Bootstrap Columns Working
Overview
In the past couple years and absolutely the upcoming ones to come the whole world of world wide web spreading more and a lot more extensively across each kinds of machines and so right now practically half of the views of the web pages online are done not really on desktop computer and laptop screens but directly from different mobile products having each kinds of small screen proportions. In this way on the occasion that a web page will not present correctly-- saying to resize and quickly get its most ideal shape on the gadget applied its likely will get looked away to be switched out by a mobile phone friendly webpage giving similar product or service.
On top of that-- the indexing engines such as Google execute the so called mobile-friendly test and indicate far down your webpages around the search results. This pushing down is even further in case the search is made by a mobile phone-- the internet search engines consider this subject quite seriously. So not having a mobile friendly webpage pretty much implies not possessing a page at all.
The ways to use the Bootstrap Columns Tutorial:
Although what really a page becoming responsive suggests-- generally-- fitting the entire width of the screen that gets featured on presenting the elements in clear and handy method at any size. To care for this the Bootstrap framework employs so called columns and breakpoints . In a few words the breakpoints are predefined display widths at which a change takes place and the Bootstrap Columns Form turn transposed to confidently fit better. The former edition used 4 breakpoints and the absolute most current Bootstrap 4 framework introduces one extra so they become actually five. Here they are with the highest value they expand to. The correct boundary number itself refers to the next display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More tips
The horizontal space in Bootstrap 4 framework gets distributed in 12 fragments identical in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto layout columns
Employ breakpoint-specific column classes for equal-width columns. Incorporate any number of unit-less classes for every breakpoint you really need and each Bootstrap Columns Group is going to be the equal width.
Equivalent size
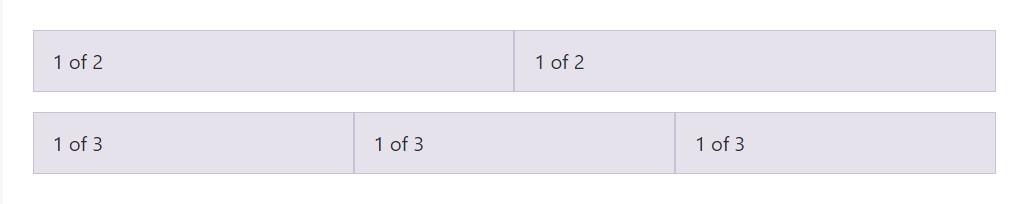
As an example, listed below are two grid styles that placed on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
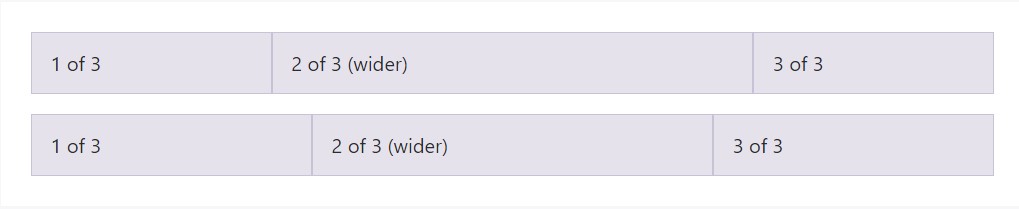
Auto-layout for flexbox grid columns likewise indicates you are able to set up the width of one column and the others will instantly resize around it. You may possibly apply predefined grid classes ( just as shown here), grid mixins, or inline widths. Note that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
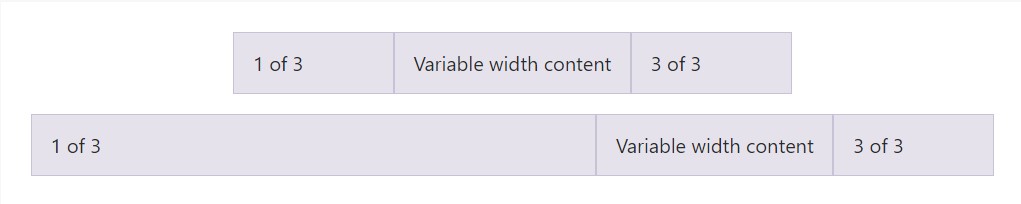
</div>Variable width web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal size multi-row
Make equal-width columns that stretch over multiple rows with adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand new feature
Another new thing with the most recent Alpha 6 build of Bootstrap 4 is in the case that you provide simply just a several
.col-~ some number here ~Conclusions
And so right now you find out ways in which the column items build the structure as well as responsive activity of the Bootstrap system and all that is really left for you is generating something really wonderful utilizing them.
Look at several on-line video tutorials regarding Bootstrap columns
Connected topics:
Bootstrap columns authoritative records

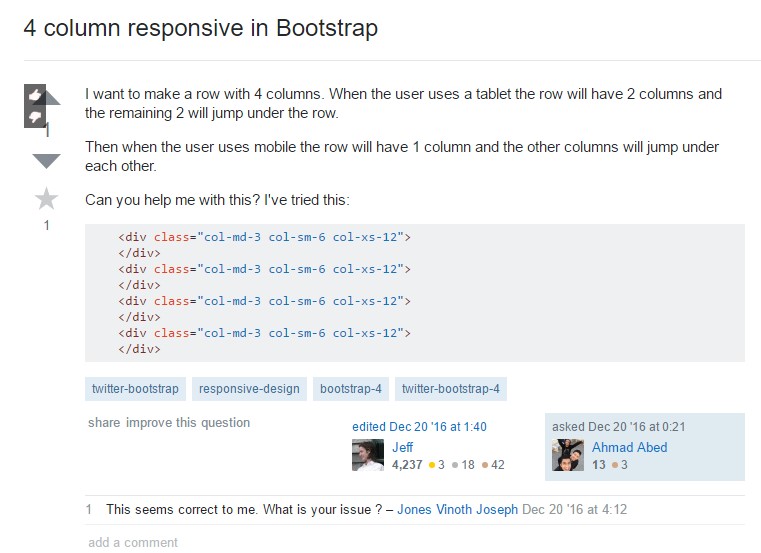
Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns