Mindblowing CSS Image Slider Roundup of 2016
Fresh CSS3 Image Carousel Compilation
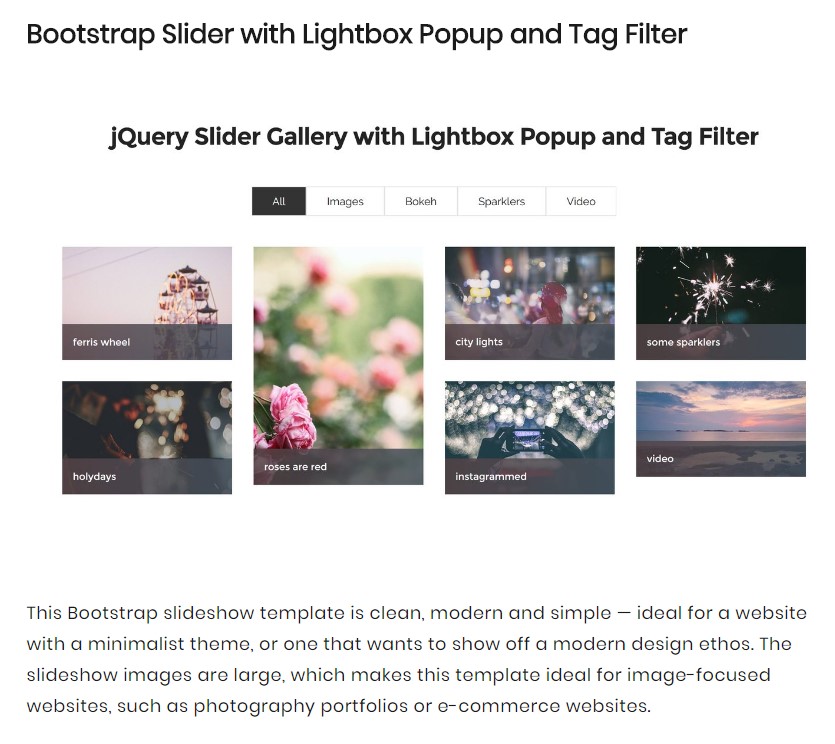
This slideshow design template is clean, present day and also straightforward-- suitable for a site along with a minimalist theme, or even one that desires to exhibit a present day concept attitude.
The slide show pictures are sizable, which creates this layout excellent for image-focused websites, like photography portfolios or even shopping web sites.
Each slideshow image 'decreases' in to place up and down, along with a little bit of bounce by the end that makes the movement feel incredibly all natural and also organic. The amount of time each graphic remains on screen is actually brief, yet this can, certainly, be readjusted in cssSlider. The short intervals indicate that viewers can find all the photos on offer pretty rapidly. A 'time out' switch in the top-left section enables the customer and stop the slide show coming from participating in as well as center on a picture that records their interest.
Grafito Gallery Plug-in - Responsive Slider
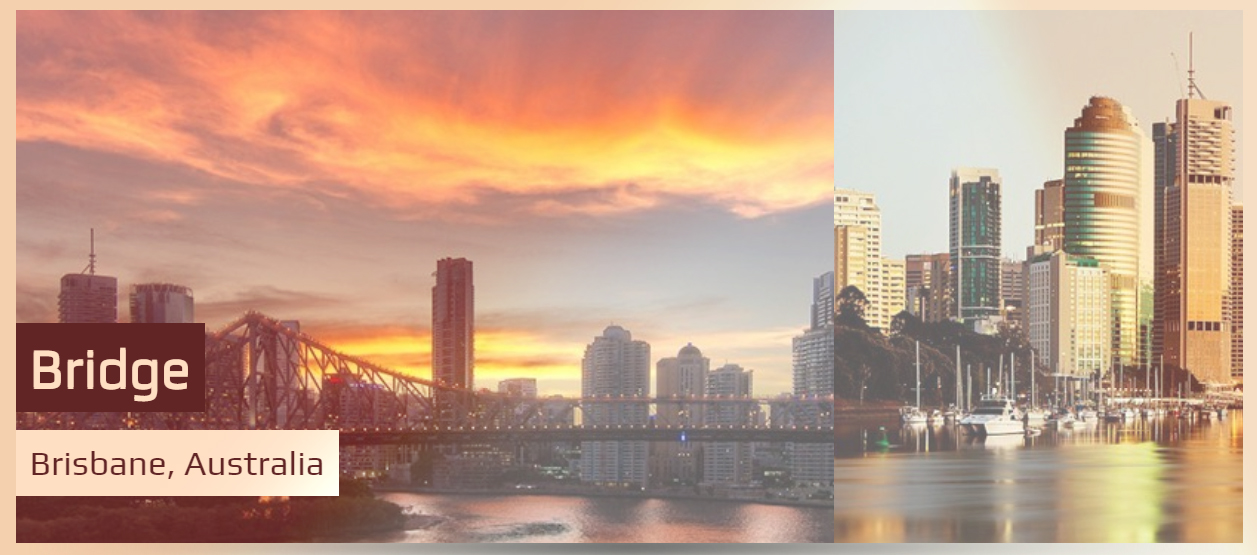
This picture has a modern-day sophistication as well as an uncommon color pattern. The outcome is very unique and captivating!
There is actually no frame result and the slides, allowing the images to occupy the max amount from area. Nonetheless, the photos do possess a 'circular edge' effect, makings them appear like modern photographs of autos.
The typeface used is actually Averia Sans Libre, an one-of-a-kind typeface that was actually created off the average from many various other fonts. It possesses an exciting as well as somewhat hand-drawn appearance and it, which matches the eccentric contemporary sense of the gallery properly.
Gentle Simple Slider - Wordpress Image Slideshow
A picture carousel is an optimal add-on for pretty much any sort of web page and also could provide that a refined as well as professional appeal. Also the best basic site design will certainly show up great along with integrating a graphic slide show.
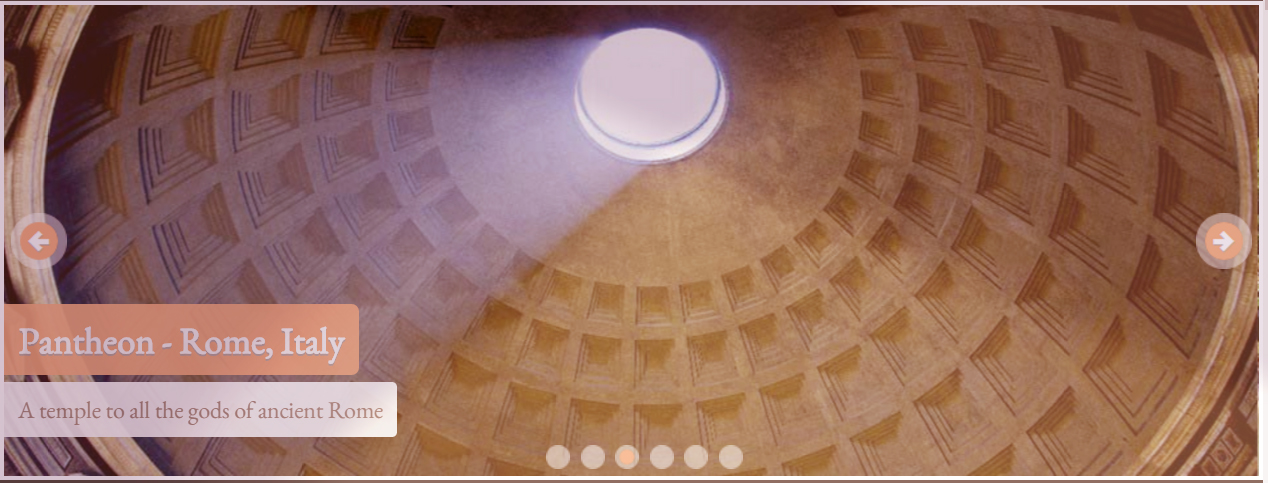
The graphics present the historical architecture, so this slide show may be utilized for any kind of kind from presentation and showcase early buildings.
The slider thinks modern-day and delightful and carry out. The treatment off bullets creates this very clear the technique the navigation unit operates, so this carousel is easy and realize and use.
Retina-friendly Chess Slideshow - HTML Slider
This slider possesses a simple, clean and also quite contemporary layout that utilizes monochrome.
Floating over the slider allows two navigational arrowheads appear, one on each edge. The arrow is composed of a white colored arrow head along with a black semi-transparent circle laid out along with a slim white border. Floating over the arrowhead makes the arrow attract attention even more along with its own much less transparency. Clicking an arrowhead cycles you via the graphics. As a result of this websites well-maintained and also present day layout, this slider will function properly on technology websites, software program firms as well as web sites regarding modern style. That would likewise be actually an excellent selection for science-fiction writers and any sort of site going deep space or even potential thinking.
Turquoise Picture Slider - Mobile Slider
The blue-green design template will certainly amaze your site visitors along with its authentic factors. The arrows appear circles along with arrow indications inside that have darkness falling aside. The summary typeface has a desirable darkness also. That's just what makes this slideshow spatial and interact the guests' attention. Because graphics in the slideshow have different dimensions, the switch impact lets them with complete confidence develop into each other.
If you hover over the thumbnails, you'll observe a circle with a loop in it on the gray semi-transparent history.
This slide show would agree with in sites for dining establishments, cooking events and also other and inveigle target audience.
Parallax Image Gallery - jQuery Carousel
The present responsive image bootstrap gallery can easily make every person pleasingly starving. Considering this slider, users will relax down as a result of to this green-colored layout. On left and also correct slide sides 2 arrowhead keys are actually presented. They contain a square tinted in greenish possessing a double arrow inside. The button presents a little sneak peek picture while floating the mouse. The text summary is situated in the bottom-left slide edge. The font 'Indie Flower' is filled in an environment-friendly rectangular shape. You could very easily head to any type of slide through selecting thumbnails.
Zippy Photo Gallery - jQuery Carousel
Zippy layout is actually not such as the others. The arrows are actually located in the correct best and also bottom corners, both in one edge. The arrow switch is built from an orange cycle and also a thin black arrowhead. The explanation is also superior. That is actually developed with a Garamond font style. The description possesses no history so the creating looks modern.
On the lesser portion of the slider one may find fashionable bullets - orange dots. The Turn impact possesses a powerful influence on customers acquiring their interest.
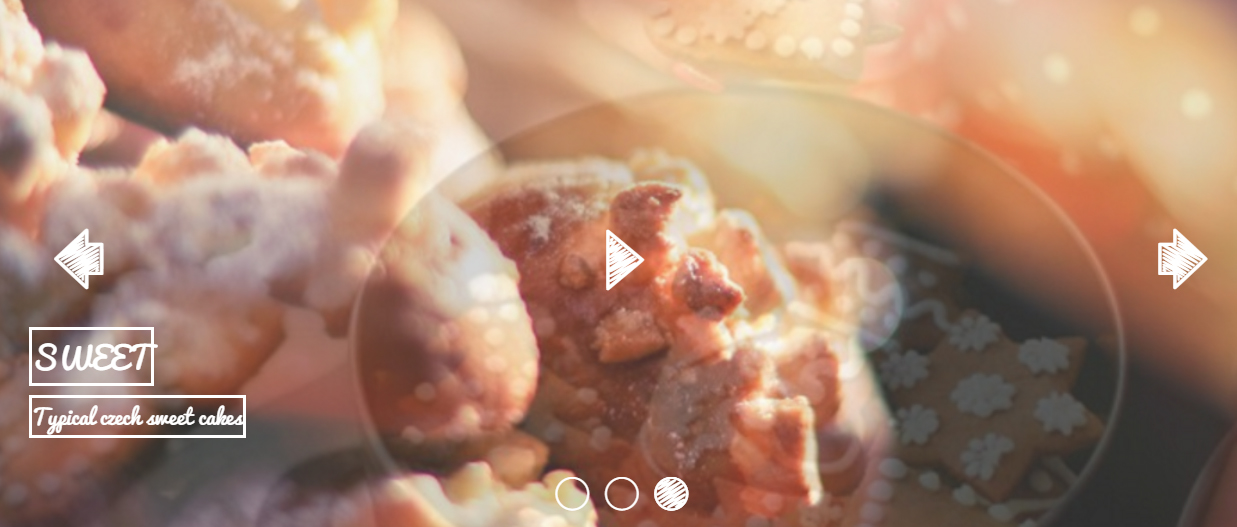
Cursive Image Slider - CSS Slider
This css-only carousel theme is actually exciting and also lively whilst retaining a contemporary simplicity. That is actually quickly and tons, entirely receptive, as well as does not require javascript or even JQuery and operate.
The style uses cursive font styles and also a 'questionable' style visual that aids the slide show look handmade. Nonetheless, simply a singular color is actually utilized, making this layout best for internet sites intended for innovative grown-ups, including cooking blogging sites, scrap-booking sites and also various other 'Mommy bloggers'.
Due to the fact that the slide show utilizes merely css to create the interface and also change effects the slider is exceptionally swift and lots and also will definitely focus on any gadget with a present day web browser. Use this gorgeous slider to showcase your dishes, hand crafted arts-and-crafts, or cunning materials.
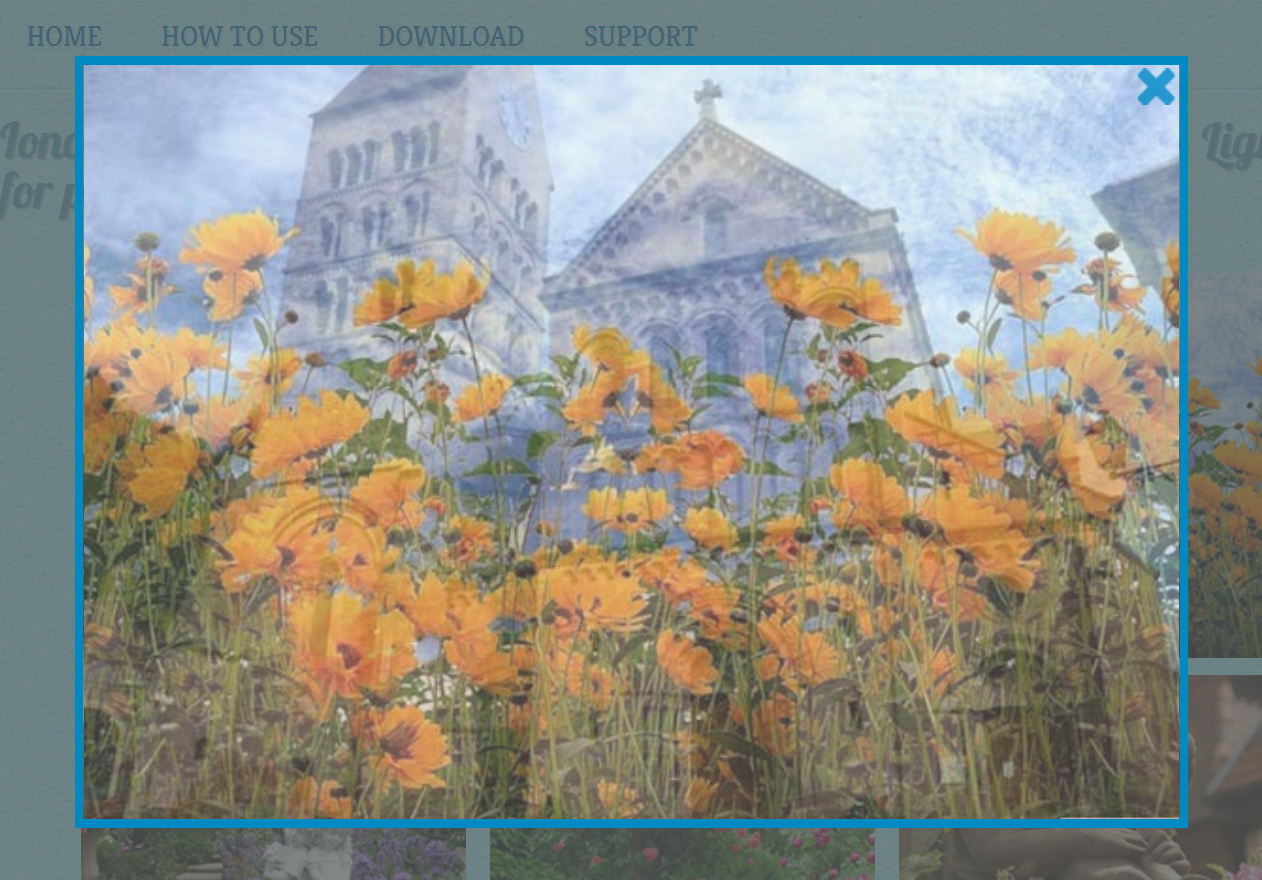
Ionosphere Style Gallery - Angular Image Slider
Everybody will feel position this grasp as well as vibrant slideshow where we could view french blossoms as well as out-of-date properties. Extraing this slider will definitely guarantee that visitors won't be actually able and keep their eyes off of your website.
The positive lightbox has rounded edges providing your website the very most romantic appeal. Hovering over the appeared pictures allow blue navigating arrowheads turn up to go with and backwards by means of the slider.
At the imagine bottom you'll find the slide description with dark background that seems from underneath. The entire layout flawlessly fits the concept of this particular discussion, so it may be put on make your site appear more attractive.
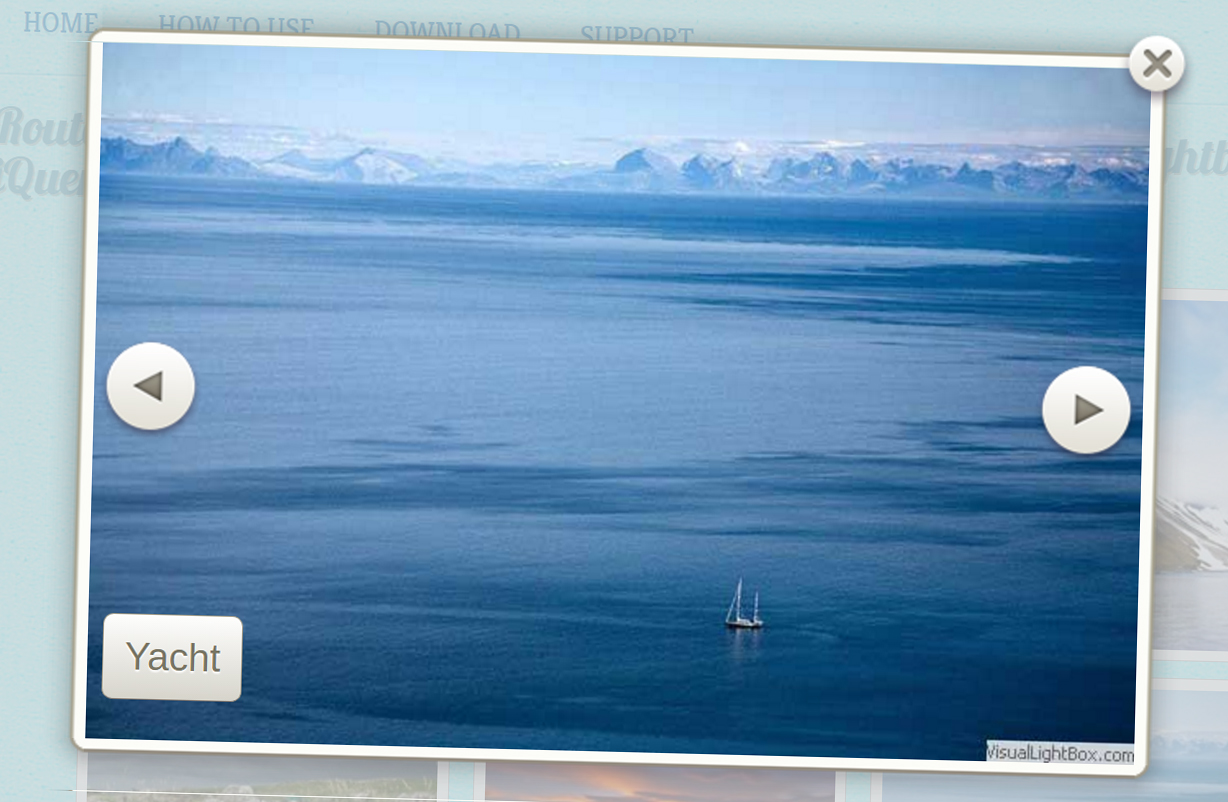
Route Content Slideshow - jQuery Image Carousel
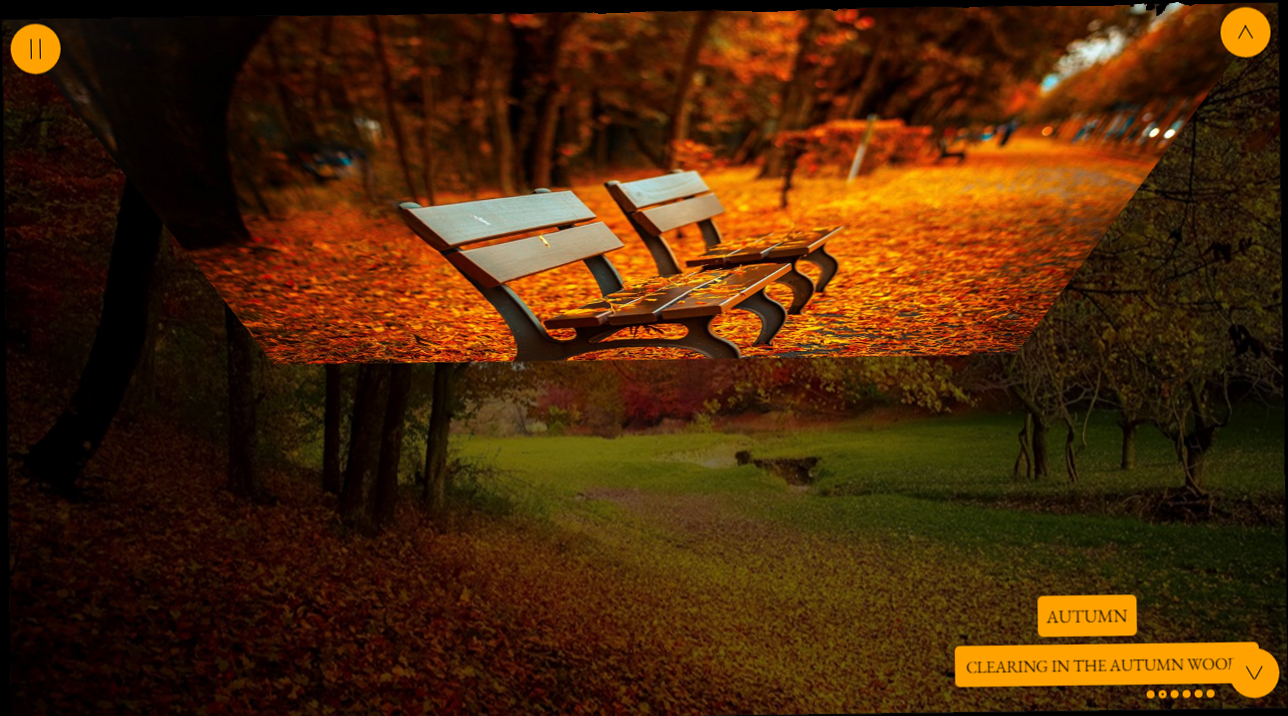
