Bootstrap Jumbotron Style
Intro
From time to time we desire present a statement clear and loud from the very beginning of the page-- such as a advertising related information, upcoming party notification or just about anything. In order to produce this particular sentence understandable and loud it's as well undoubtedly a great idea placing them even above the navbar as form of a fundamental caption and description.
Utilizing these sorts of features in an appealing and more importantly-- responsive way has been actually discovered in Bootstrap 4. What the latest version of the most famous responsive framework in its own newest fourth edition should face the concern of stating something with no doubt fight ahead of the web page is the Bootstrap Jumbotron Class component. It becomes styled with huge text and a number of heavy paddings to attain spotless and pleasing visual appeal. ( click here)
The best way to put into action the Bootstrap Jumbotron Carousel:
To provide this kind of element in your webpages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly designed your Jumbotron element-- still empty yet. By default it gets styled by having a little rounded corners for friendlier appeal and a pale grey background colour - currently everything you ought to do is simply covering some web content just like an appealing
<h1><p>As an examples
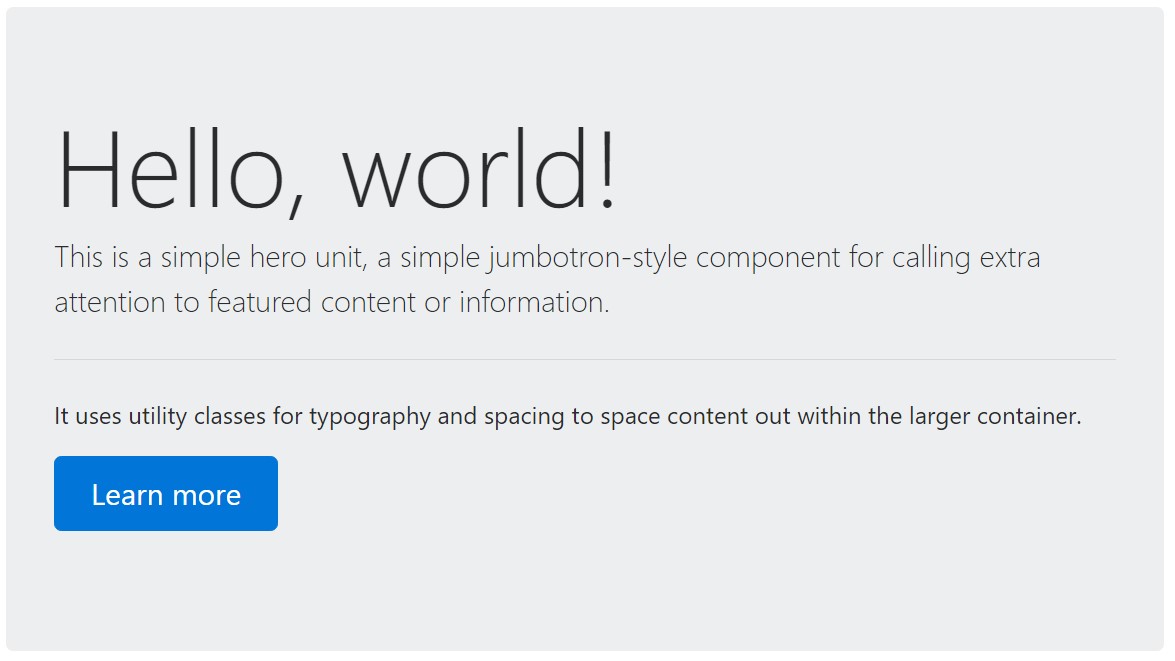
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
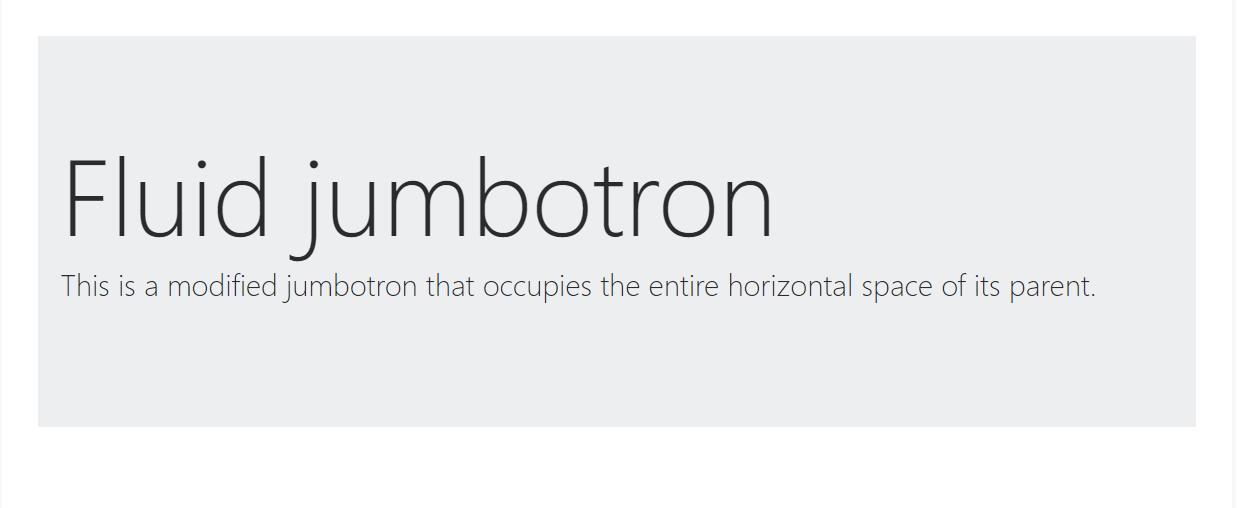
