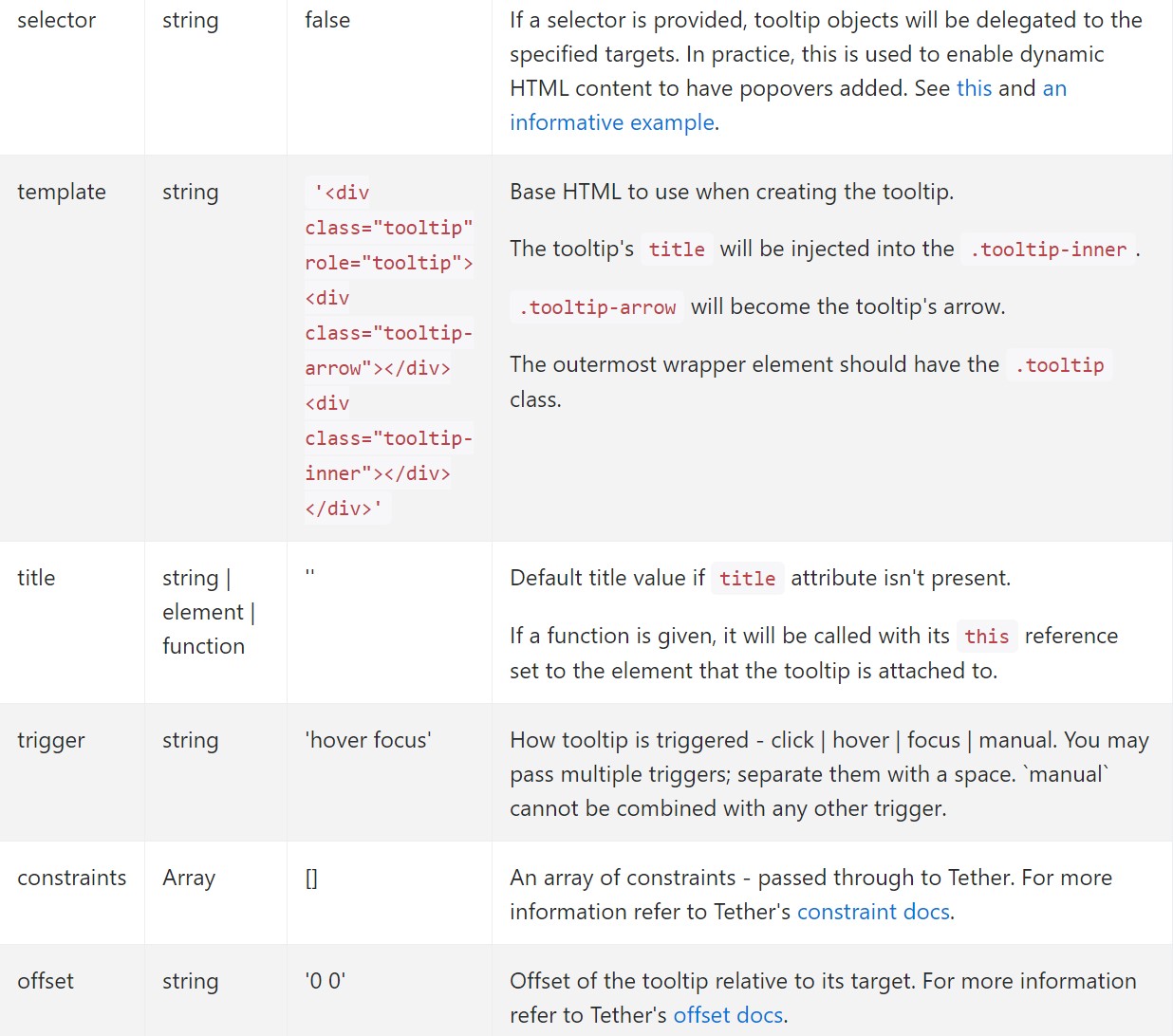
Alternatives can possibly be pass on via data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for special tooltips
Solutions for particular tooltips have the ability to alternatively be specified through using data attributes, like revealed mentioned above.
Approaches
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Returns to the caller prior to the tooltip has in fact been displayed ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Returns to the customer before the tooltip has actually been concealed ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller prior to the tooltip has actually been demonstrated or disguised ( such as right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips that work with delegation ( that are generated applying the selector solution) can not actually be independently gotten rid of on descendant trigger components.
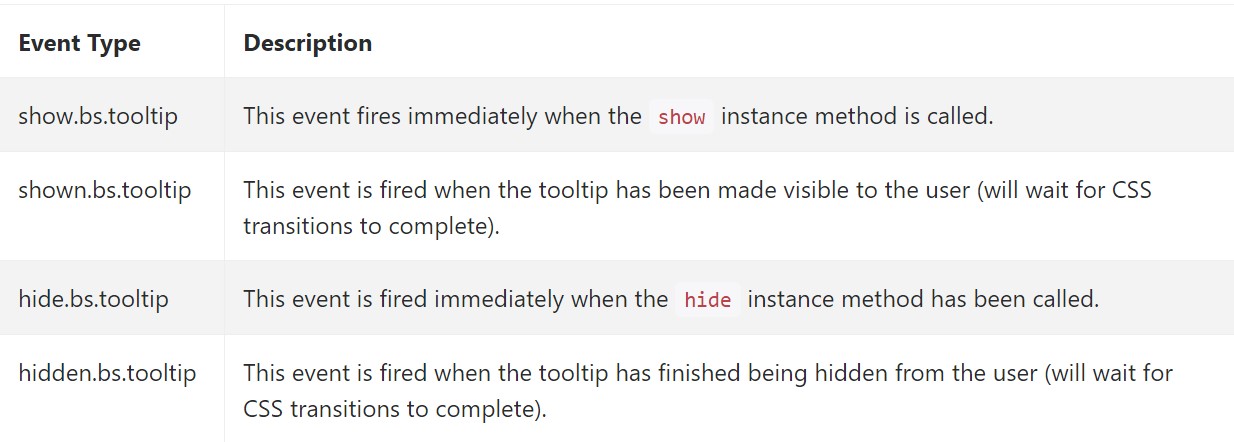
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to take into consideration here is the quantity of details which comes to be installed in the # attribute and eventually-- the positioning of the tooltip baseding upon the position of the main feature on a display screen. The tooltips should be exactly this-- quick useful guidelines-- positioning excessive information might even confuse the visitor instead help navigating.
Also in the event that the major element is too near an edge of the viewport placing the tooltip beside this very border might actually cause the pop-up content to flow out of the viewport and the info within it to eventually become almost inoperative. And so when it concerns tooltips the balance in operation them is essential.
Inspect a few online video training relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips formal records

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh