Bootstrap Breakpoints Working
Introduction
Accepting in concern all of the achievable screen sizes where our web pages could eventually display it is important to form them in a manner offering undisputed understandable and impressive appeal-- generally employing the assistance of a effective responsive framework such as the most famous one-- the Bootstrap framework which current version is right now 4 alpha 6. However, what it actually does to assist the web pages show up fantastic on any display-- why don't we take a look and notice.
The major standard in Bootstrap ordinarily is putting some system in the limitless possible device screen widths (or viewports) positioning them in a few varieties and styling/rearranging the material correctly. These are additionally named grid tiers or else display screen sizes and have advanced quite a bit through the different editions of the most prominent lately responsive framework around-- Bootstrap 4. ( read more)
Effective ways to put into action the Bootstrap Breakpoints Css:
Generally the media queries get specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap editions
In Bootstrap 4 compared to its own forerunner there are 5 display sizes however given that the current alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Since you most likely realize a
.row.col -Display screen sizes
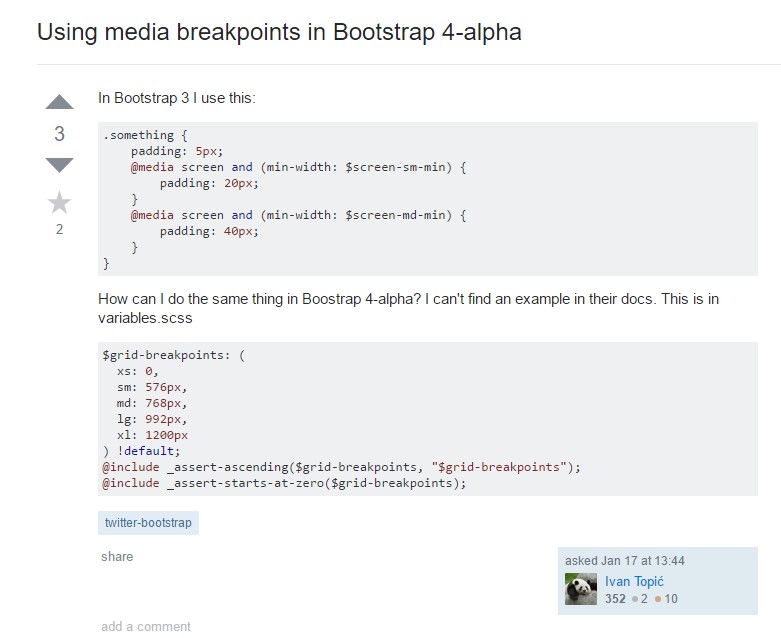
The display scales in Bootstrap generally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths less than 576px-- This screen really does not possess a media query but the styling for it instead gets utilized as a standard rules getting overwritten by queries for the widths just above. What is actually as well brand-new within Bootstrap 4 alpha 6 is it simply doesn't make use of any type of scale infix-- and so the column format classes for this specific display scale get identified such as
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large display screens - utilizes
@media (min-width: 992px) ...-lg-And as a final point-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is certainly designed to be mobile first, we utilize a handful of media queries to generate sensible breakpoints for styles and softwares . These particular Bootstrap Breakpoints Grid are usually founded on minimal viewport widths and also enable us to graduate up factors when the viewport changes. ( useful reference)
Bootstrap mainly employs the following media query extends-- or breakpoints-- in source Sass data for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write source CSS in Sass, each media queries are generally accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically use media queries which go in the various other direction (the given display screen scale or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are in addition readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a particular segment of display screen dimensions working with the minimum and maximum Bootstrap Breakpoints Using widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are as well provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar screen size variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with describing the width of the webpage's components the media queries happen throughout the Bootstrap framework basically becoming specified simply by it
- ~screen size ~Take a look at a few online video short training relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints approved documents

Bootstrap Breakpoints concern

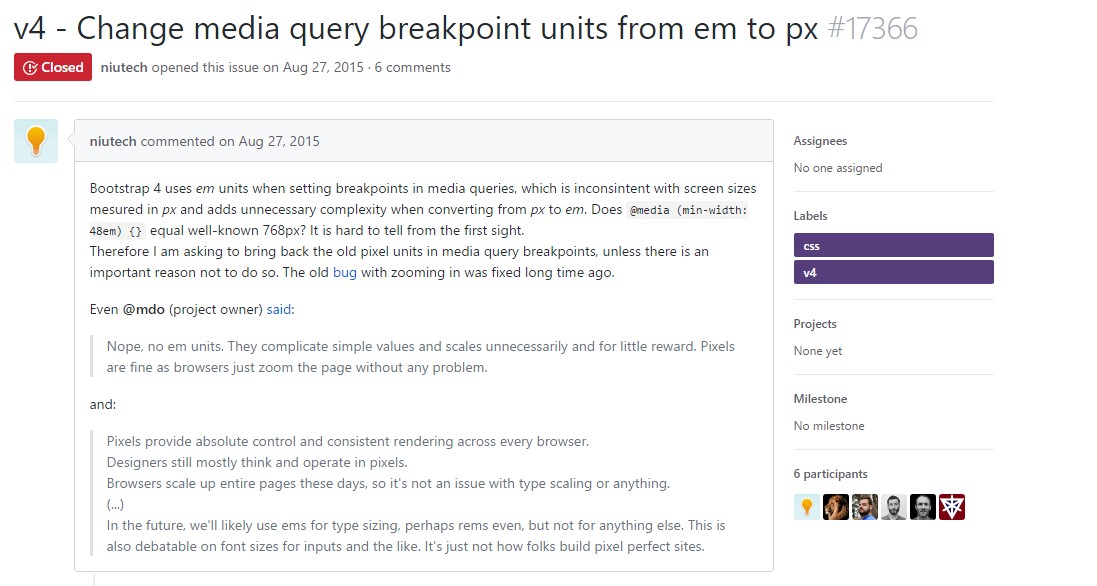
Transform media query breakpoint systems from 'em' to 'px'