This Route Slider covers impressive mother nature garden photos. This is going to perfectly match the idea from a holiday company, environmental conservation company as well as other providers. Hovering over the thumbnails of the natty lightbox dims beautifully formulated pictures slightly making them attract attention. At the right and also left sides our company may see navigation arrowheads being similar to classy gray circles with triangles within all of them. They disappear with a vanish effect as well as turn up again while shifting in between slider pictures. In addition to them brief descriptions function the exact same thrilling audiences with its establishment.
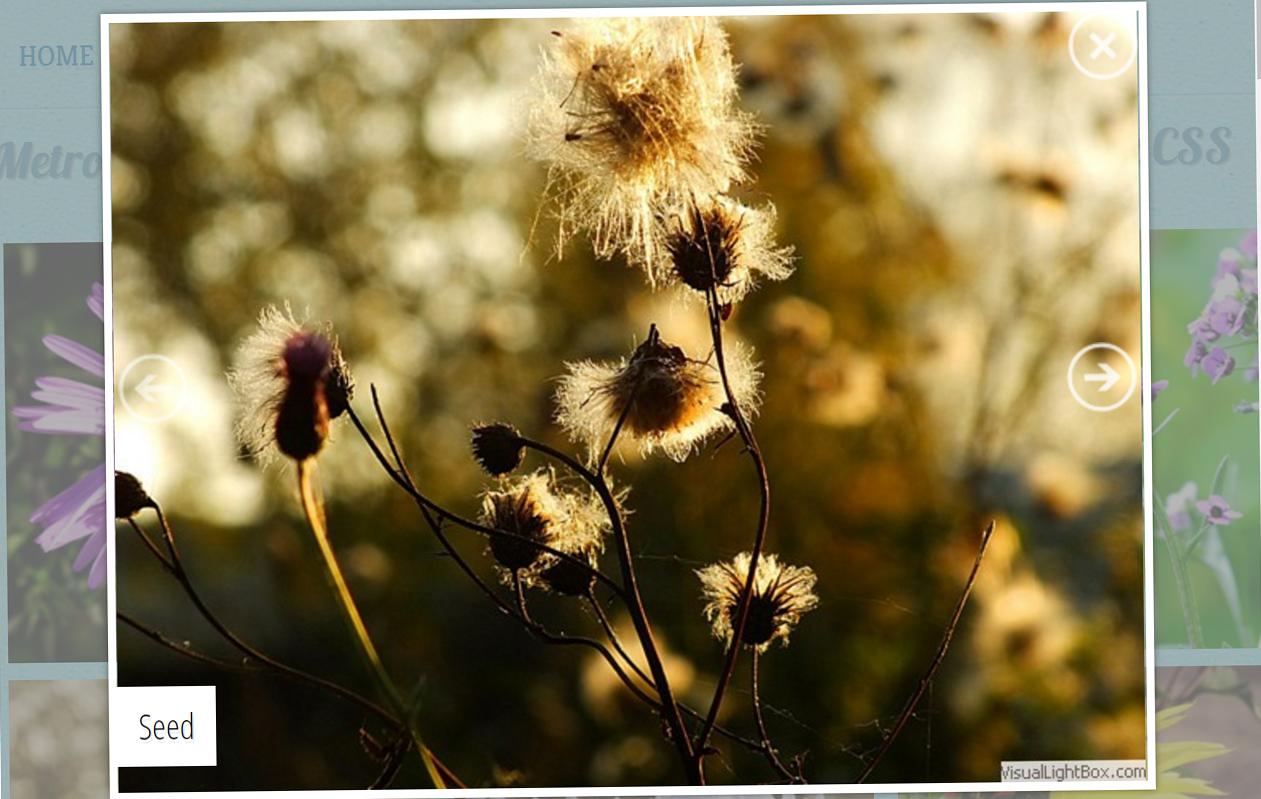
Metro Image Gallery - Mobile Slideshow
The correct slideshow for a blossomy store as well as biologic communities is this Metro picture porch. If you aim your mouse arrow on a lightbox thumbnail, you'll find an explanation box seem off below. If you click on that, the gallery will start. Listed here you discover encircled arrowheads and description in white and also gray shades enabling users and change imagines in an effortless means. The gallery structure resizes effortlessly depending on to the photo dimension.
