Bootstrap Clearfix Style
Overview
Power in our interpretation means and better flexibleness-- that is definitely what's never enough anytime we're sketching the very next design for our brand new project considering that there always is a strong appeal idea or maybe two of them we abandon to make an effort implementing next time. However the feeling something isn't very complete still stays as far as we search for a way actually incorporating this brilliant thought we had even though the project was however being actually represented on a paper.That is certainly the way some clever workarounds such as the Bootstrap Clearfix Css get to life so as to generate possibly not the most ideal in all times but still functioning solutions and help us execute what we at first were thought about. ( discover more here)
The way to utilize the Bootstrap Clearfix Working:
Generally what Clearfix does is struggling the zero height container complication when it involves containing floated components-- for instance-- assuming that you possess simply two elements in a container one floated left and the other one - right and you wish to format the component containing them with a specific background colour without the assistance of the clearfix plugin the entire workaround will finish with a slim line in the needed background color occurring over the floated components nonetheless the background colored element is actually the parent of a couple of floated ones.
To look after this the Bootstrap framework has the clearfix plugin incorporated so to attain the needed final result coming from the mentioned above instance everything you really need is simply just putting the class
.clearfixFor examples
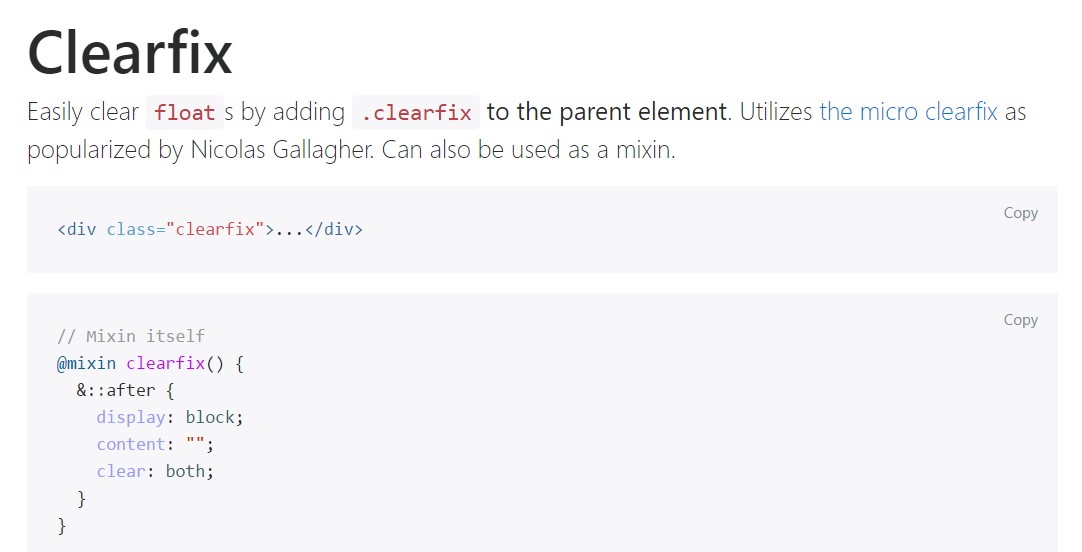
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
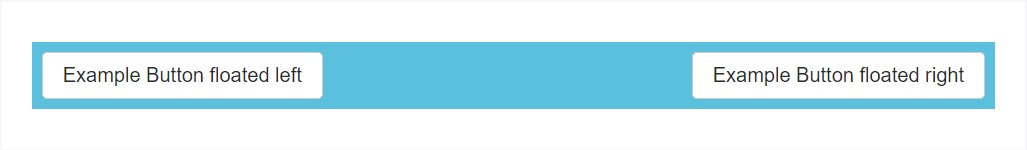
@include clearfix;The following good example displays exactly how the clearfix can be employed. Without the clearfix the wrapping div would not span around the switches which would lead to a damaged configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Solutions
In the most recent edition of the best prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely sustained though sooner or later will most probably obtain less and less used and most probably -- even left behind due to the fact that the dev team has made a decision taking in the flexbox layout for a number of the usual page parts-- it is certainly a more highly effective and modern-day method for sizing, positioning and distributing a specific element's children without the need of floats and as a result-- the
.clearfixThis technique is bright new for the most recent alpha 6 of Bootstrap 4 and could be looked at relatively a bold action given that it also suggests going down the IE9 assistance for and best presentation of the webpages designed on current browsers only however as the innovation evolvement goes this does not seem like a possible issue at all. Of course there still be certain scenarios when we will certainly still need the excellent classic float strategies so that if we do that-- we likewise have the
.clearfixFinal thoughts
So right now you realize what exactly the # inside Bootstrap 4 stands for-- do have it in mind when ever you experience unpredicted appeal of certain wrappers providing floated elements yet the greatest thing to carry out is in fact spending com time checking out at the way the new star in town-- flexbox creates the things executed considering that it offers a fistful of pretty neat and very easy layout sollutions to get our web pages to the very next level.
Look at a couple of video clip tutorials regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix authoritative records

Understanding Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes