Bootstrap Tabs Dropdown
Intro
In some cases it is actually pretty handy if we can easily just put a few segments of information sharing the very same place on webpage so the website visitor easily could explore through them without really leaving the display screen. This becomes easily attained in the new fourth version of the Bootstrap framework through the
.nav.tab- *Tips on how to put into action the Bootstrap Tabs Panel:
Initially for our tabbed panel we'll desire certain tabs. To get one set up an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's new in the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now when the Bootstrap Tabs Dropdown system has been certainly created it is simply time for producing the panels having the concrete material to get displayed. First off we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to as well build tabbed sections utilizing a button-- like appearance for the tabs themselves. These are additionally named like pills. To accomplish it simply just ensure as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
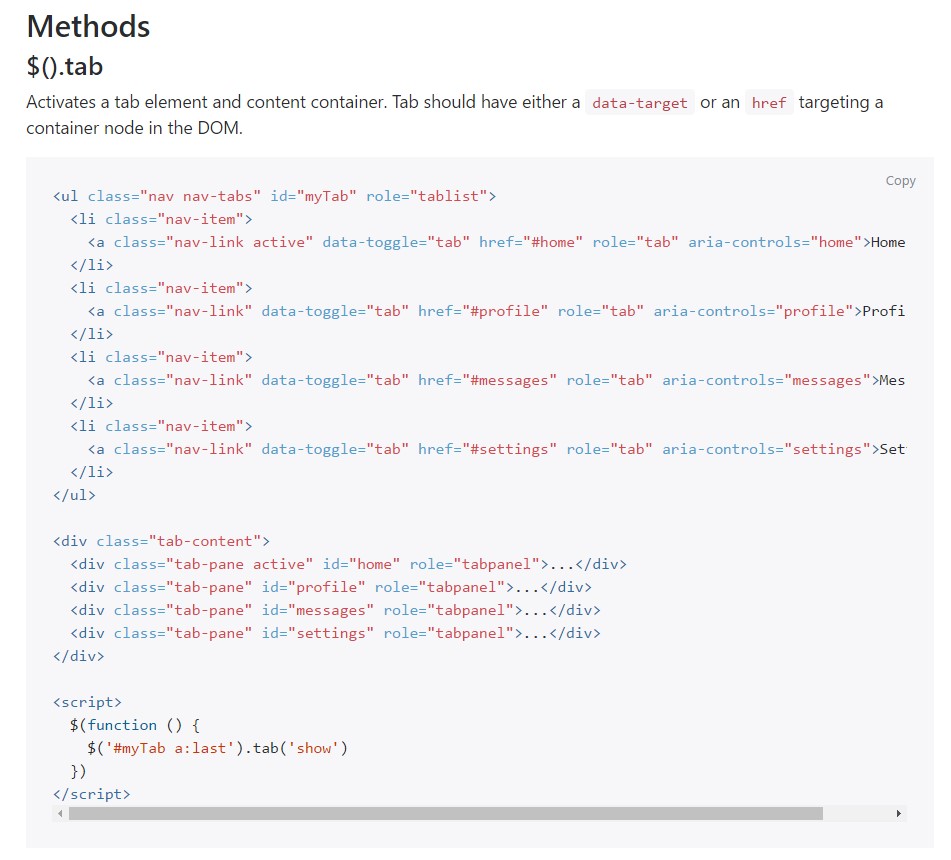
$().tab
$().tabTriggers a tab component and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the given tab and gives its own involved pane. Some other tab that was previously selected comes to be unselected and its associated pane is hidden. Come backs to the caller right before the tab pane has actually been displayed ( id est just before the
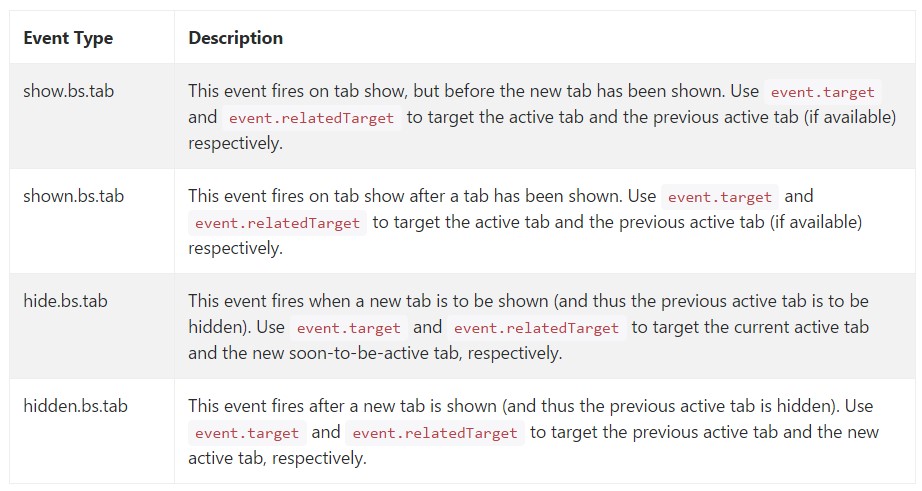
shown.bs.tab$('#someTab').tab('show')Events
When displaying a new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that's the manner in which the tabbed control panels get made through the most recent Bootstrap 4 edition. A point to pay attention for when making them is that the different elements wrapped within each and every tab control panel should be practically the exact size. This will help you keep away from several "jumpy" behavior of your webpage when it has been already scrolled to a certain position, the visitor has begun browsing through the tabs and at a special point comes to open a tab together with considerably additional material then the one being simply discovered right before it.
Examine several video clip guide about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal documentation

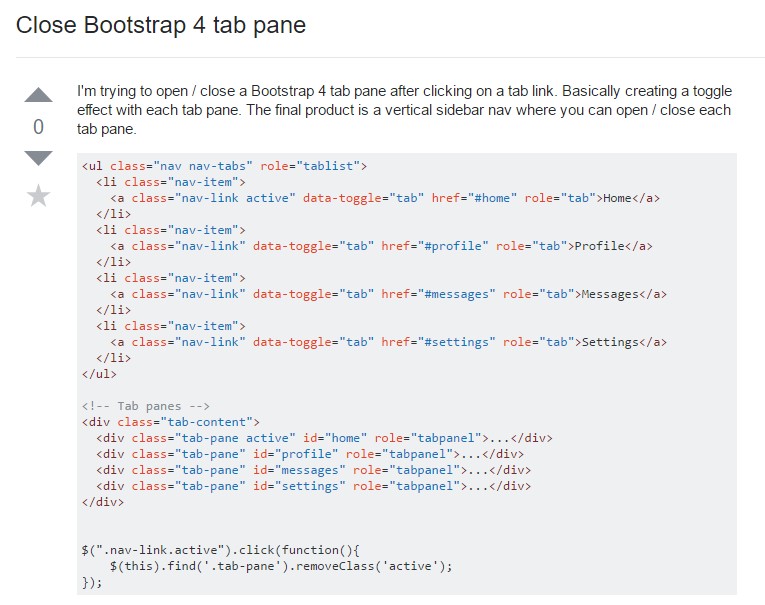
The best ways to turn off Bootstrap 4 tab pane

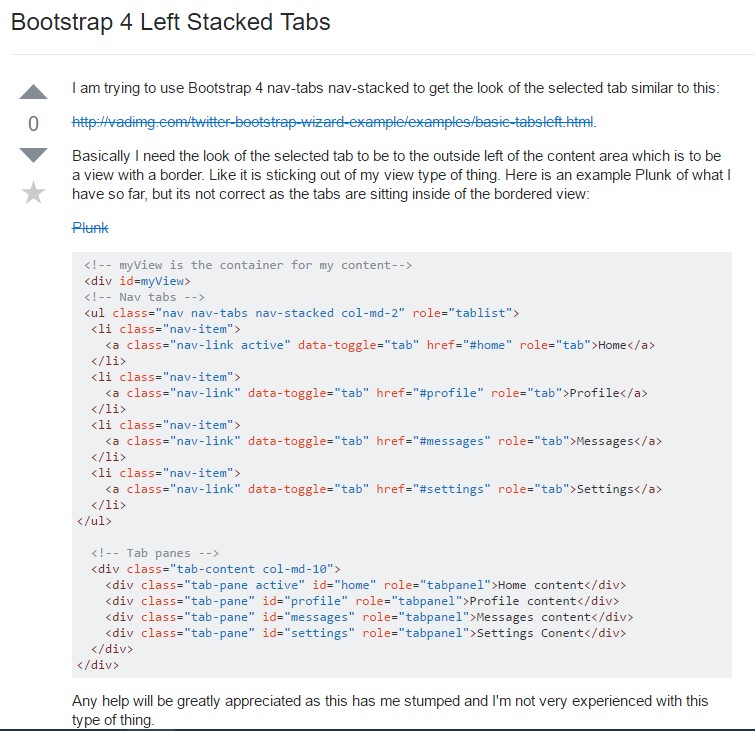
Bootstrap 4 Left Stacked Tabs