30 Awesome jQuery Bootstrap Slideshow and Gallery Scripts for 2018
Establish a mobile-friendly, retina, touch-swipe carousel that presents marvelous on all of browsers and phones. Incorporate illustrations, text message, videos, thumbnails, tabs to slides, set up autoplay, full-screen, full-width or boxed arrangement.
JavaScript Bootstrap Picture Slideshow
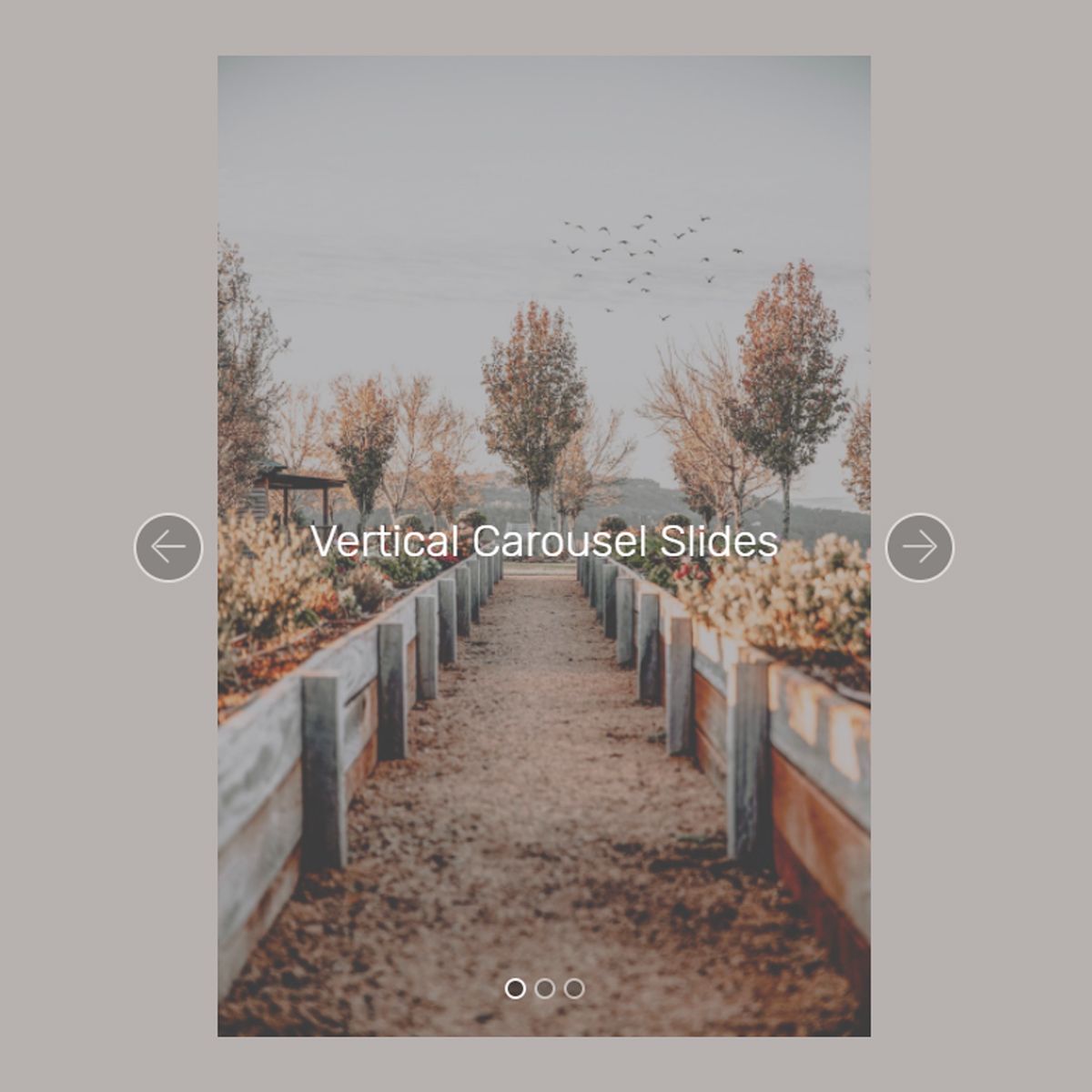
This Bootstrap slideshow web theme is clean, trendy and simple-- perfect for a website with a smart style, or one which wants to show off a cutting-edge layout ethos. The slideshow photos are really large, which makes this web template ideal for image-focused sites, such as photo portfolios or else shopping sites.
This particular Bootstrap slideshow template is clean, modern-day and simple-- great for a web site with a smart theme, or one that wishes to exhibit a modern design ethos. The slideshow illustrations are really big, which makes this web theme perfect for image-focused websites, just like photo portfolios as well as e-commerce web sites.
Mobile Bootstrap Photo Slideshow
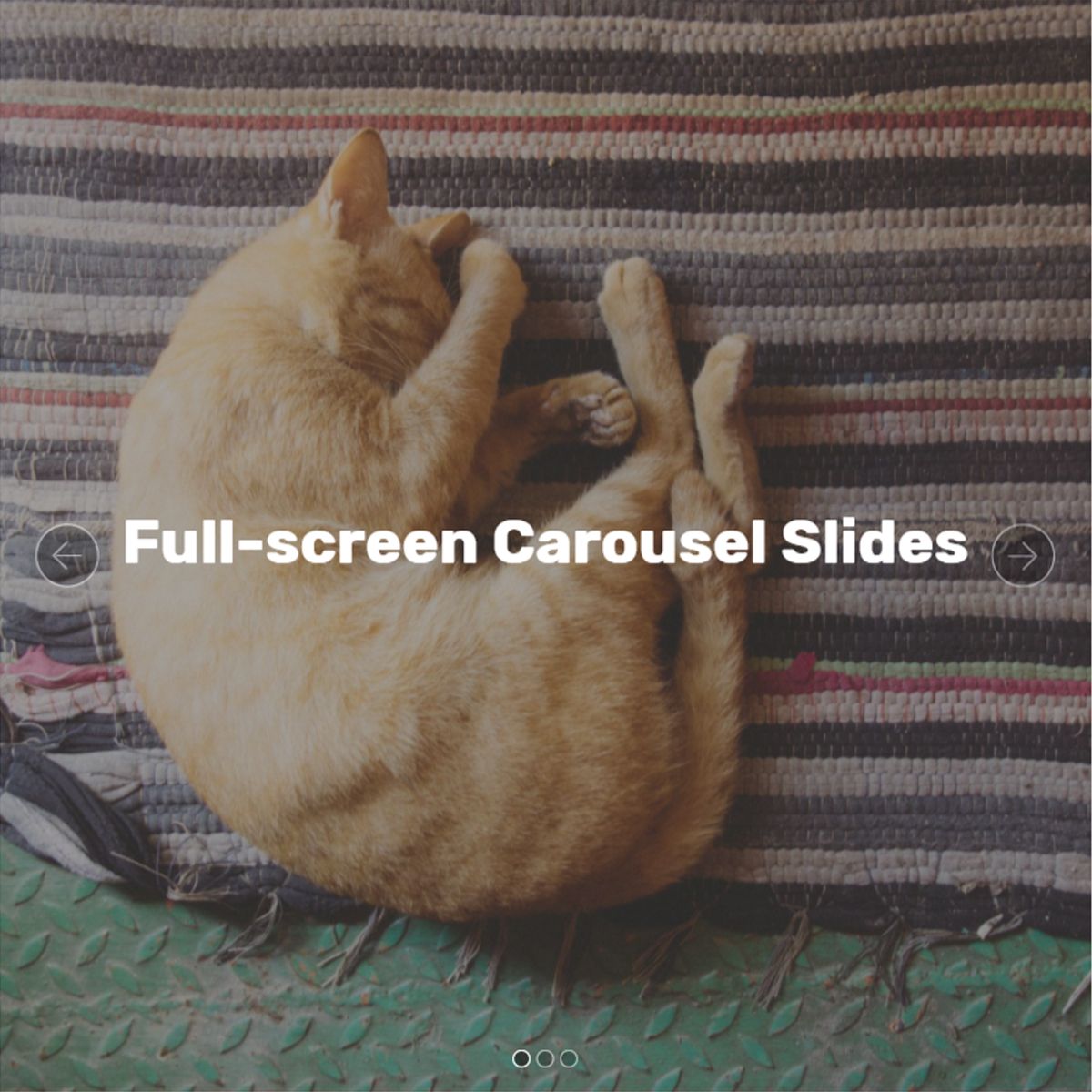
This gallery has a modern-day beauty and an amazing color scheme. The end result is certainly extraordinary and spectacular! There is no framing effect to the slides, allowing the pics to occupy the max amount of area.
HTML5 Bootstrap Photo Carousel
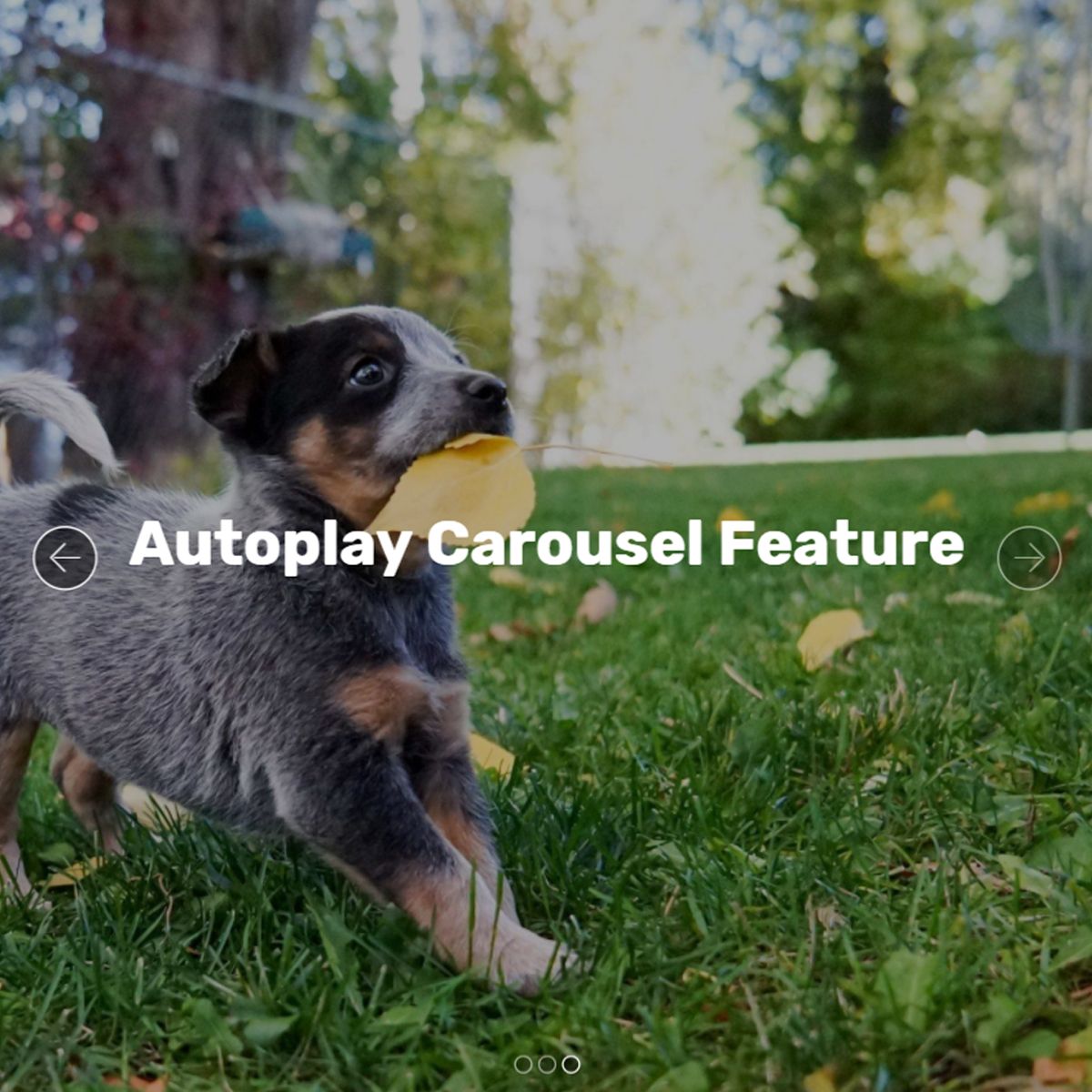
A pic slider is really an ideal accessory for nearly any sort of page and can provide it a shiny and qualified look. Even the most fundamental web site style will appear brilliant with including a visual slide show.