This wonderful slideshow is entirely mobile-friendly, so this may be looked at on units like tablet computers or phones and also pcs with no issues.
Mobile-friendly Bubbles Slider - HTML5 Image Slideshow
This slider is quite practical as well as simple. That plays consistently, and given that it arrives at completion it browses backwards, shows up for the 1st imagine, and also automatically replays the overall correct out. Individuals could determine which picture they wish to see through simply clicking the succinct imagine gallery positioned directly under the slide show whenever. Furthermore, floating within the succinct screens the appeal header. The pictures are large as well as possess the ability and reveal information that can typically gets away the human eye. Due to this images have to be actually hi-res and also premium quality.
Kenburns Photo Gallery - Wordpress Image Slideshow
The non-jQuery photograph gallery is developed utilizing only CSS and also that delivers a terrific technique and display your images as well as to allow site visitors to your web site observe the finest from just what you possess to supply. It possesses a gorgeous shift result, with a sluggish as well as constant pan towards the facility of the photos, therefore your audience will certainly have an opportunity and observe every information that you desire them to. Between its visual allure as well as its own complete enhance off managements for the audience, this jQuery-free gallery are going to be a sure smash hit along with anybody who comes upon your website.
Along with its own loosened up pace and flexible appeal, this trial is actually the perfect CSS photograph porch for an artist's internet site, an on the internet garments establishment or even a site dedicated and take a trip.
Dodgy Image Gallery - jQuery Image Slideshow
A present day frameless concept, this slider keeps management switches and the sides to ensure the viewer's emphasis performs the photos. Basic, daring designing creates this slider excellent for present-day web sites.
For navigation, the jquery graphic porch has big arrow commands at each side. By hovering over these arrows, the consumer may see a thumbnail sneak peek off the upcoming or previous slide. The wanted slide is actually taken ahead through selecting the appropriate arrow. The dual arrowhead design on the navigation controls contributes to the modern-day appeal from this slider.
The general style of this particular slider is actually best for contemporary internet sites that market value user-friendly style as well as simple shows. Permit your images represent themselves.
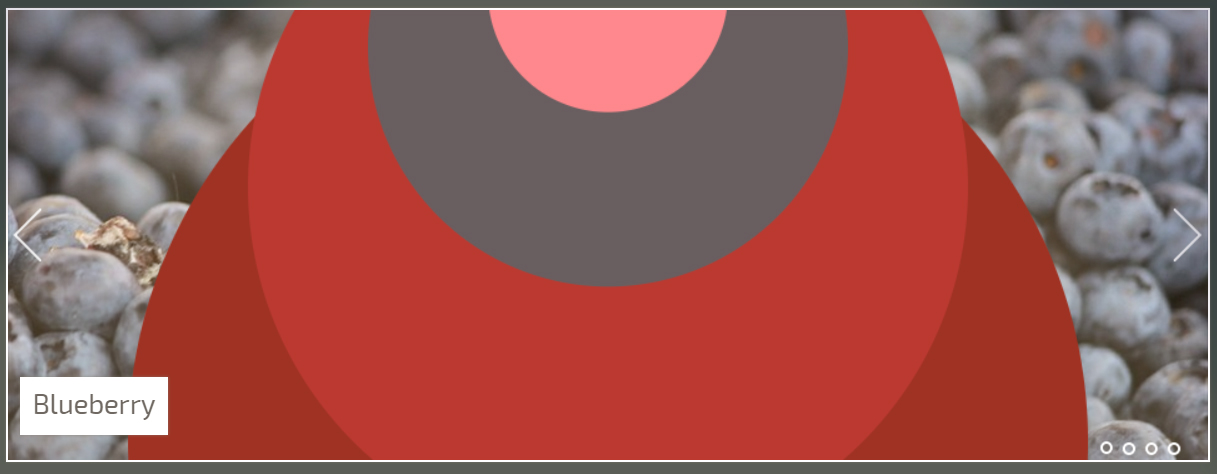
Boundary Content Slider - Wordpress Image Slideshow
This a little unusual slider theme is actually incredibly modern and desirable. This is a more 'square' shape in comparison to many website sliders, which enables is actually to operate for graphics that aren't garden. That could possibly be a terrific addition for a collection website, or to showcase pictures off folks as well as animals.
The slider makes use of a deep burgundy color design, countered along with white colored. This's an uncommon and striking color that recommends high-end and elegance.
Each picture in the slider focuses and also out, gradually fading concurrently to show the following image.
Brick Content Slider - Responsive Image Slider
The shift result is what produces this slide carousel definitely remarkable. Each slides bets as high as 3 secs prior to another graphic changes this.
This example shows the slideshow in the course of a wide exceptional breathtaking display screen that makes certain and astonish everybody that views this. This instance includes hardly any clutter as you potentially could to ensure the photos are actually featured without impediment normally elements disappearing when certainly not being utilized. The basic animation result is actually Brick, which glides pictures in through the right. Once again, the switch is not difficult yet streamlined. The total outcome is actually a slideshow that has actually been actually modern-day and sophisticated however straightforward.
