Bootstrap Button Switch
Overview
The button elements coupled with the hyperlinks wrapped inside them are possibly the most necessary components allowing the users to interact with the web pages and move and take various actions from one webpage to another. Specifically currently in the mobile first universe when a minimum of half of the webpages are being viewed from small-sized touch screen gadgets the large comfortable rectangular areas on display screen easy to locate with your eyes and contact with your finger are more crucial than ever. That's reasons why the new Bootstrap 4 framework progressed giving more comfortable experience canceling the extra small button size and adding in some more free space around the button's subtitles to get them even more legible and easy to use. A small touch adding in a lot to the friendlier appeals of the brand new Bootstrap Button Group are also just a little bit more rounded corners that along with the more free space around helping to make the buttons much more pleasing for the eye.
The semantic classes of Bootstrap Button Change
For this version that have the identical amount of cool and easy to use semantic styles giving us the capability to relay meaning to the buttons we use with simply bring in a special class.
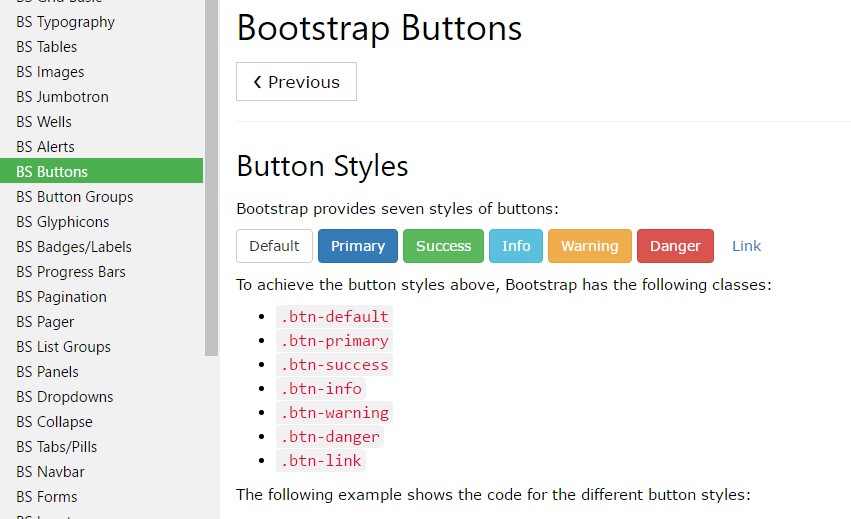
The semantic classes are the same in number just as in the latest version on the other hand with a number of improvements-- the not often used default Bootstrap Button basically coming with no meaning has been cancelled in order to get substituted by the more subtle and intuitive secondary button styling so in a moment the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
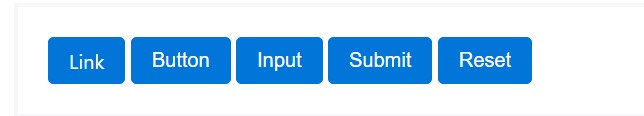
When ever applying button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the attainable forms you are able to put into your buttons in Bootstrap 4 due to the fact that the brand-new version of the framework also provides us a brand-new subtle and interesting approach to design our buttons keeping the semantic we already have-- the outline procedure ( click here).
The outline mode
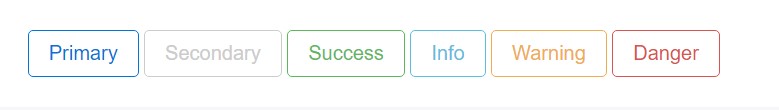
The solid background without border gets changed by an outline using some text with the related color option. Refining the classes is undoubtedly easy-- simply just add in
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryVery important fact to note here is there is no such thing as outlined link button in this way the outlined buttons are actually six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text
Nevertheless the semantic button classes and outlined visual aspects are truly awesome it is crucial to bear in mind a number of the page's viewers probably will not actually have the ability to observe them in this way in the case that you do have some a bit more important interpretation you would love to add in to your buttons-- ensure together with the visual means you at the same time add a few words explaining this to the screen readers hiding them from the webpage with the
. sr-onlyButtons proportions
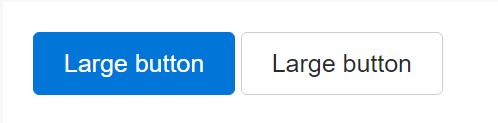
As we stated earlier the updated version of the framework aims for readability and simplicity so when it comes to button sizes alongside the default button sizing that needs no additional class to be selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons can show up clicked ( by having a darker background, darker border, and inset shadow) while active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons appear non-active by putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- Some future-friendly styles are featured to turn off all pointer-events on anchor buttons. In web browsers that assist that property, you won't see the disabled arrow at all.
- Disabled buttons really should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons require you to manually provide the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Examine a few video clip tutorials about Bootstrap buttons
Linked topics:
Bootstrap buttons formal records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button