CSS3 Bootstrap Image Slideshow
This slider seems modern and satisfying to implement. The application of bullets makes this clear the way the navigating system works, so this particular slider is easy to grasp and utilize.
Mobile Bootstrap Illustration Slideshow
This particular carousel has a simple, clean and really modern-day design that uses black and white. Hovering over the slider lets two navigational arrows show up, one on each edge. The arrowhead has a white-colored arrowhead with a black semi-transparent circle outlined with a thin white border.
Responsive Bootstrap Image Slider
Establish a mobile-friendly, retina, touch-swipe carousel which looks awesome on all of the browsers and phones. Add in pictures, content, video footages, thumbnails, tabs to slides, put autoplay, full-screen, full-width or boxed layout.
Responsive Bootstrap Image Slideshow
This particular Bootstrap slideshow template is well-kept, trendy and simple-- suitable for a website with a minimalist theme, or one which desires to demonstrate a modern layout ethos. The slideshow illustrations are big, which makes this theme suitable for image-focused internet sites, such as photography portfolios or shopping internet sites.
JavaScript Bootstrap Picture Carousel
This gallery has a cutting-edge style and an amazing color pattern. The result is really exceptional and attractive! There is actually no framing effect to the slides, allowing the photos to occupy the total quantity of space.
A image slider is definitely an excellent accessory for practically any sort of page and can supply it a polished and qualified look. Even the most simple site concept will show up great with incorporating a visual slide show.
JavaScript Bootstrap Illustration Carousel
This slider seems modern and exciting to perform. The application of bullets makes this clear the way the navigating system functions, so this particular carousel is practical to grasp and apply.
HTML5 Bootstrap Illustration Slideshow
This particular slide carousel has a simple, clean and truly modern-day design that uses black and white. Hovering over the slider allows a pair of navigational arrows show up, one on every edge. The arrowhead includes a white arrowhead with a black semi-transparent circle detailed with a thin white border.