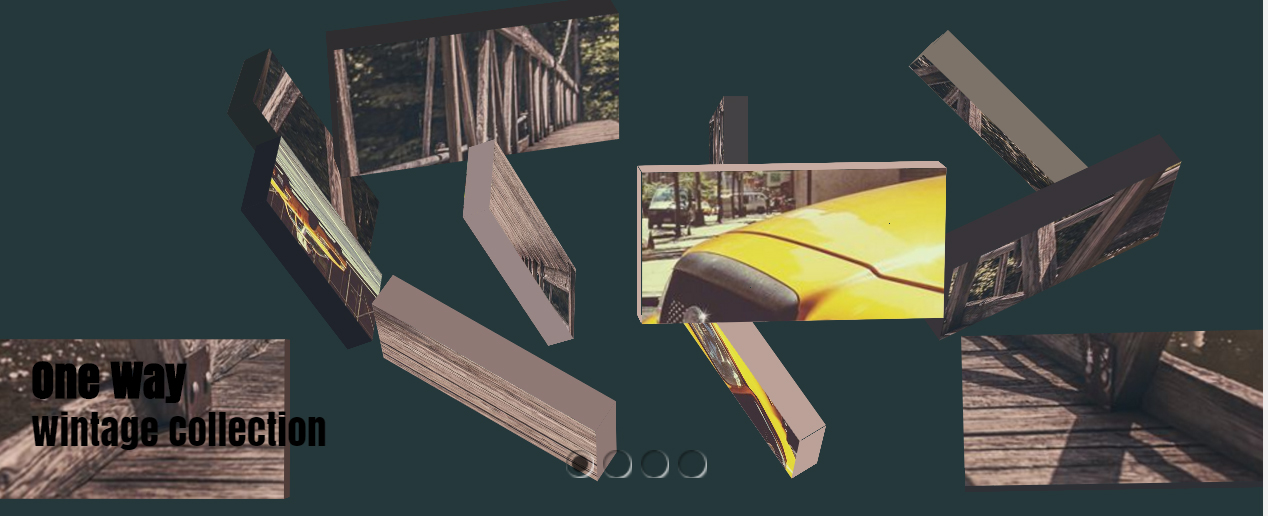
Mobile-optimized Showy Carousel - jQuery Carousel
The computer animation effect is what creates this slide carousel actually charming. Each slides bets regarding three secs just before yet another image changes that. In the activity the photo is actually starting to transform, the upcoming image's darkness shows up in the left, and outwardly the boundary. As quickly as image has actually changed the found one, users could find the darkness in the leaving behind picture outwardly straight in the structure. This result absolutely explains the look as well as brings in the user's interest, which is the factor that will look good for photography or even tour internet websites, generally since brings in individuals.
The use from bullets will make that clear what kind off navigating unit works, which implies this slide show is very easy to recognize and use.
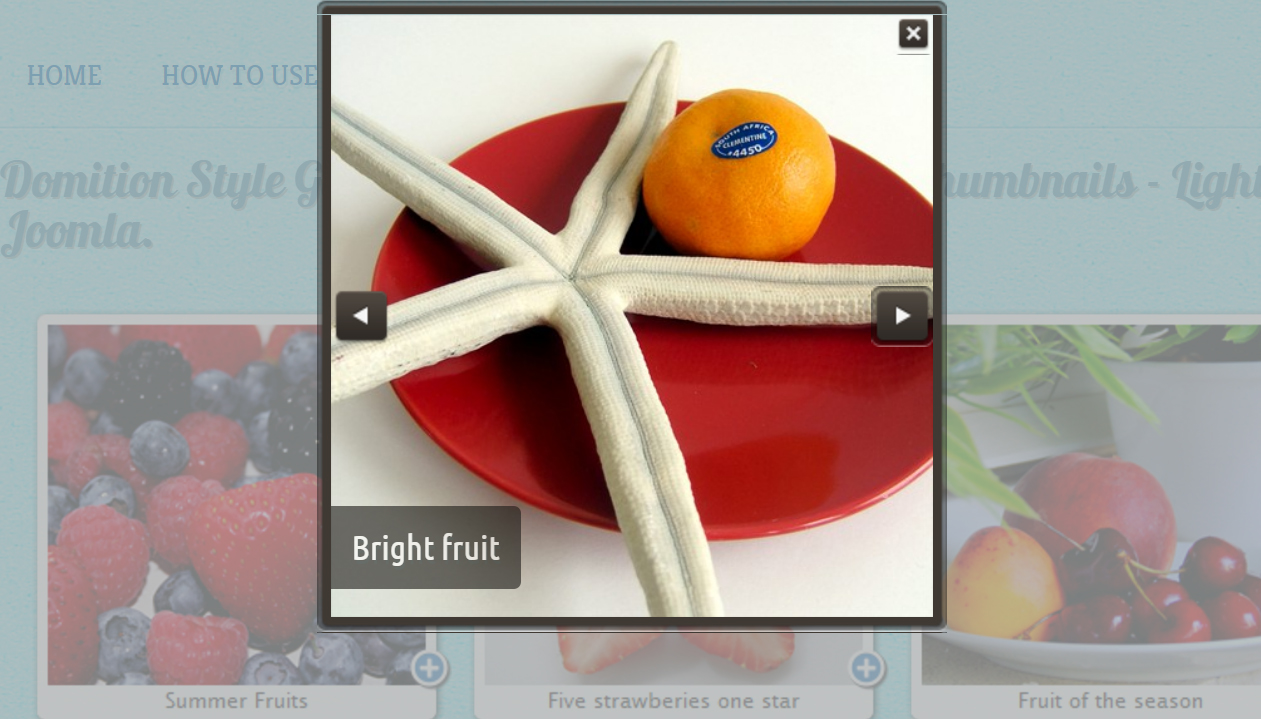
Dominion Slideshow - Free Carousel
Within this porch each thumbnail has a moderate framework along with description and also plus keys appearing excellent on any tool. The theme off this slider may resemble a Summer Breakfast. Opening the main gallery reveals a darken framework instead which best distinguishes along with the 1st one. To highlight the graphic in the facility there is the gray semi-transparent background. The darker arrows look the moment you hover over the photo. This slide show will certainly suit on the food selection webpage for a lunchroom or even bistro and present accessible desserts.
