Bootstrap Select Tab
Overview
Bootstrap is the most prominent system for developing completely responsive sites for the certain few years currently and it becomes more and more valuable, easy to use and very well thought with each and every brand-new version aiming to maintain contact with the web site design courses and web-site designer's demands. The new Bootstrap 4 edition is actually faster and much easier to utilize in comparison to its predecessor that turned into the complete favorite whenever it concerns mobile friendly. It is however still simply a great thought set of designating rules and classes and not a magical wand efficient in providing almost everything a web site creator could really consider or else a user could potentially need-- no framework could ever accomplish that. ( useful reference)
That's the reason that in time different plugins become created in order to fill the little distances completing the need of specific look and behavior within this rare instances when the primary system aren't able to get the job done. This truly is a excellent solution given that typically we only feature the primary framework files for ideal look and capability and the plugins come in and get loaded with internet browser only if needed delivering the ideal server load and speed for our pages.
Over here we're intending to have a look at some of those plugins-- the Bootstrap Select Jquery. It delivers a important extension to the default
<select>Effective ways to apply the Bootstrap Select Box Plugin:
The web page you can certainly gain it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it only a bot you can easily find the CDN links just in case you make a choice not to self-host. When you have actually attached it within your page you can conveniently obtain use of it designating the class
.selectpicker<select>You can easily segregate the possible alternatives in the dropdown menu to a number of groups-- simply cover the
<option><optgroup>label= “ “A handful of solutions might be chosen at the same time-- a thick shows alongside the ones you desire within the web page-- in the case that you require this kind of behaviour simply just add in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother cool capability is incorporating a useful search box on the very top of the dropdown-- through this in the event of a definitely large list of choices the user can simply narrow the list down by simply typing a number of letters of the name of the required one-- the listing immediately gets filtered. In order to get his functions you have to specify the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are actually just a couple of simple instances to provide you the overall impression information on how you can certainly get things performed-- usually, simply by just providing a few words for custom-made attributes to the
.selectpickerCheck out a few online video guide relating to Bootstrap Select Style plugin:
Related topics:
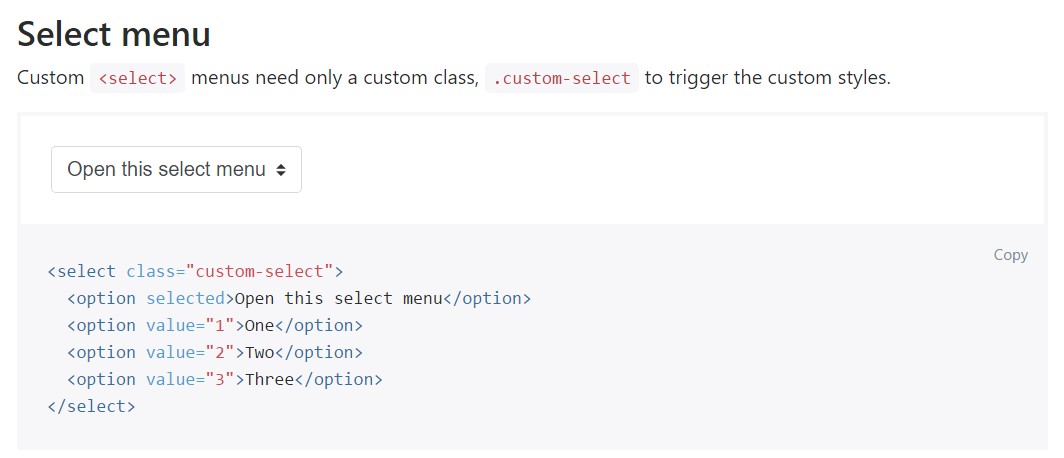
Example of the select menu

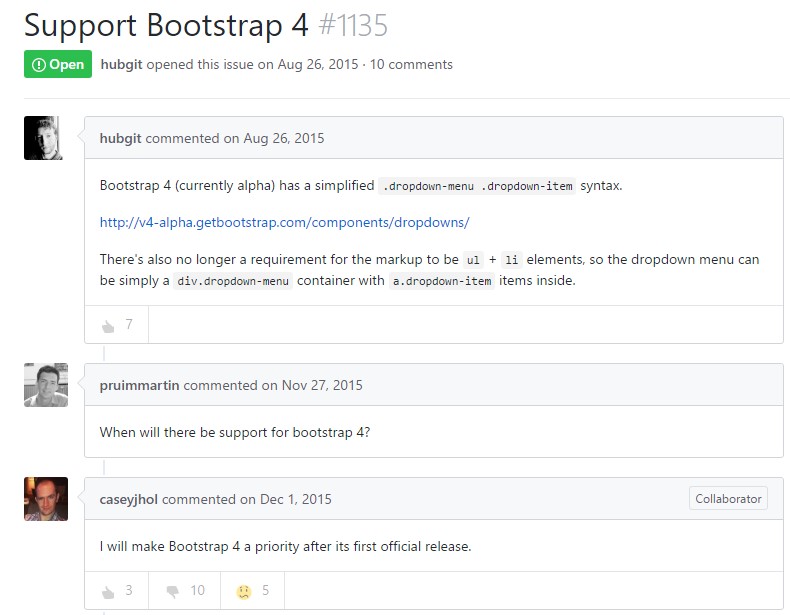
Select plugin trouble

Practical application of the select plugin