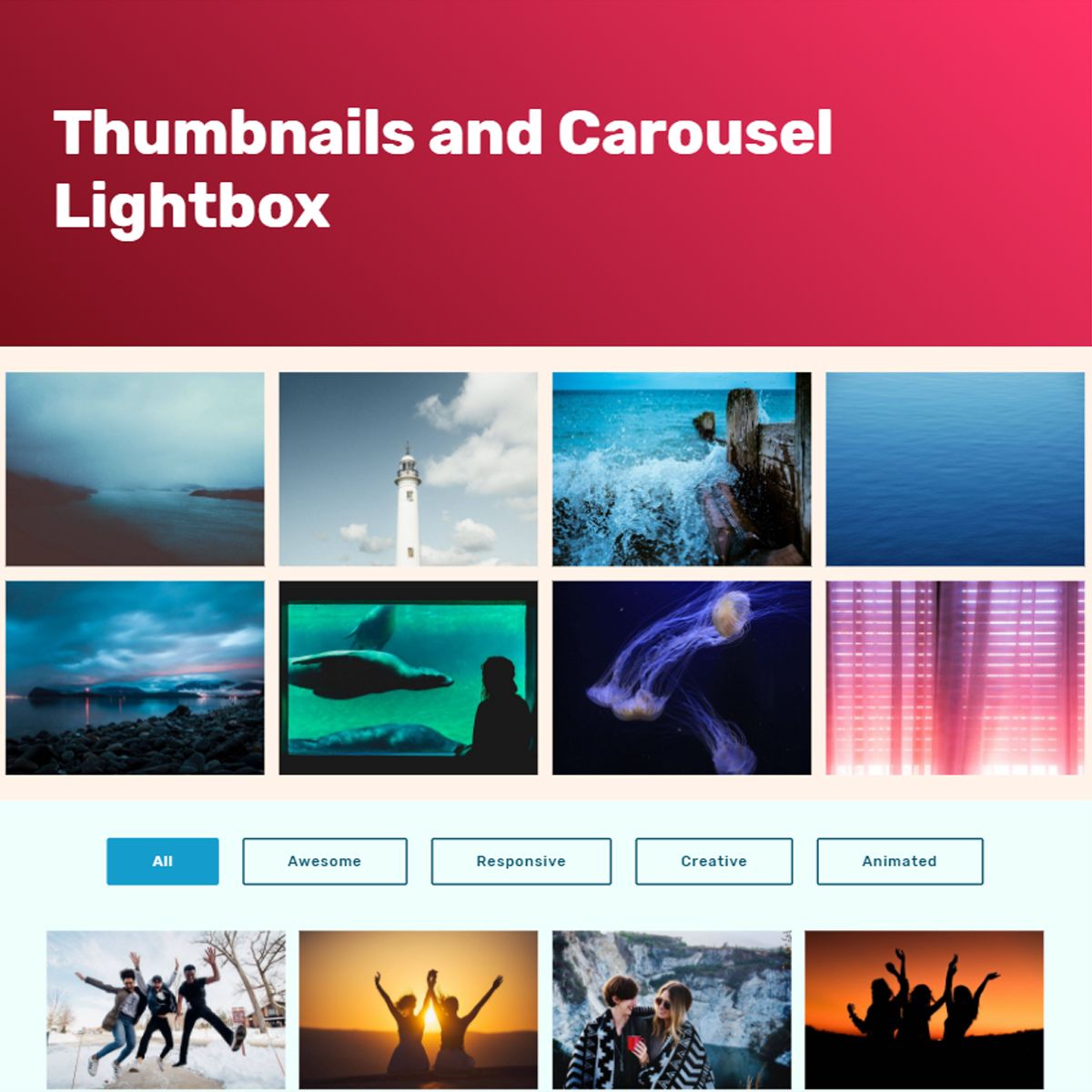
Virtually each and every website these days have a media features on it. In order to support you with this task let us introduce you this Responsive Photo Gallery. It compatible with any kind of gadget, have a load of cool opportunities for customing and will definitely support you to form incredible media presentations of your website web content.
Responsive Bootstrap Picture Gallery
If ever you have to produce an eye-appealing and as well mobile-responsive media presentation, then don't hesitate to use this jQuery Lightbox.
JavaScript Bootstrap Picture Gallery
Grab this awesome web-tool and create a bright, awesome, responsive and mobile-friendly Javascript Image Presentation. You are able to change and modify your gallery like you want and it will cost pretty much nothing to you because it is totally free for individual and business application.
Free Bootstrap Illustration Gallery
On this website you can notice by yourself how particularly the HTML Illustration Presentation must look. Feel free to operate these particular outstanding, super customizable and mobile-friendly galleries to get your website more fascinating and captivating for its site visitors.