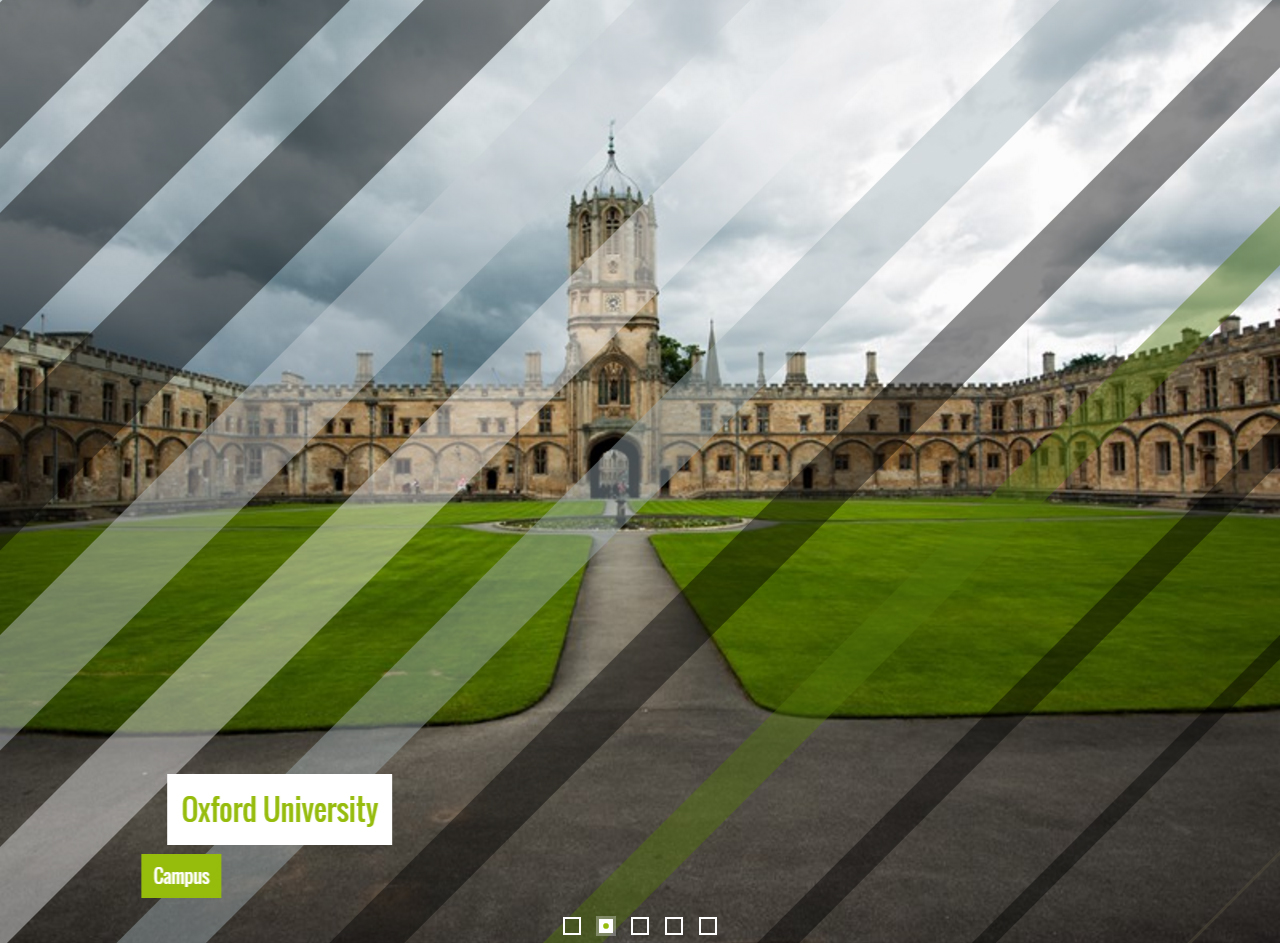
Showy Slideshow - HTML5 Image Slider
A deceptively as well as enticing basic layout with eye-catching smooth effects, these are actually the highlights off this demonstration slide show generated making use of the incredible Wowslider. The images revolve effortlessly basics creating a striking as well as attractive impact.
Each picture of the remarkable Oxford University is actually displayed for a satisfying length. And in instance you wish to opt for or back a little bit, you could locate an arrowhead each on right and also left behind slide show ends.
Every arrowhead automatically highlights once you move the arrow over this as well as goes away easily. The design is actually easy environment-friendly on a translucent white colored history. The angled sides deliver a sense from originality to the arrows.
Fade Slideshow - HTML5 Image Carousel
This is an unwinded, charming as well as spirited slider design along with a slightly womanly appeal as well as experience. It would be actually perfect for websites with an arts-and-crafts focus, for writers, or for fantasy and also chick-lit authors.
The layout uses a violet as well as white colored color pattern, rounded edges, as well as clarity to develop a delicate, slightly casual appeal. From training program, every thing may be actually tweaked and also tailored in cssSlider so that the outcoming slider blends seamlessly along with your web site.
This slider is an exceptional selection for any person which wishes a relaxed slider layout that still has highly effective functionality and a reputable structure.
Ionosphere Slider - jQuery Carousel
This slider trial uses the popular 'pile' impact for slide transitions. In this effect, each new slide merely wipes in off the right side to the left. No lavish standing out and also sidetracking magic secrets, an easy wipe. This means, the visitor isn't sidetracked and also focuses straight on the picture ahead.
The slider demo possesses sharp, angular rectangular cartons for content, placed in the lower nigh side section. Each box is a translucent dark with white colored nontransparent creating.
The bullet aspects are actually placed in the reduced center in the shape off plain gray cycles. Straightforward blue arrows for navigation exist in correct and left side.
Epsilon Slider - CSS Carousel
The slide show possesses incredibly minimal capabilities to sustain its simplicity and orderly appeal. It has a very thin white frame that would work terrific as a header slideshow for smooth and also modern-day internet sites that would like to depict a neat as well as expert aim to its own audiences, like wedding celebration digital photography internet sites, or even a workshop product photography internet site.
Above the slideshow, there are little containers that include tiny sneak peeks off the graphics that are in the slide show. This creates simple switching off the slides. Each package from sneak peek is actually highlighted with a violet border. The examines are actually a little dulled to make sure that each preview on mouseover may stand in darkness contrast and the others.
Mobile Sunny Slider - JavaScript Slider
This Sunny Fade slider design template gives a soft and extremely coldness transition coming from slide to slide, permitting your web site consumers and take pleasure in a relaxing slider of all from your best graphics. With a built-in examine door and an audio function that they can regulate, both the eyes and ears of your visitors are going to be accommodated while they visit your pictures at their personal rate. As regularly, you'll possess the greatest slideshow innovation at your company, permitting glitch-free as well as nonstop display screens that are sure to keep in the minds from your consumers for times to follow. WOW Slider's layouts work just as well whether your target market is actually using it on a desktop or mobile phone, so this will definitely certainly never restrict your ability to grab the creative imagination of site visitors and your site, despite how they are accessing it.
Slim Slider - Angular Slideshow
If you want a sophisticated slider concept with an out-of-date sophistication at that point this is the one for you.
The style uses a delicate and vanished brownish, remindful from sun-bleached natural leather, as well as white colored. Using simply multiple colours, the layout deals with and remain basic and also sophisticated yet additional twists in the typography and UI components quit that coming from experiencing also outright and well-maintained.
This style is a perfect selection for several sites. This will work particularly well for antiquities suppliers, anyone handling classic items, and outfits developers that direct an out-of-date elegance and sophistication. That would likewise work properly for historic love authors.
Non-Javascript Material Slider - CSS3 Image Slider
This demonstration exhibits your images in a sensational slide show that is actually everything about presentation! Arrowheads and titles are actually swept aside and the sides as well as sections and stay away from jumbling the display screen while constantly being easily offered for easy management and also gain access to. You could continue and in reverse by clicking on the above mentioned arrows at the left as well as best hand off the screen which are encased in simple blue cycles that match the photo title's straight history as well as the ones at the bottom of the demonstration that promptly enable you and miss to whichever image you might want to see at any kind of minute. You could also scroll through them by clicking as well as grabbing the computer mouse over the photographes if you desire.
Bootstrap Gallery - HTML5 Carousel
Bootstrap offers a succinct element that is actually made to exhibit connected photos in a grid along with thumbnails. Selecting the thumbnails off this wonderful porch raises a full display slider window along with new phone graphics. This slider is reactive just what indicates that resizes and match the screen this is being displayed on.
Internet site guest can come to any kind of photo making use of white bullets at the slide show bottom. The simple but smooth switch result gives a necessary means from presenting the web site content.