</div>To generate the jumbotron total size, and without any rounded corners , bring in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another thing to bear in mind
This is really the easiest way sending out your visitor a deafening and certain text message operating Bootstrap 4's Jumbotron element. It should be properly taken once more thinking of each of the feasible widths the webpage might just show up on and specifically-- the smallest ones. Here is why-- as we examined above basically certain
<h1><p>This incorporated with the a little bit wider paddings and a few more lined of text content might possibly cause the components completing a smart phone's whole display highness and eve spread below it that might just ultimately confuse or perhaps annoy the visitor-- primarily in a hurry one. So once again we return to the unwritten demand - the Jumbotron notifications should certainly be clear and short so they capture the visitors as an alternative to forcing them out by being really too shouting and aggressive.
Final thoughts
So now you realize exactly how to generate a Jumbotron with Bootstrap 4 and all the feasible ways it can certainly affect your audience -- right now the only thing that's left for you is cautiously considering its material.
Take a look at a couple of on-line video guide about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron official documentation

Bootstrap Jumbotron information

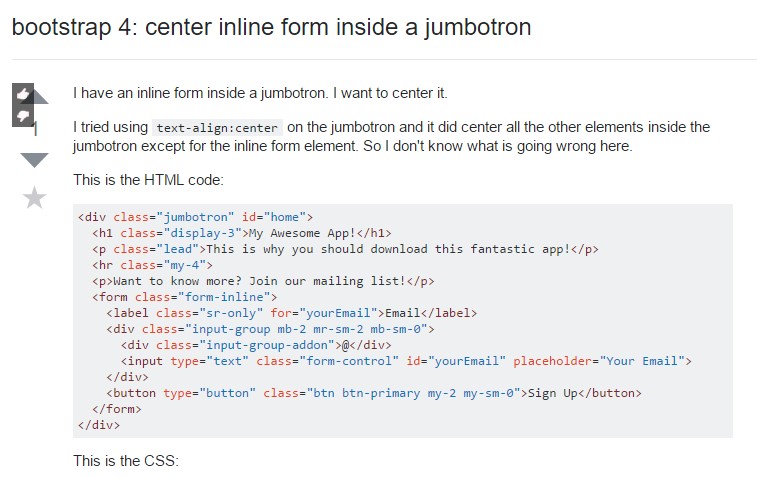
Bootstrap 4: focus inline form in a jumbotron