HTML Bootstrap Picture Gallery
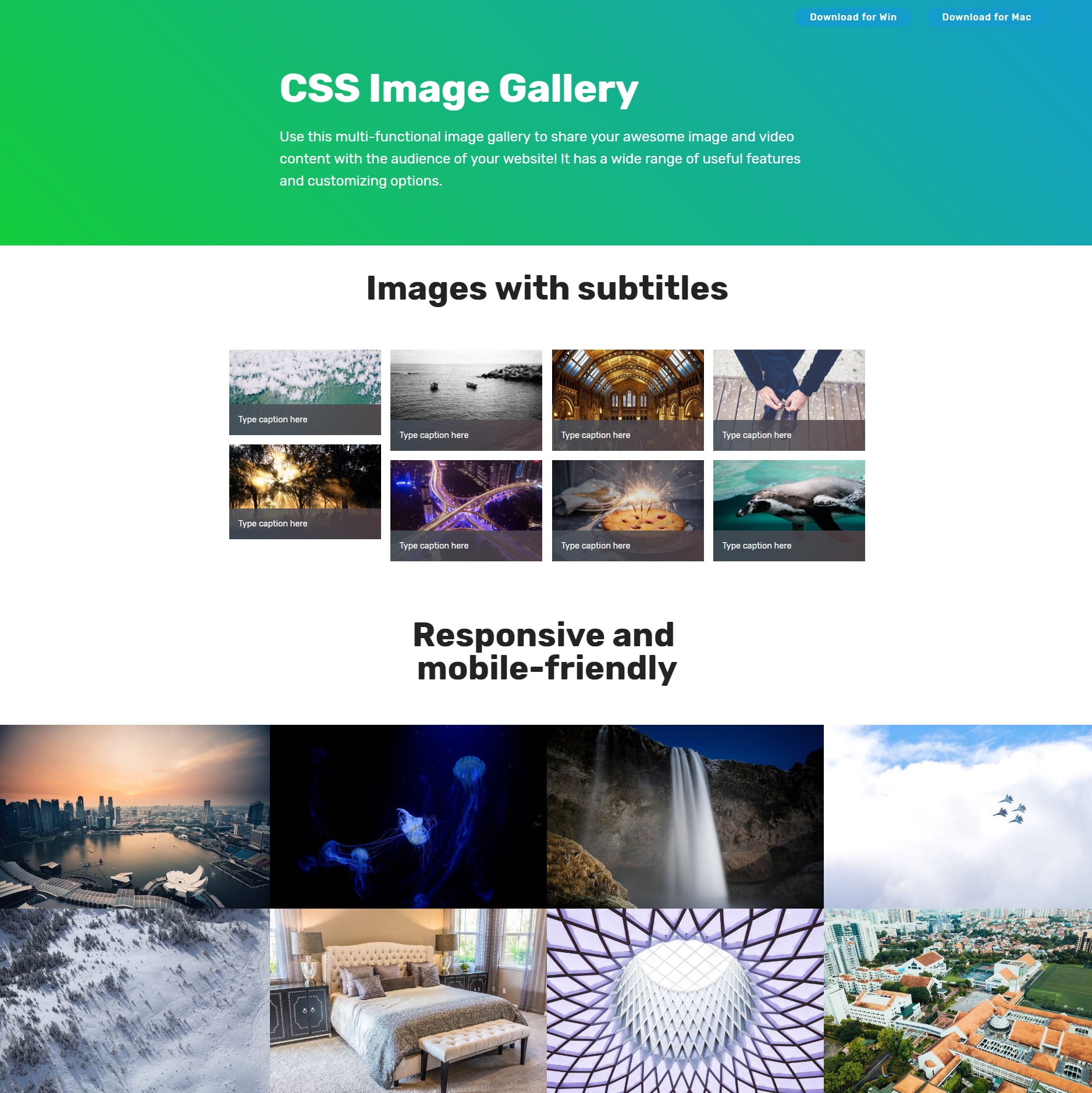
Put into action this multi-functional image gallery to provide your remarkable photo and video material with the audience of your internet site! It has a wide range of handy elements and customizing options.