Sacking a css picture porch and your web site does certainly not must be complicated or lengthy. This is actually certainly the greatest method to energize your internet site.
Bootstrap Carousel - CSS Image Carousel
To embed a remarkable image slide carousel that's truly modern-day off its internet attributes, you may use this slide show accordinged to Bootstrap-- the most effective and reliable platform. It will certainly fit the display of any sort of tool providing a shiny feel and look lovely your internet site families as well as creating them remain on your webpage.
The Slider is actually total monitor sized offering a background feeling perfect for showing products and solutions. The rectangular shape white arrowheads are positioned on the right as well as left behind graphic ends. The white modern bullets let individual effortlessly browse by means of the entire slider.
Responsive Angular Slider - Free Image Slideshow
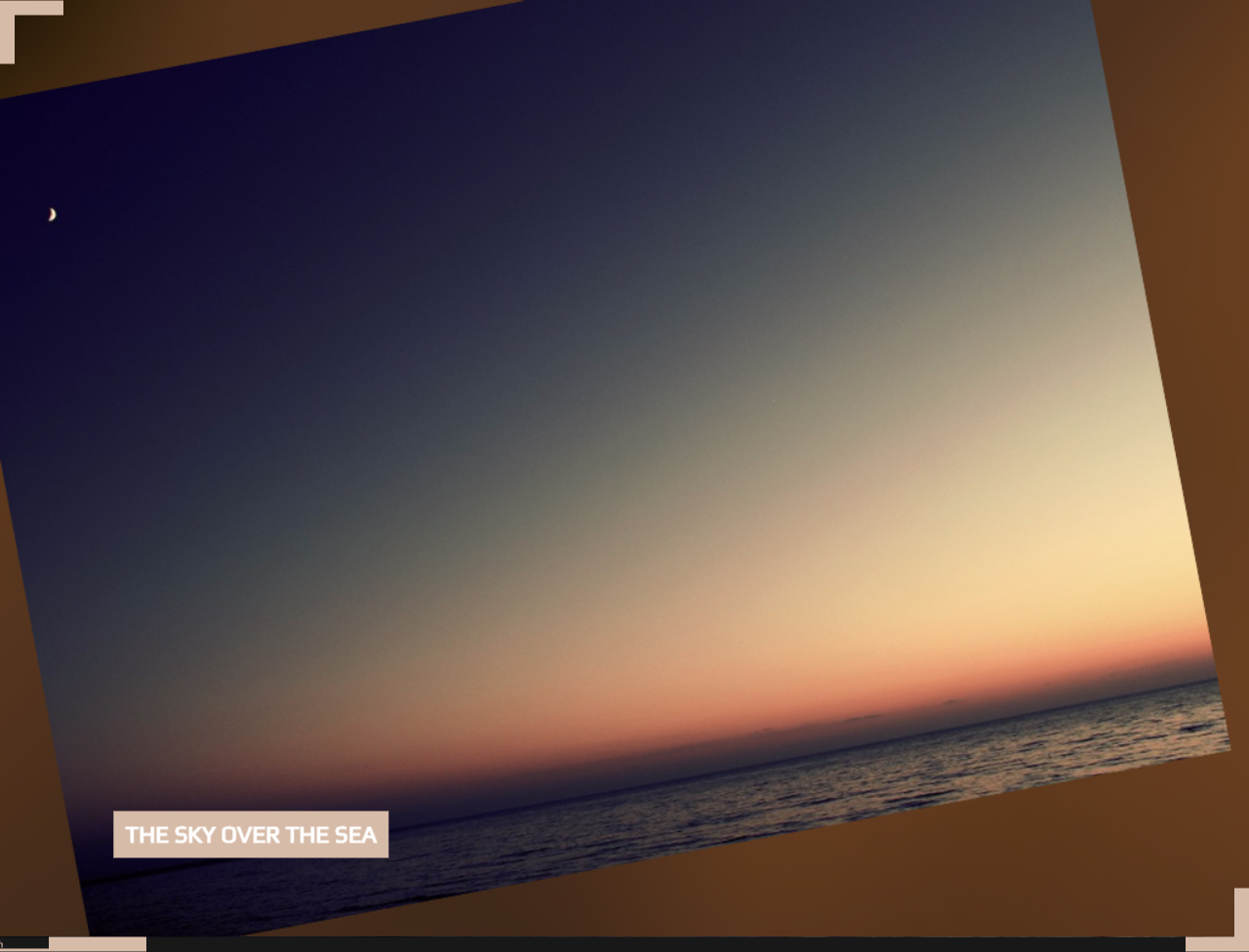
This Demo Slideshow will certainly interest very everybody along with its user-centricity as well as responsive layout. That shows a vivid night attributes relaxing any individual who checks out its own sundown pictures. Consumer can easily proceed for or even backwards selecting the bottom-right or even top-left arrowheads like slants and also on preview keys near the bottom. As a result this slider design template is actually gotten in touch with Angular. There you'll find small photos for bypassing slides and heading to the slide customer intend to check out. This Collage effect along with its throwing images right into the background and grabbing these off nowhere will definitely excite your web site viewers providing unforgettable user-experience.
Carousel Slider - Responsive Slider
Several slider styles appear exceptionally similar, as well as it is difficult and discover one that attracts attention as well as is unforgettable. This theme coming from cssSlider avoids that complication through being actually remarkably one-of-a-kind in every facet, whilst still looking qualified and modern-day.
This slider will be perfect for websites that wish to be momentous however still seem qualified and credible. Financial internet sites would certainly take advantage of its own tidy and definitive look. Overall this slider layout is fully developed, trustworthy and momentous-- benefiting any kind of web site that has a grown-up viewers as well as discusses major topics.
Similar to all cssSlider styles, the theme is entirely receptive, fast-loading and also reputable. There are actually no images used in the interface, which assists ensure the slider always functions flawlessly.
Utter Image Gallery - JavaScript Image Carousel
The Push Stack slideshow template offers up a pointy discussion for your photos, along with a remarkable change coming from one slide and the upcoming and also loads of convenient managements for visitors. Site visitors to your site will definitely be stunned by soft shift coming from image to photo and they'll certainly enjoy the potential to quit on graphics that record their attention, as properly as sneak peek the remainder from the slides as well as head to straight and any type of one of all of them along with absolutely nothing over a hit from the computer mouse.
You can easily anticipate the same fantastic efficiency off this Utter design template that you would certainly coming from all WOWSlider slide shows. They are all created and work well on any kind of tool and also they've been repeatedly checked and ensure that they are actually devoid of flaws, delivering internet designers along with a great collection from tried and tested winners for their sites.
Bootstrap Slider with Thumbnails
HTML Bootstrap 4 Slider with Thumbnails
jQuery Bootstrap 4 Slider with Options
CSS Bootstrap 4 Slider with Video
CSS Bootstrap Image Slider Carousel