CSS Bootstrap Illustration Gallery
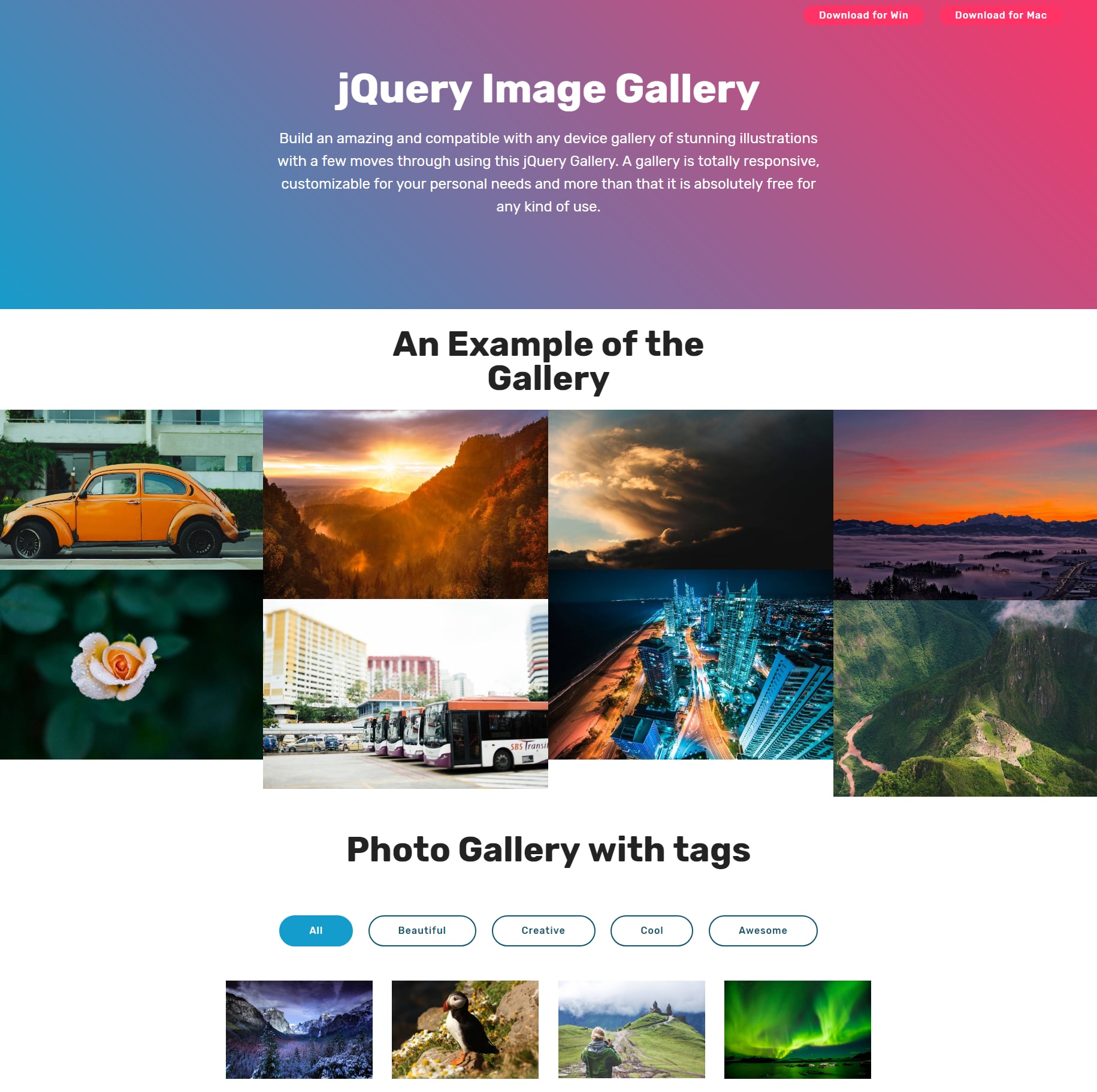
Develop an incredible and suitable with any device gallery of marvelous images with a couple of moves via utilizing this particular jQuery Gallery. A gallery is completely responsive, customizable for your personal goals and more than that it is without a doubt cost-free for any kind of use.